ESP32 MicroPython OLED 128x64
This tutorial instructs you how to use a ESP32 with an OLED 128x64 I2C display using MicroPython. In detail, We will learn:
- How to connect ESP32 to a 128x64 OLED display.
- How to write MicroPython code for ESP32 to display text, integer and float number on an OLED.
- How to automatically vertical and horizontal center align text/number on OLED.
- How to write MicroPython code for ESP32 to display image on an OLED.
- How to write MicroPython code for ESP32 to draw shapes on an OLED.

Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables ESP32 Starter Kit (ESP32 included) | |
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
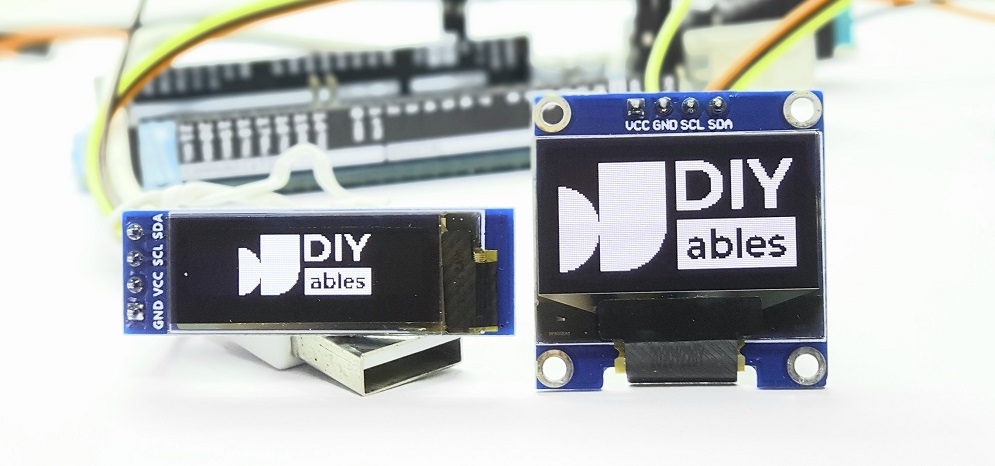
Overview of OLED Display
OLED displays vary in their communication methods, sizes, and colors.
- Communication protocol: I2C, SPI
- Sizes: 128x64, 128x32
- Colors available: white, blue, yellow...

SPI offers faster data transfer than I2C but requires more pins on the ESP32. In contrast, I2C uses only two pins and can connect to multiple I2C devices. Your choice depends on whether you prioritize fewer pin usage or higher speed. For I2C-based OLED displays, common drivers include SSD1306 and SH1106. This guide specifically covers using the 128x64 SSD1306 I2C OLED display.
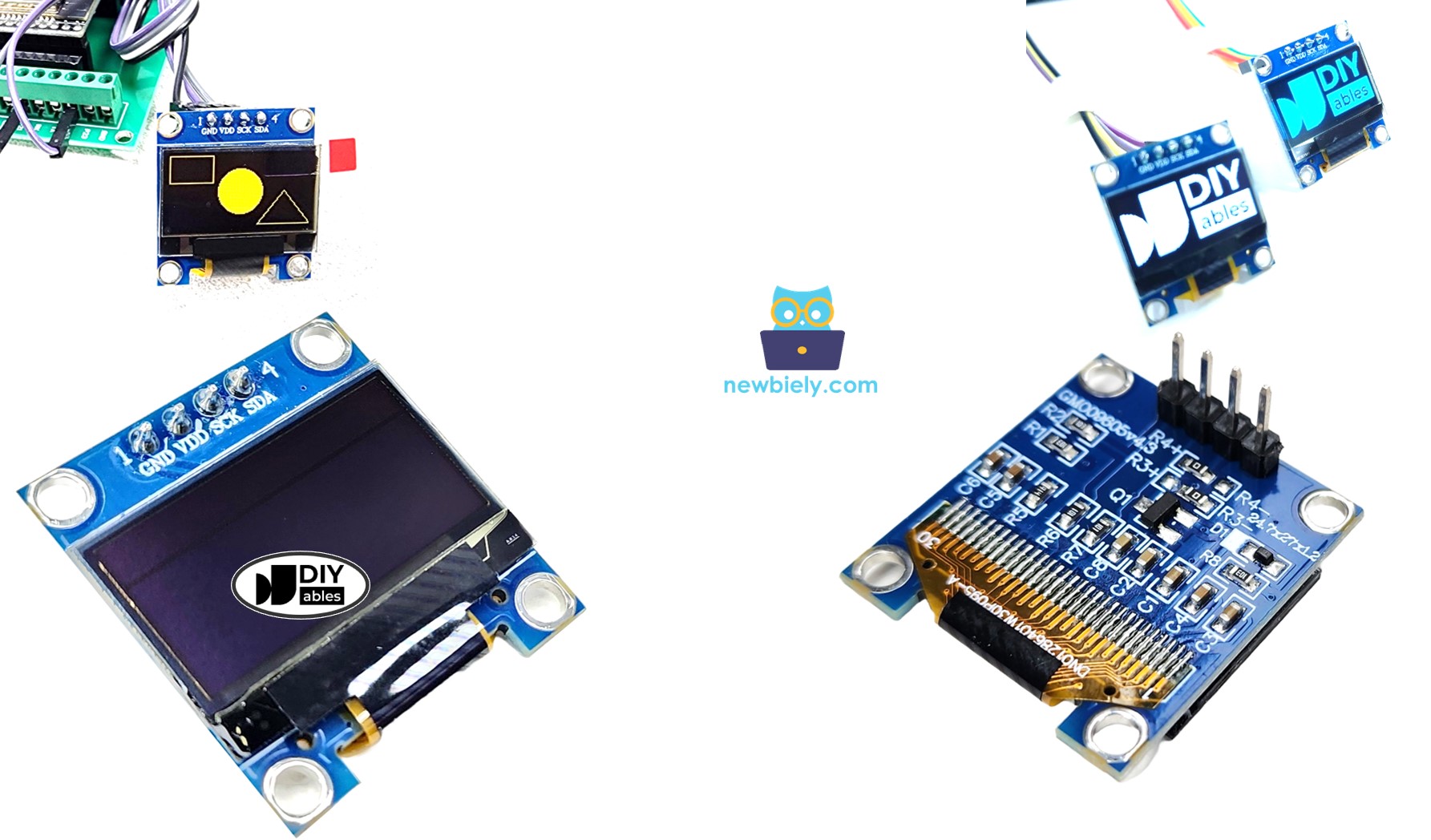
I2C OLED Display Pinout
- GND pin: Connect to the ground (GND) on the ESP32.
- VCC pin: Connect to the 5V or 3.3V pin on the ESP32 for power.
- SCL pin: This is the clock pin for I2C communication.
- SDA pin: This is the data pin for I2C communication.

※ NOTE THAT:
OLED Module Pin Setup
- Pin setups vary by manufacturer and model.
- Follow the labels on your module.
This guide uses the SSD1306 I2C driver. We tested it with a DIYables OLED display.
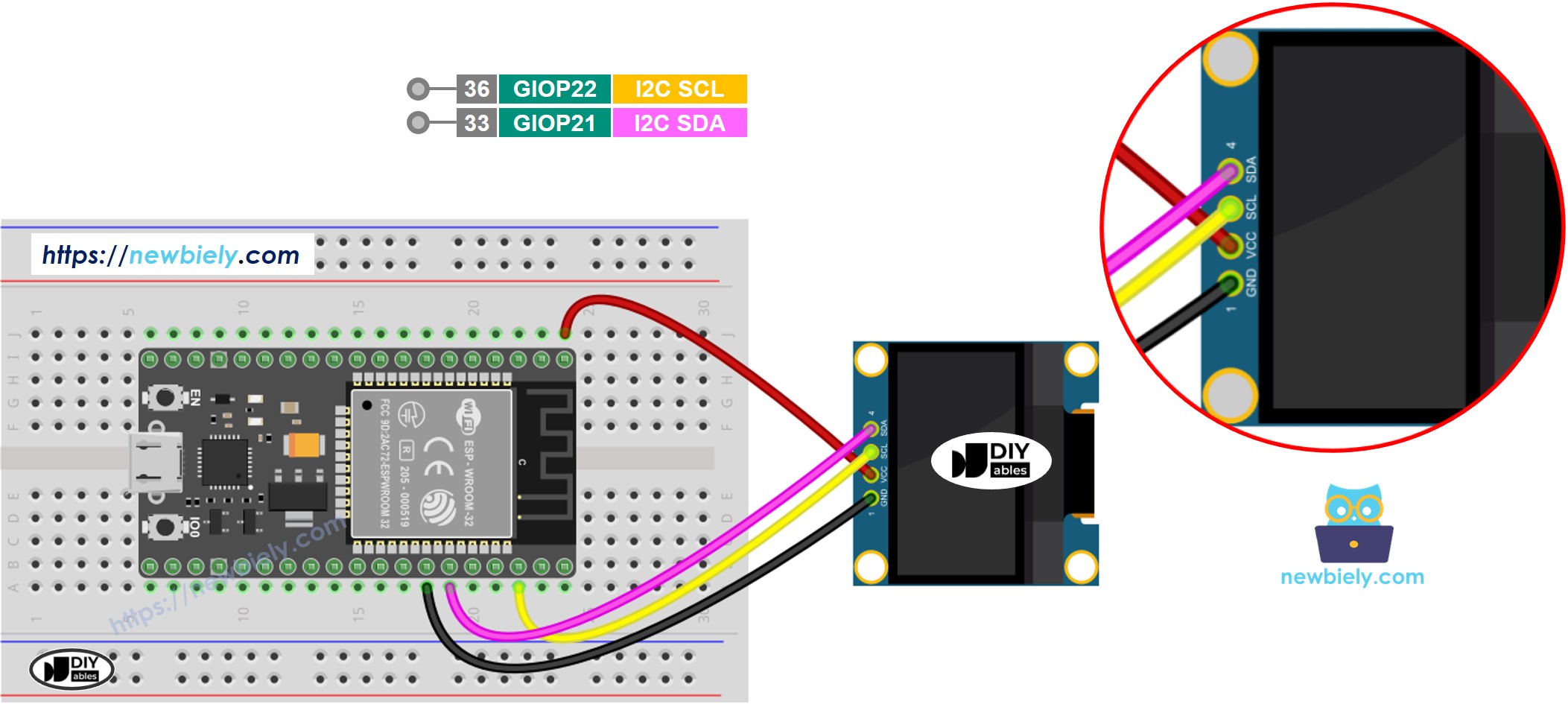
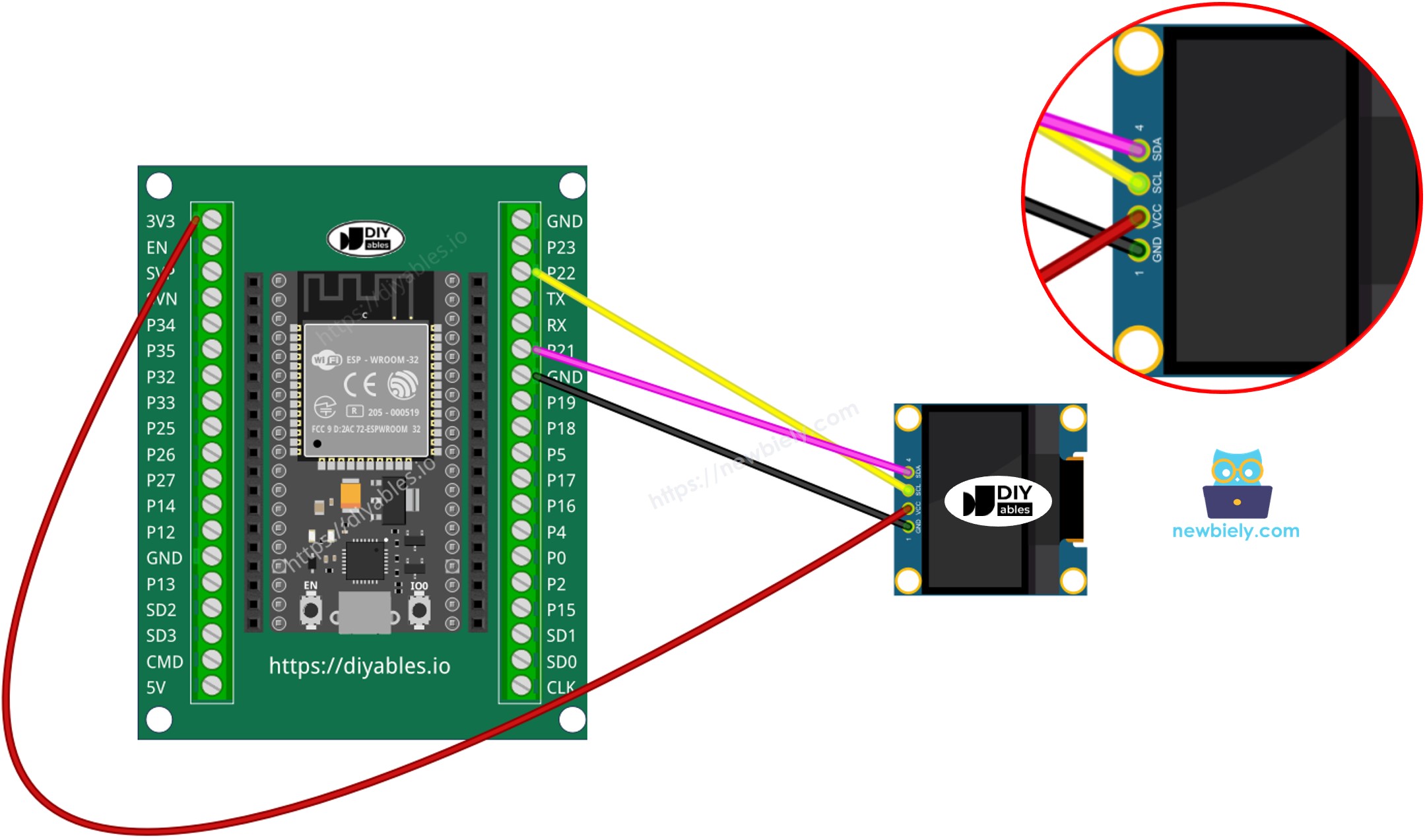
Wiring Diagram
- How to connect ESP32 to OLED 128x64 display using breadboard

This image is created using Fritzing. Click to enlarge image
- How to connect ESP32 to OLED 128x64 display using screw terminal block breakout board

Check the table below for details on other ESP32 models.
| OLED Module | ESP32 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| SDA | GPIO21 |
| SCL | GPIO22 |
ESP32 MicroPython Code - Display Text, Integer and Float Number on OLED
Detailed Instructions
Here’s instructions on how to set up and run your MicroPython code on the ESP32 using Thonny IDE:
- Make sure Thonny IDE is installed on your computer.
- Confirm that MicroPython firmware is loaded on your ESP32 board.
- If this is your first time using an ESP32 with MicroPython, check out the ESP32 MicroPython Getting Started guide for step-by-step instructions.
- Connect the OLED display to the ESP32 according to the provided diagram.
- Connect the ESP32 board to your computer with a USB cable.
- Open Thonny IDE on your computer.
- In Thonny IDE, go to Tools Options.
- Under the Interpreter tab, choose MicroPython (ESP32) from the dropdown menu.
- Make sure the correct port is selected. Thonny IDE usually detects it automatically, but you might need to select it manually (like COM3 on Windows or /dev/ttyACM0 on Linux).
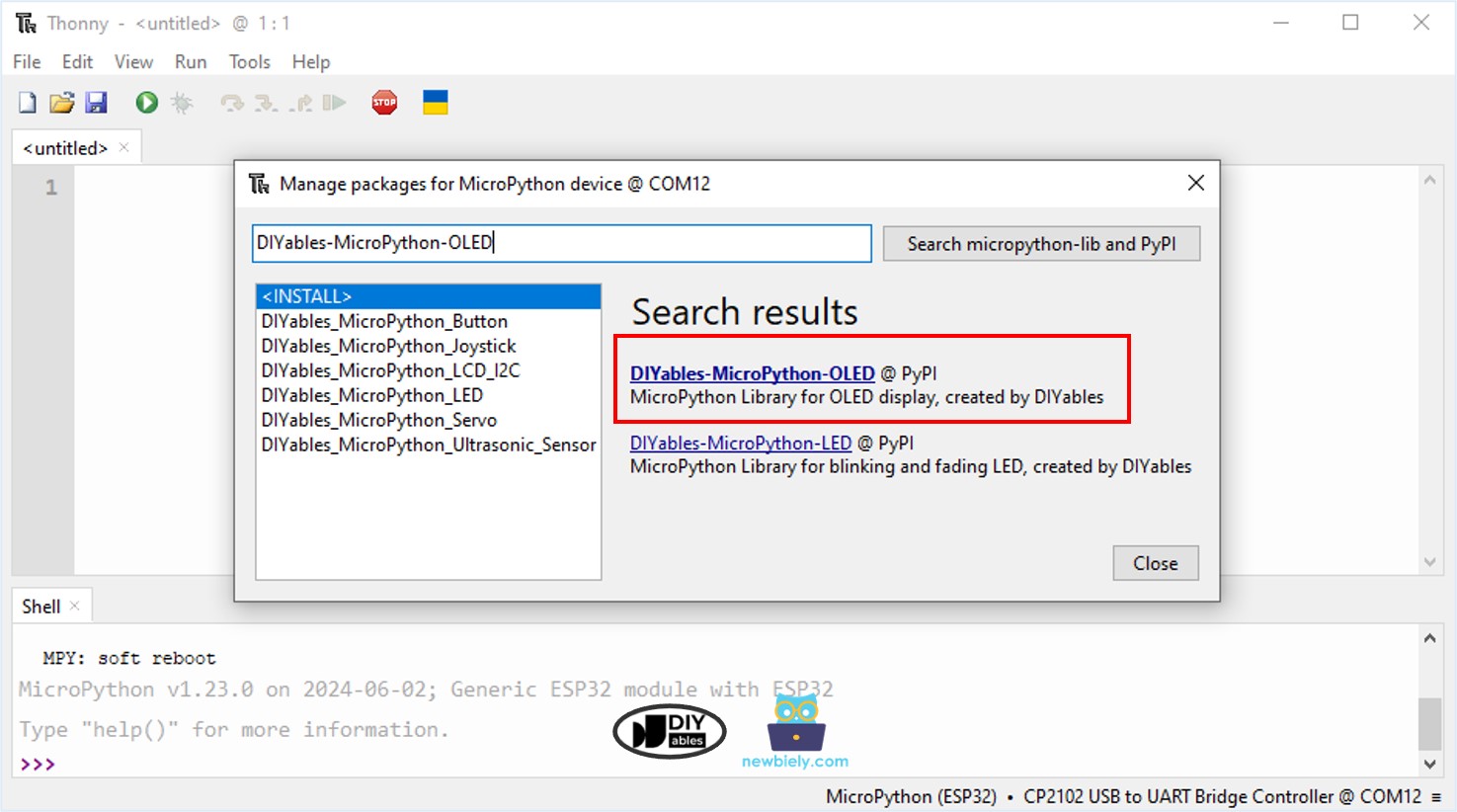
- Navigate to the Tools Manage packages on the Thonny IDE.
- Search “DIYables-MicroPython-OLED”, then find the OLED library created by DIYables.
- Click on DIYables-MicroPython-OLED, then click Install button to install OLED library.

- Copy the provided MicroPython code and paste it into Thonny\'s editor.
- Save the code to your ESP32 by:
- Clicking the Save button or pressing Ctrl+S.
- In the save dialog, choose MicroPython device.
- Name the file main.py.
- Click the green Run button (or press F5) to execute the script.
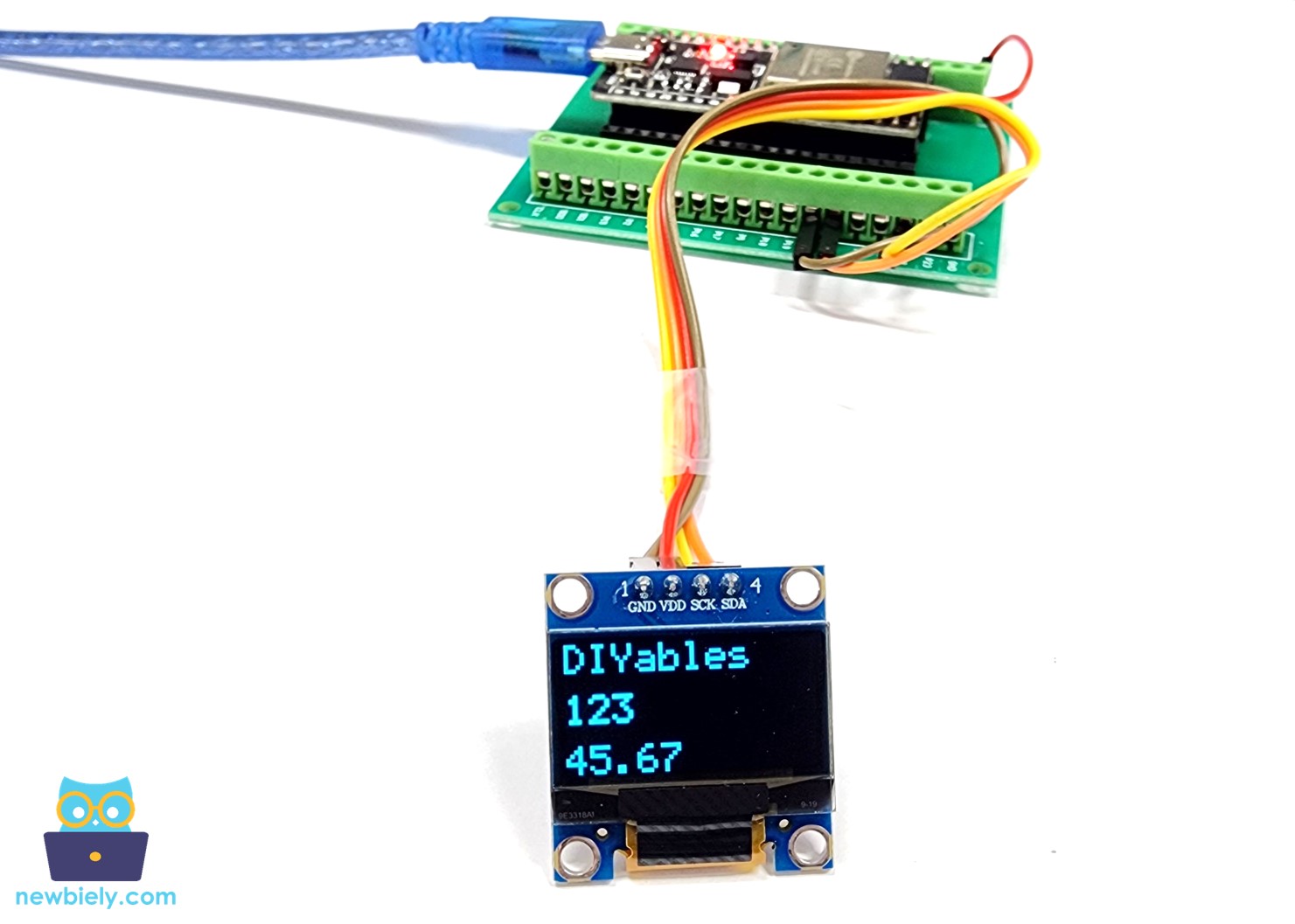
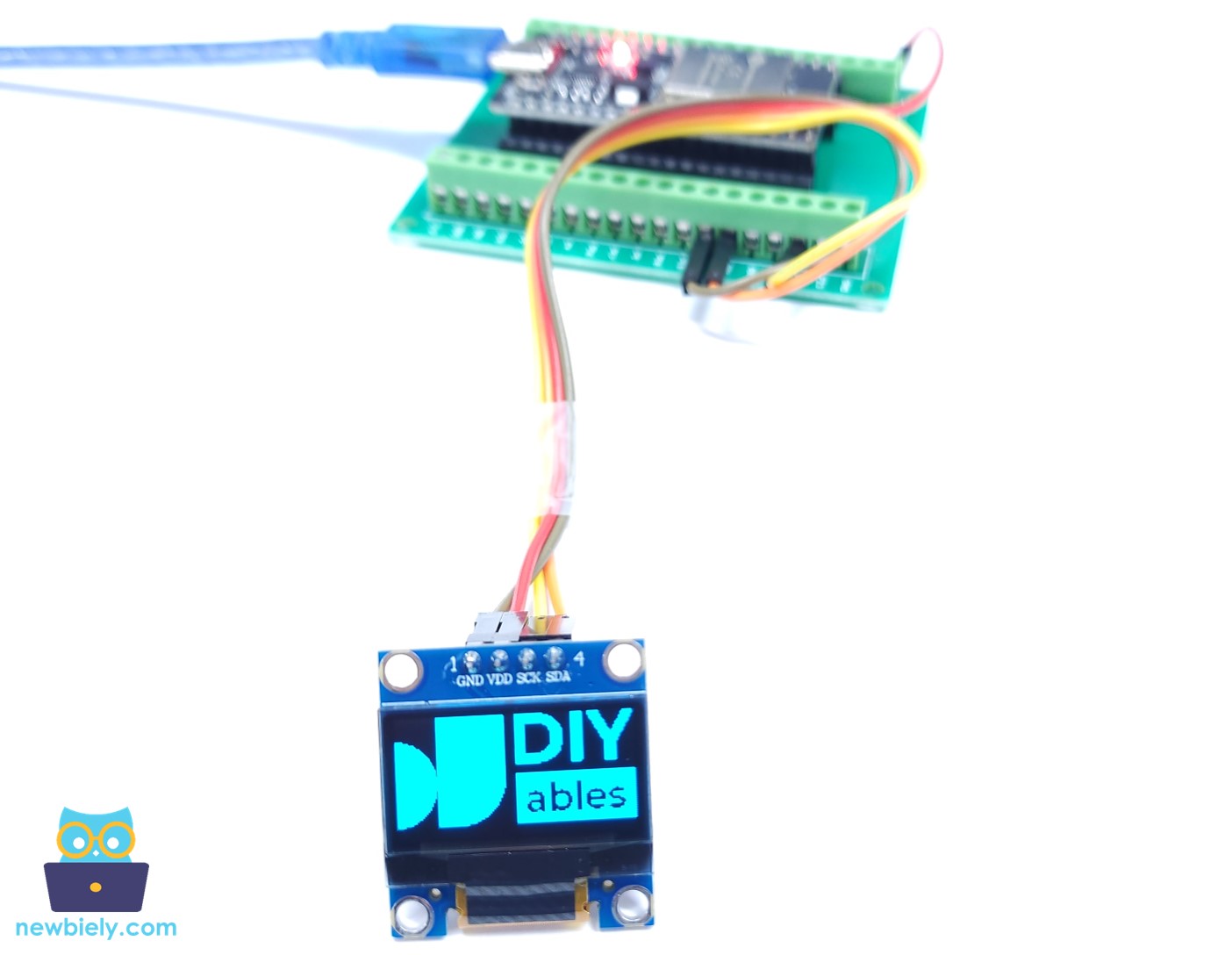
- Take a look at the result on the OLED display. It appears as shown below:

How to automatically vertical and horizontal center align text/number on OLED
The MicroPython code below automatically centers the text both vertically and horizontally on the OLED display.
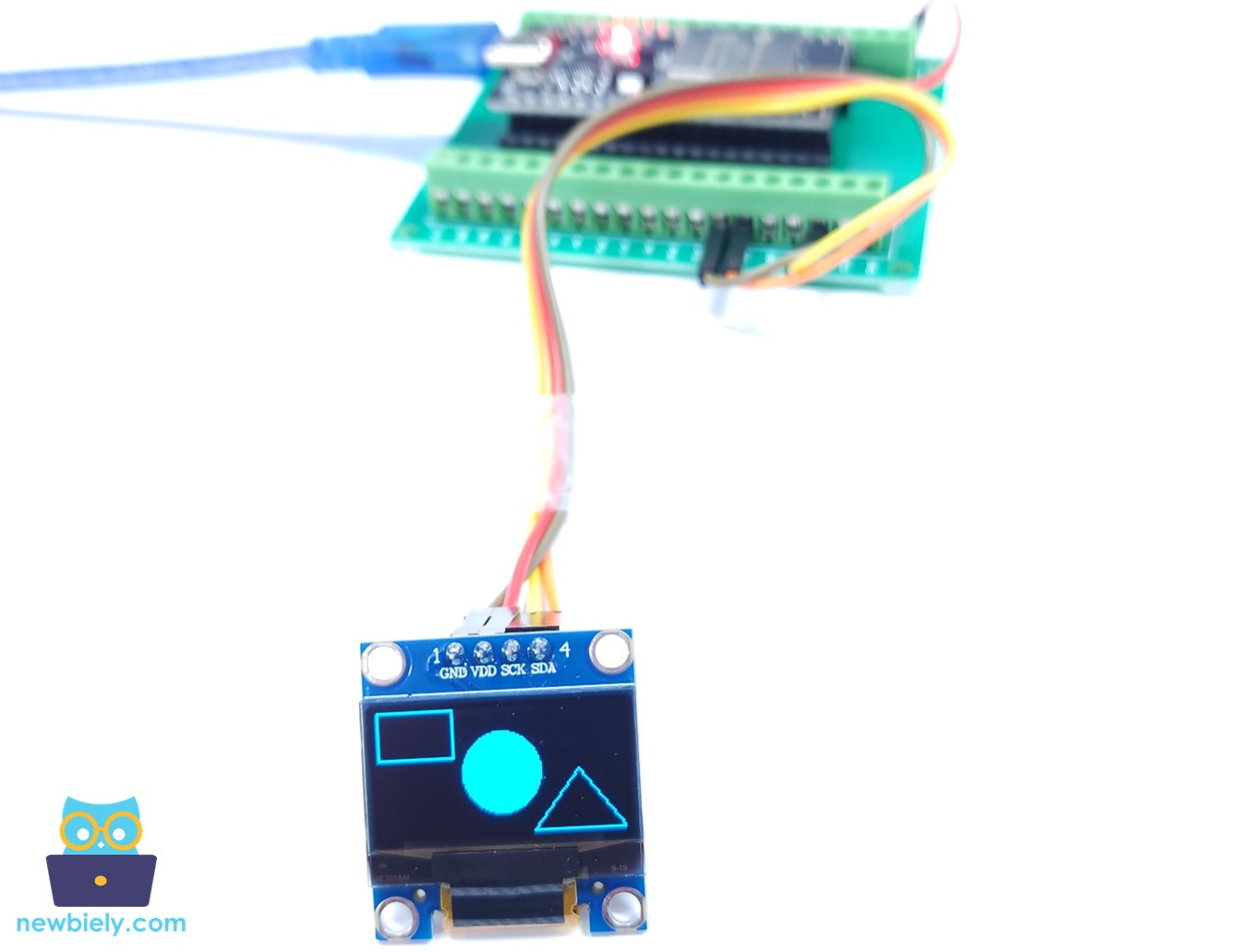
After running the code, you'll see a square, circle, and triangle on the OLED screen.

ESP32 MicroPython Code – Display Image on OLED
The below code draws an image to LCD display. The image is DIYables icon.
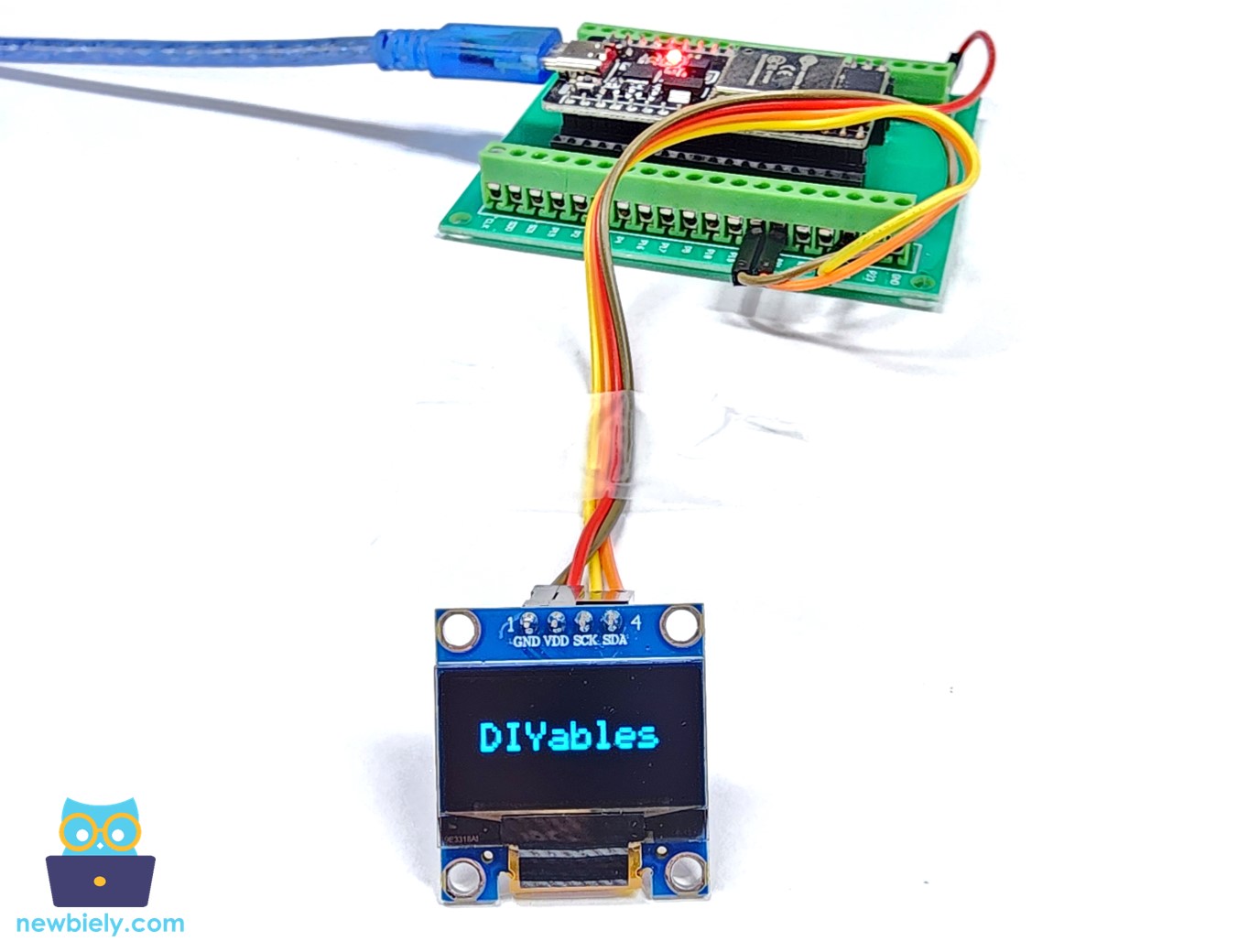
By running the above code, you'll see the image displayed on the OLED as shown below.

To show any other image on an OLED screen, you can follow the below steps:
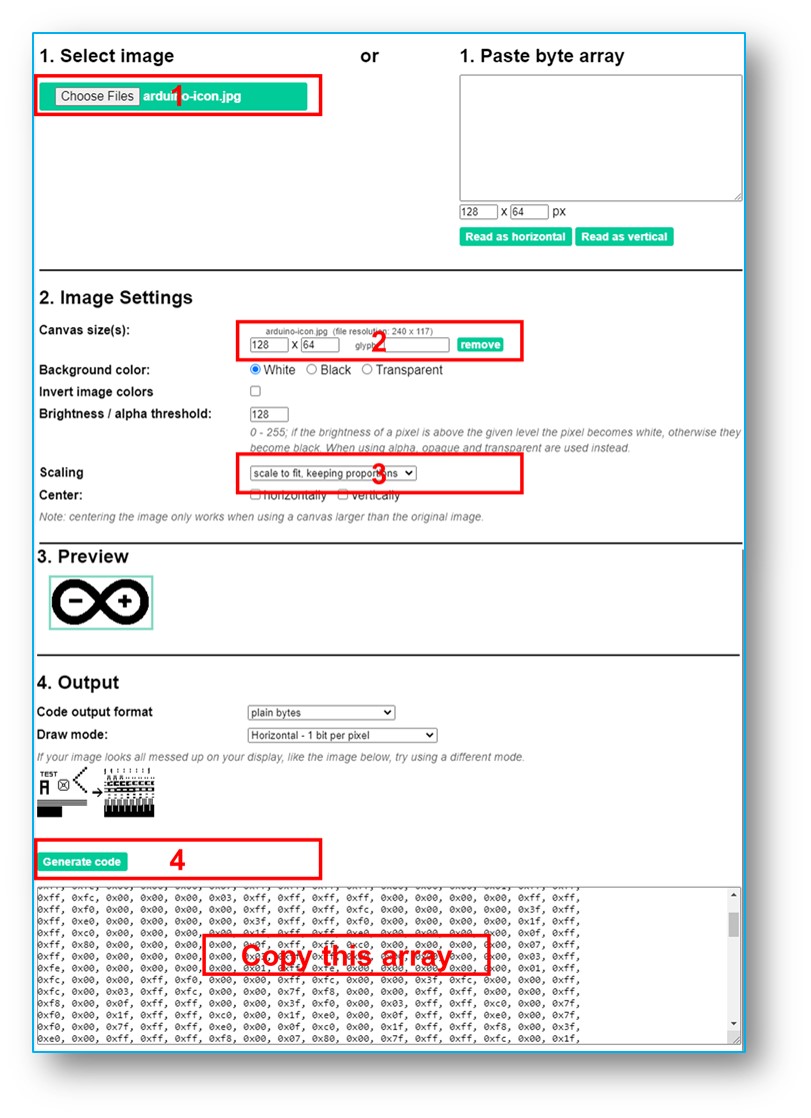
- Change the image (in any format) into a bitmap array. You can use this online tool for conversion. See the picture below to learn how to convert an image into a bitmap array. I converted the ESP32 icon into a bitmap array.

- Update the converted bitmap array into the ESP32 MicroPython code with the new array code.
- Change the image width and height in the ESP32 MicroPython code to match the dimension of image.
Please note that the image size should be equal to or smaller than the screen size.
ESP32 MicroPython Code - Drawing Shapes on OLED
After running the code, you'll see a rectangle, circle, and triangle on the OLED screen.

OLED Troubleshooting
If nothing appears on the OLED screen, please follow these steps:
- Check that the wiring is correct.
- Make sure your I2c OLED has an SSD1306 driver.
- Find out the I2C address of your OLED by using this I2C Address Scanner code on ESP32.
Output in the Shell at the bottom of Thonny:
