Arduino MicroPython OLED 128x32
This tutorial guides you on how to use a 128x32 OLED I2C display with Arduino and MicroPython. You will learn the following:
- How to connect a 128x32 OLED display to an Arduino.
- How to write MicroPython code for Arduino to display text and numbers on the 128x32 OLED screen using Arduino.
- How towrite MicroPython code for Arduino to draw shapes on the 128x32 OLED screen with Arduino.
- How towrite MicroPython code for Arduino to display images on the 128x32 OLED screen using Arduino.
- How towrite MicroPython code for Arduino to center text and numbers on the 128x32 OLED screen.

Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
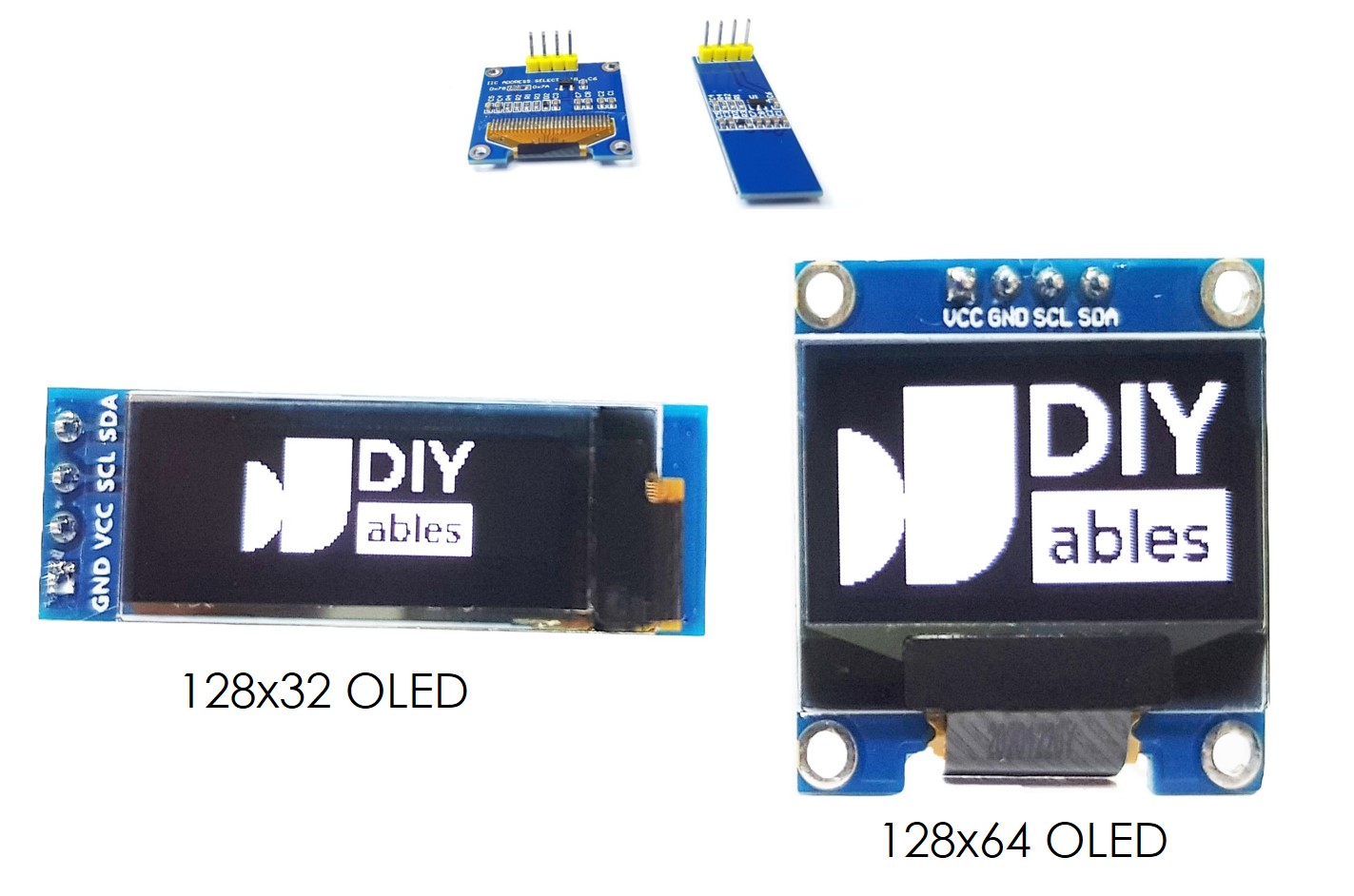
Overview of 128x32 I2C OLED Display
128x32 I2C OLED Display Pinout
- GND pin: Connect to Arduino's ground.
- VCC pin: Connect to the 5 volts pin on Arduino for power.
- SCL pin: This is the clock pin for I2C communication.
- SDA pin: This is the data pin for I2C communication.

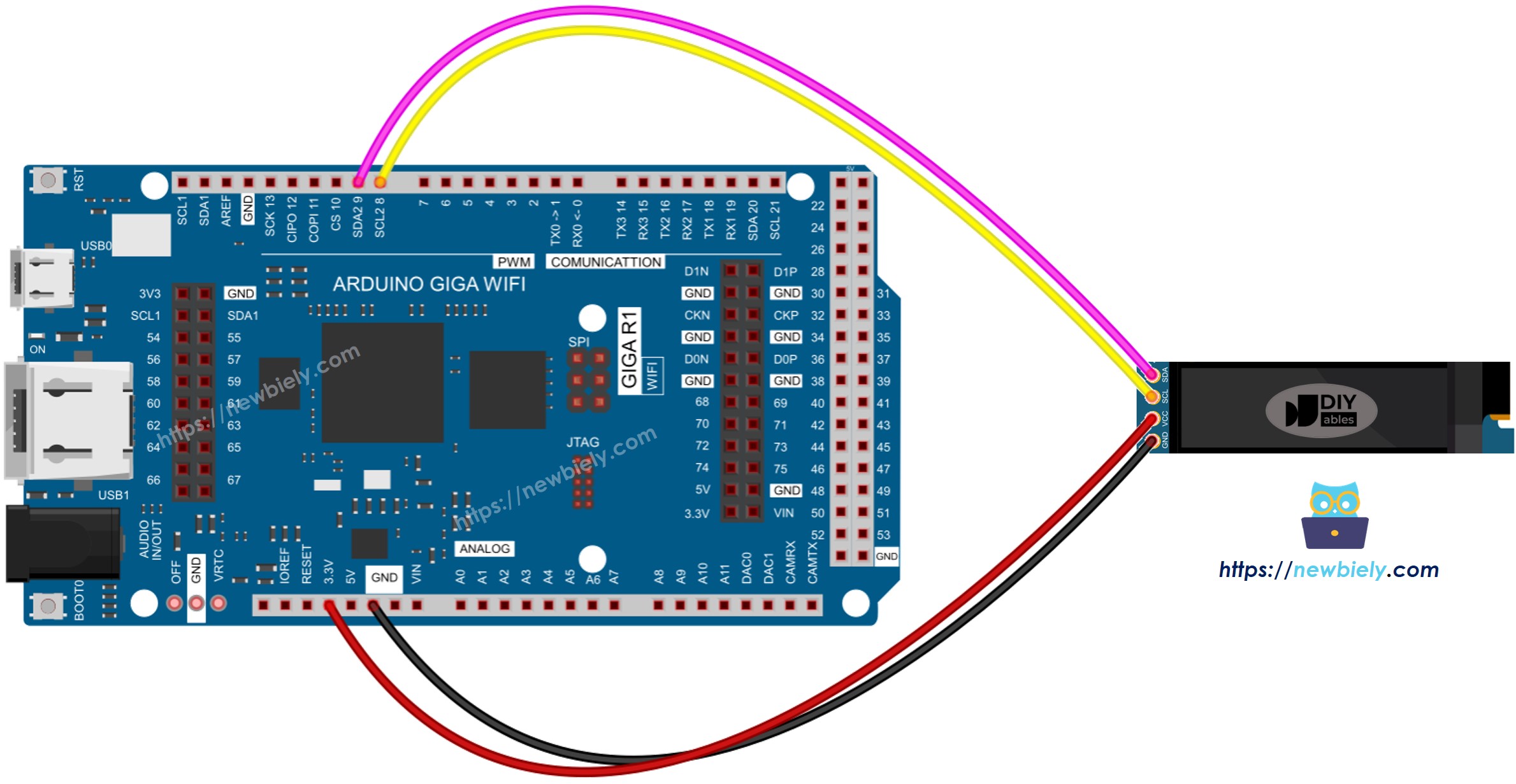
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
The below is the wiring table between 128x32 OLED Module and Arduino
| 128x32 OLED Module | Arduino |
|---|---|
| VCC | 3.3V |
| GND | GND |
| SDA | D9 |
| SCL | D8 |
Arduino MicroPython Code - Display Text, Integer and Float Number on OLED
Detailed Instructions
Please follow these instructions step by step:
- Ensure that Thonny IDE is installed on your computer.
- Ensure that MicroPython firmware is installed on your Arduino board by.
- If this is your first time using a Arduino with MicroPython, refer to the Arduino MicroPython Getting Started tutorial for detailed instructions.
- Connect the OLED display to the Arduino according to the provided diagram.
- Connect the Arduino board to your computer with a USB cable.
- Open Thonny IDE and go to Tools Options.
- Under the Interpreter tab, select MicroPython (generic) from the dropdown menu.
- Select the COM port corresponding to your Arduino board (e.g., COM33 on Windows or /dev/ttyACM0 on Linux).
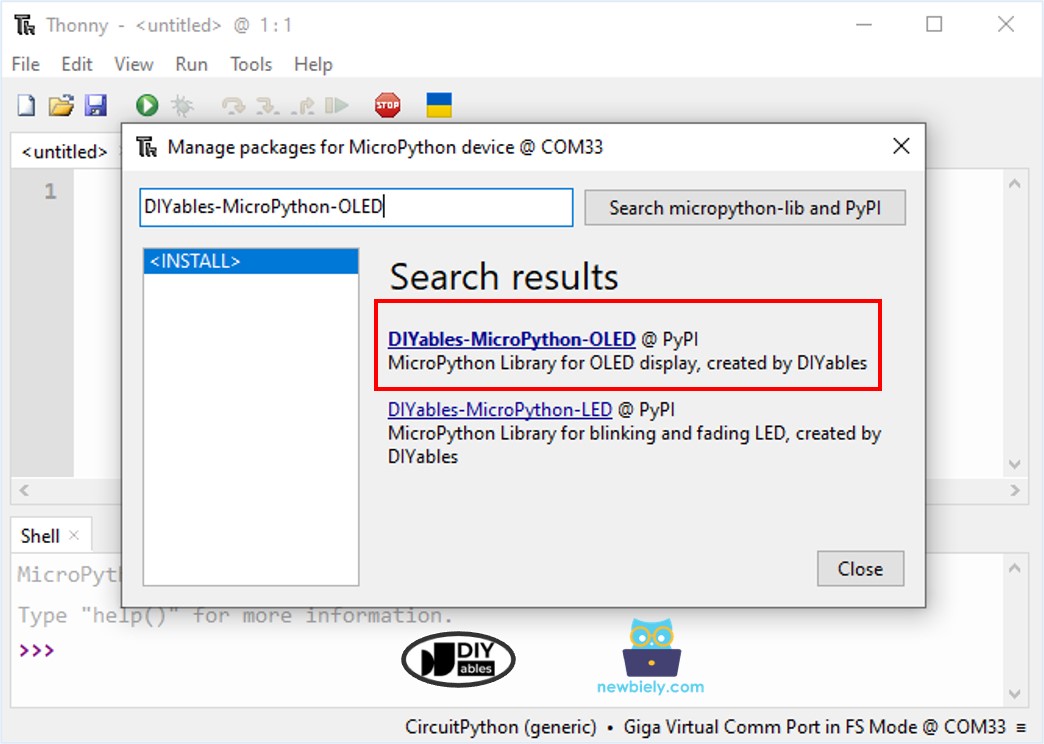
- Navigate to the Tools Manage packages on the Thonny IDE.
- Search “DIYables-MicroPython-OLED”, then find the OLED library created by DIYables.
- Click on DIYables-MicroPython-OLED, then click Install button to install OLED library.

- Copy the above code and paste it to the Thonny IDE's editor.
- Save the script to your Arduino board by:
- Click the Save button, or use Ctrl+S keys.
- In the save dialog, you will see two sections: This computer and MicroPython device. Select MicroPython device
- Save the file as main.py
- Click the green Run button (or press F5) to run the script. The script will execute.
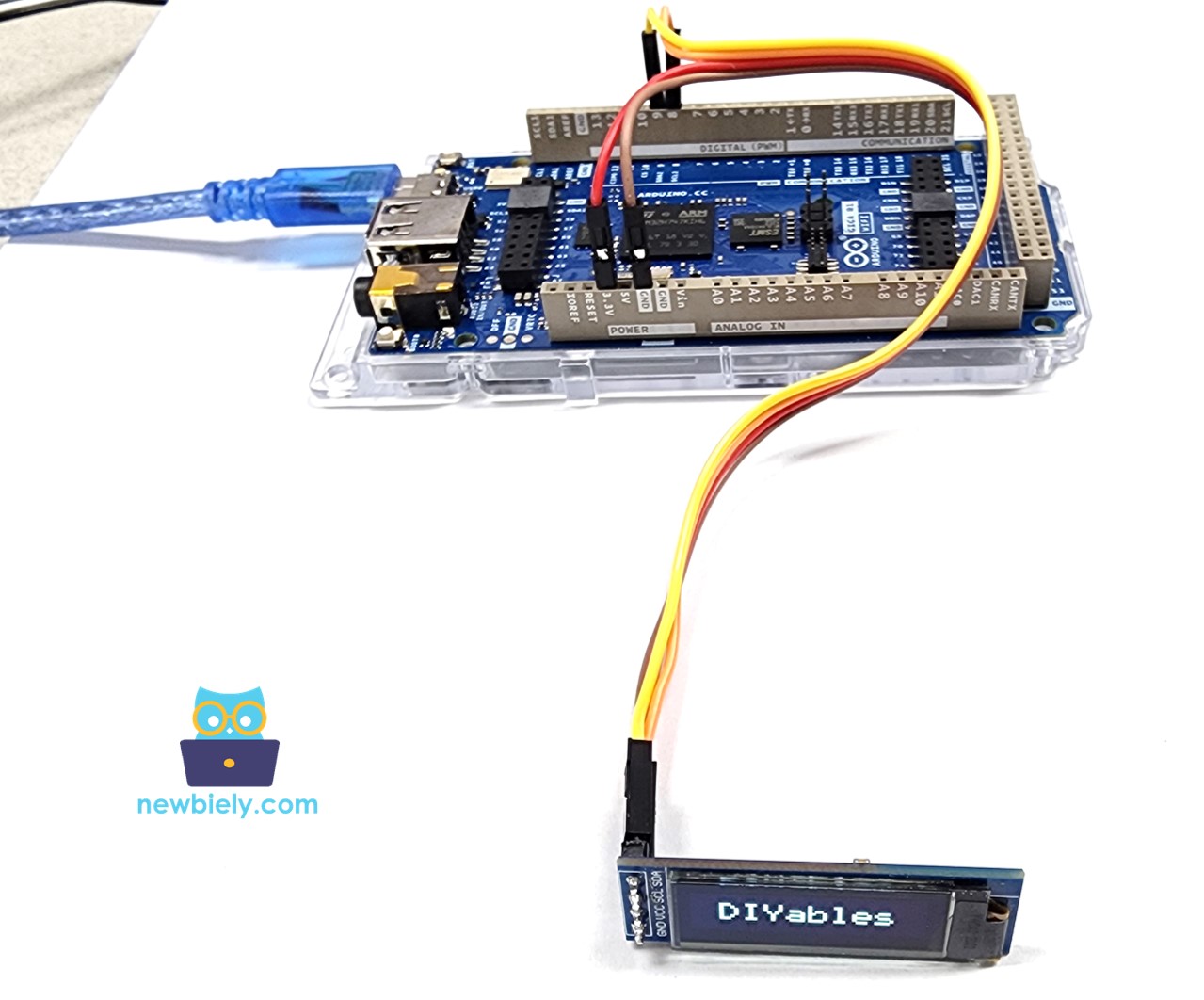
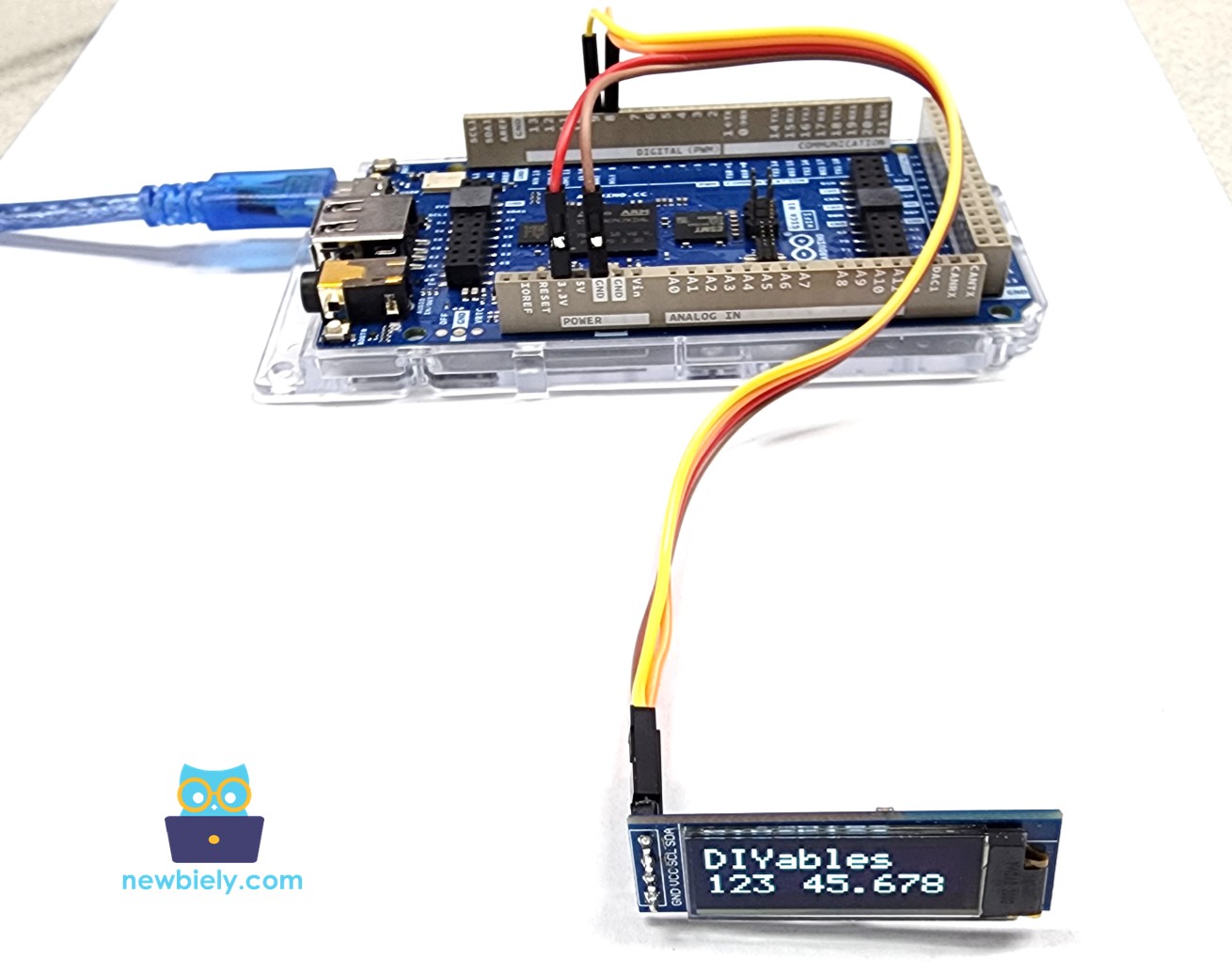
- Check out on the OLED display. It looks like the below:

Arduino MicroPython Code - Drawing on OLED
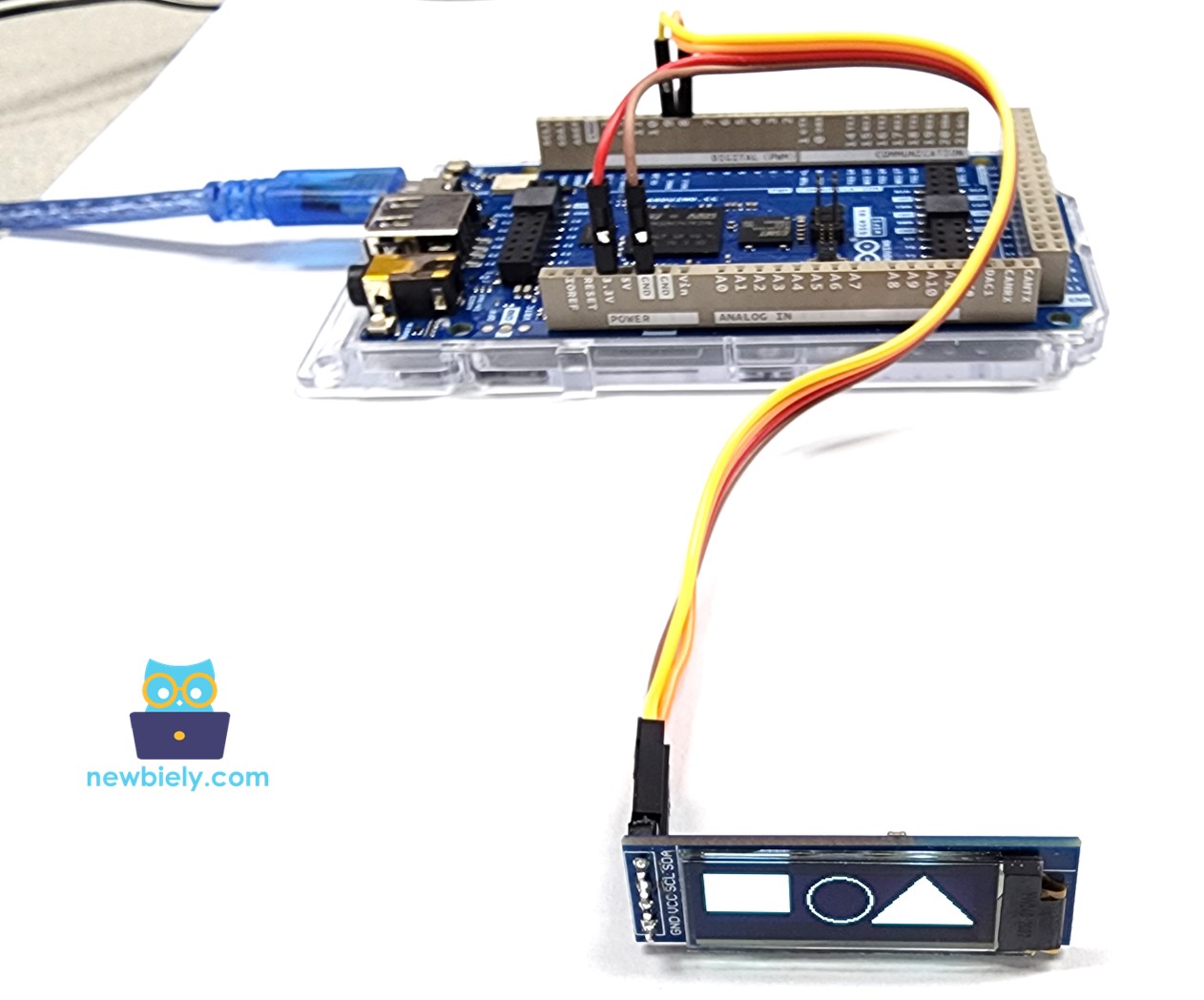
When you execute the code, a rectangle, circle, and triangle will be displayed on the OLED screen, as shown below.

Arduino MicroPython Code – Display Image on OLED
The below code draws an image to LCD display. The image is DIYables icon.
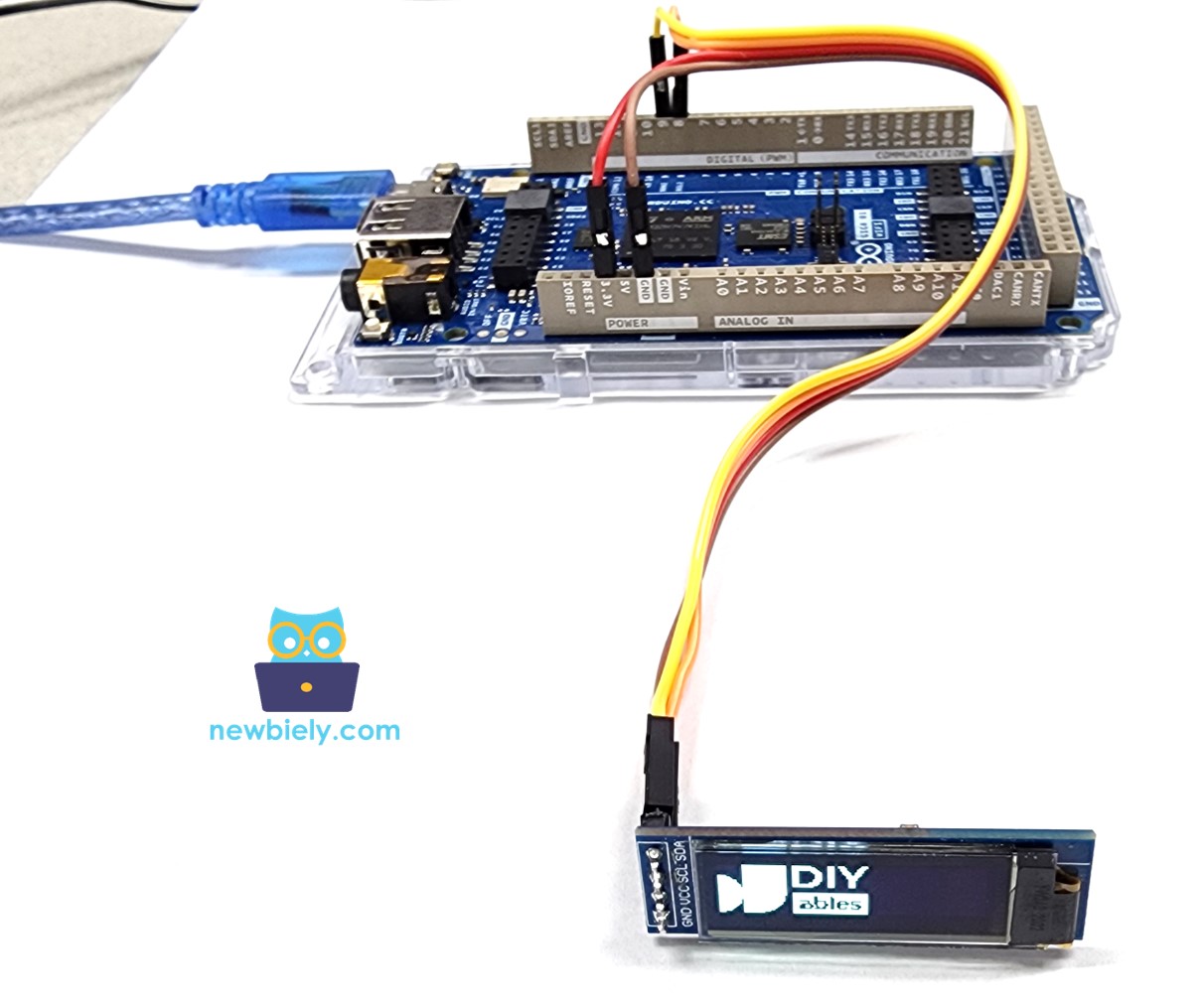
When you execute the code, the image will be displayed on the OLED screen as shown below.

To display a different image on the OLED screen, follow these steps:
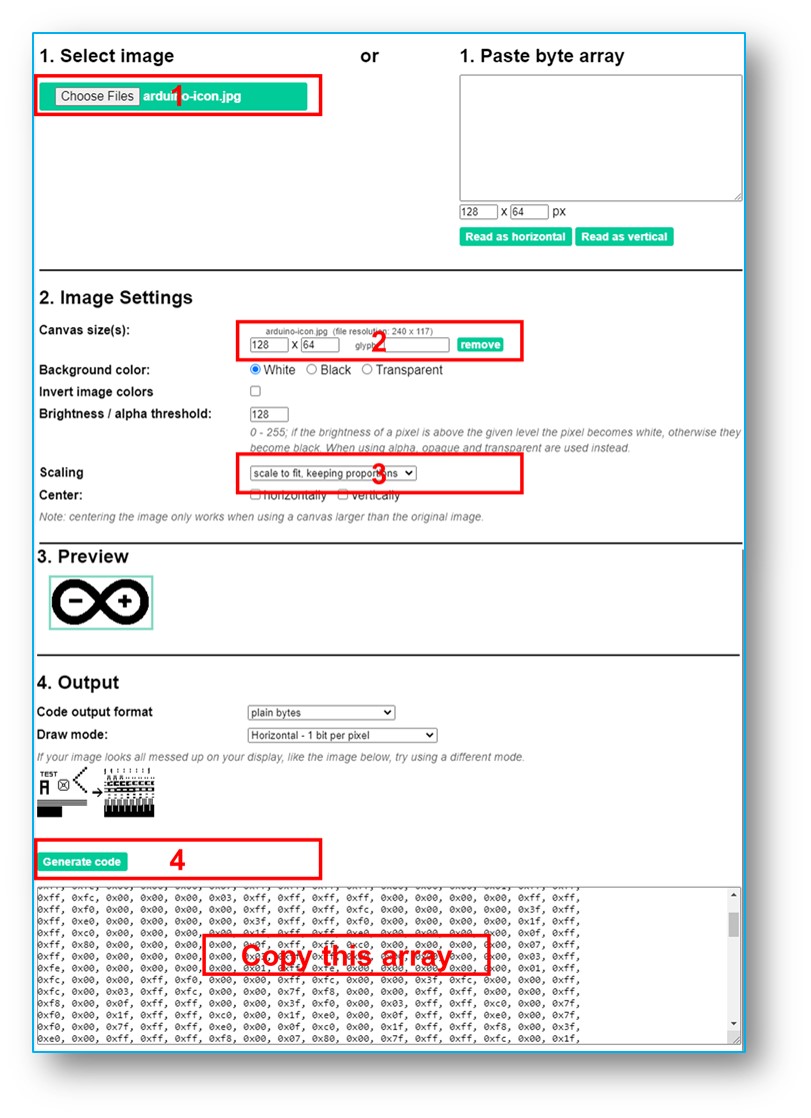
- Convert the image (in any format) to a bitmap array. You can use this online tool for conversion. Refer to the image below for guidance on how to convert an image to a bitmap array. In this example, I converted the Arduino icon into a bitmap array.

- Replace the current bitmap array in your Arduino MicroPython code with the newly converted one.
- Modify the image width and height in your Arduino MicroPython code to match the new image dimensions.
Note: Make sure the image size is equal to or smaller than the OLED screen size.
How to automatically vertical and horizontal center align text/number on OLED
The MicroPython code below automatically centers the text both vertically and horizontally on the OLED screen.
Once the code is executed, the text will appear centered both vertically and horizontally on the OLED screen.