Arduino UNO R4 - Control Car via Web
This tutorial instructs you how to control a 2WD RC robot car via the web using the Arduino Uno R4 WiFi. In this guide, we will walk you through the steps to set up and control your robot car remotely, utilizing the powerful capabilities of the Arduino Uno R4 with built-in WiFi. By the end of this tutorial, you will learn:
- Why needs WebSocket to control the RC car
- How to connect your 2WD robot car to the Arduino Uno R4 WiFi.
- How to program the Arduino Uno R4 WiFi to provide a web interface that let you turn your robot car left/right, for move forward/backward.

This tutorial is perfect for hobbyists, students, and anyone interested in robotics and web-based control systems. Whether you are a beginner or have some experience with Arduino, our step-by-step instructions will help you achieve your goal of remotely controlling your 2WD RC robot car.
Let's get started on this exciting journey of combining robotics and web technology!
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables STEM V4 IoT Starter Kit (Arduino included) | |
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Why needs WebSocket to control the RC car?
- Without WebSocket, you would have to refresh the page every time you want to change the car's direction. This method is not very efficient.
- With WebSocket, a dedicated connection is created between the webpage and the Arduino UNO R4. This setup allows you to send commands to the Arduino UNO R4 without needing to refresh the page. As a result, the robot car responds quickly and smoothly. Isn't that amazing?
To sum up, WebSocket allows you to control the robot smoothly and in real-time.
We provide detailed guides on using WebSocket with Arduino UNO R4. Find out more by visiting the links provided: Arduino UNO R4 - WebSocket tutorial
How It Works
The Arduino UNO R4 code creates a web server and a WebSocket server. Here's how it works:
- When you enter the IP address of the Arduino UNO R4 into a web browser, it requests the User Interface webpage from the Arduino UNO R4. The web server on the Arduino UNO R4 responds by sending back the webpage's content made up of HTML, CSS, and JavaScript. Your web browser then shows this webpage. The JavaScript code on the webpage starts a WebSocket connection with the Arduino UNO R4's WebSocket server. When this WebSocket connection is working, any pressing or releasing of buttons on the webpage sends commands to the Arduino UNO R4 through this connection. The WebSocket server on the Arduino UNO R4 gets these commands and controls the robot car as directed.
Here is a table that displays the commands sent from the webpage to the Arduino UNO R4, based on what the user does:
| User's Action | Button | Command | Car Action |
|---|---|---|---|
| PRESS | UP | 1 | MOVE FORWARD |
| PRESS | DOWN | 2 | MOVE BACKWARD |
| PRESS | LEFT | 4 | TURN LEFT |
| PRESS | RIGHT | 8 | TURN RIGHT |
| PRESS | STOP | 0 | STOP |
| RELEASE | UP | 0 | STOP |
| RELEASE | DOWN | 0 | STOP |
| RELEASE | LEFT | 0 | STOP |
| RELEASE | RIGHT | 0 | STOP |
| RELEASE | STOP | 0 | STOP |
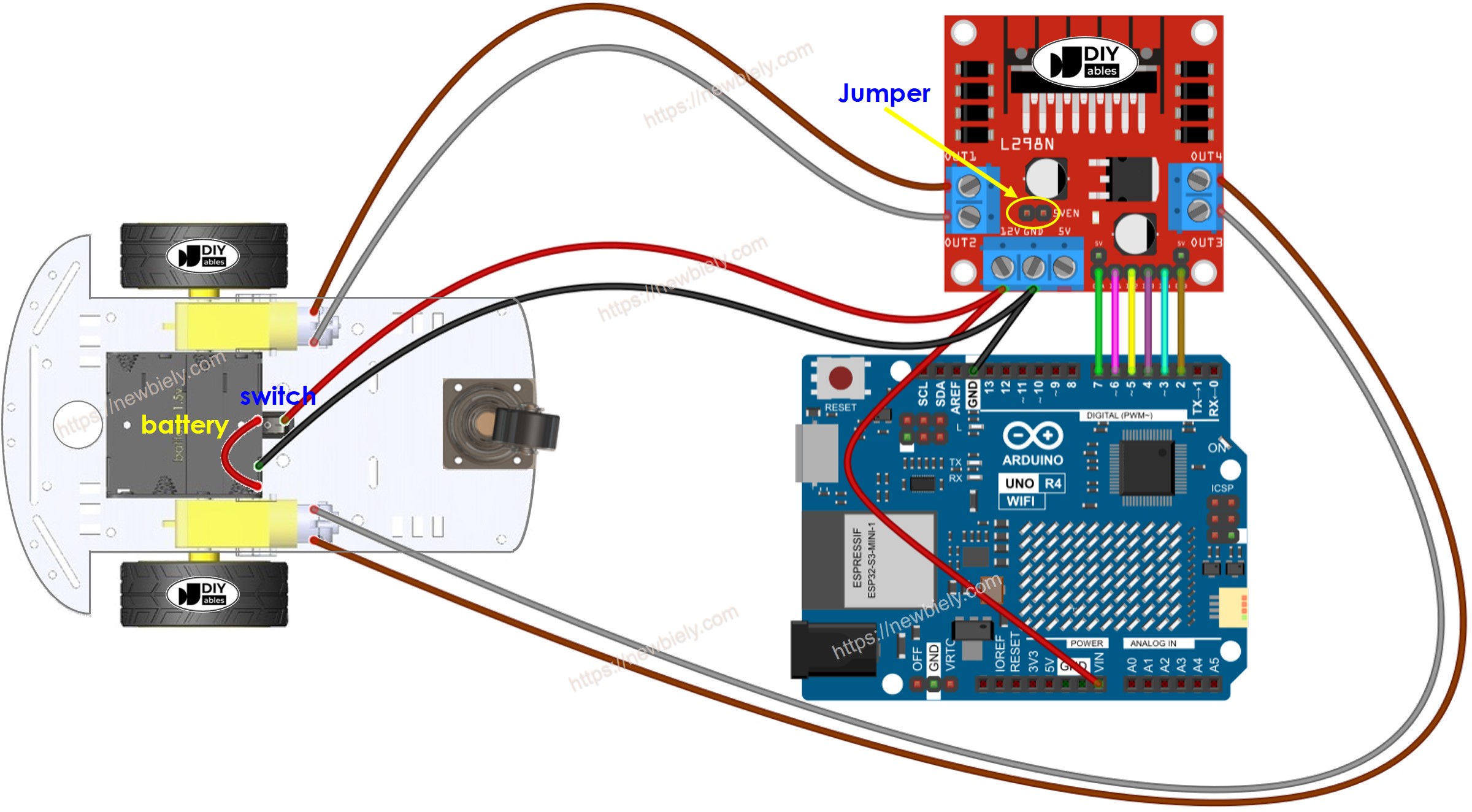
Wiring Diagram between 2WD RC Car and Arduino UNO R4

This image is created using Fritzing. Click to enlarge image
See The best way to supply power to the Arduino Uno R4 and other components.
Usually, you would need two different sources of power:
- One for the motor.
- Another for the Arduino UNO R4 board and the L298N module, which is used as the motor driver.
You can simplify this setup by using one power source - four 1.5V batteries to make a total of 6V. Here is how to do it:
- Attach the batteries to the L298N module as shown in the instructions.
- Take off the two jumpers from the ENA and ENB pins
- Put on a jumper marked 5VEN (shown with a yellow circle in the diagram).
- Connect the 12V pin of the L298N module to the Vin pin on the Arduino UNO R4. This will power the Arduino UNO R4 using the batteries.
The 2WD RC car has an on/off switch. This lets you connect or disconnect the battery using the switch, turning the car's power on or off when needed. If you want something simpler, you can skip using the switch.
Arduino UNO R4 Code
The webpage's content (HTML, CSS, JavaScript) is saved in a separate file called index.h. Therefore, we will use two code files in the Arduino IDE.
- An .ino file is a Arduino UNO R4 code that creates a web server and WebSocket Server to control the car.
- An .h file stores the content of the webpage.
Detailed Instructions
Follow these instructions step by step:
- If this is your first time using the Arduino Uno R4 WiFi/Minima, refer to the tutorial on setting up the environment for Arduino Uno R4 WiFi/Minima in the Arduino IDE.
- Connect the Arduino Uno R4 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
- Select the appropriate Arduino Uno R4 board (e.g., Arduino Uno R4 WiFi) and COM port.
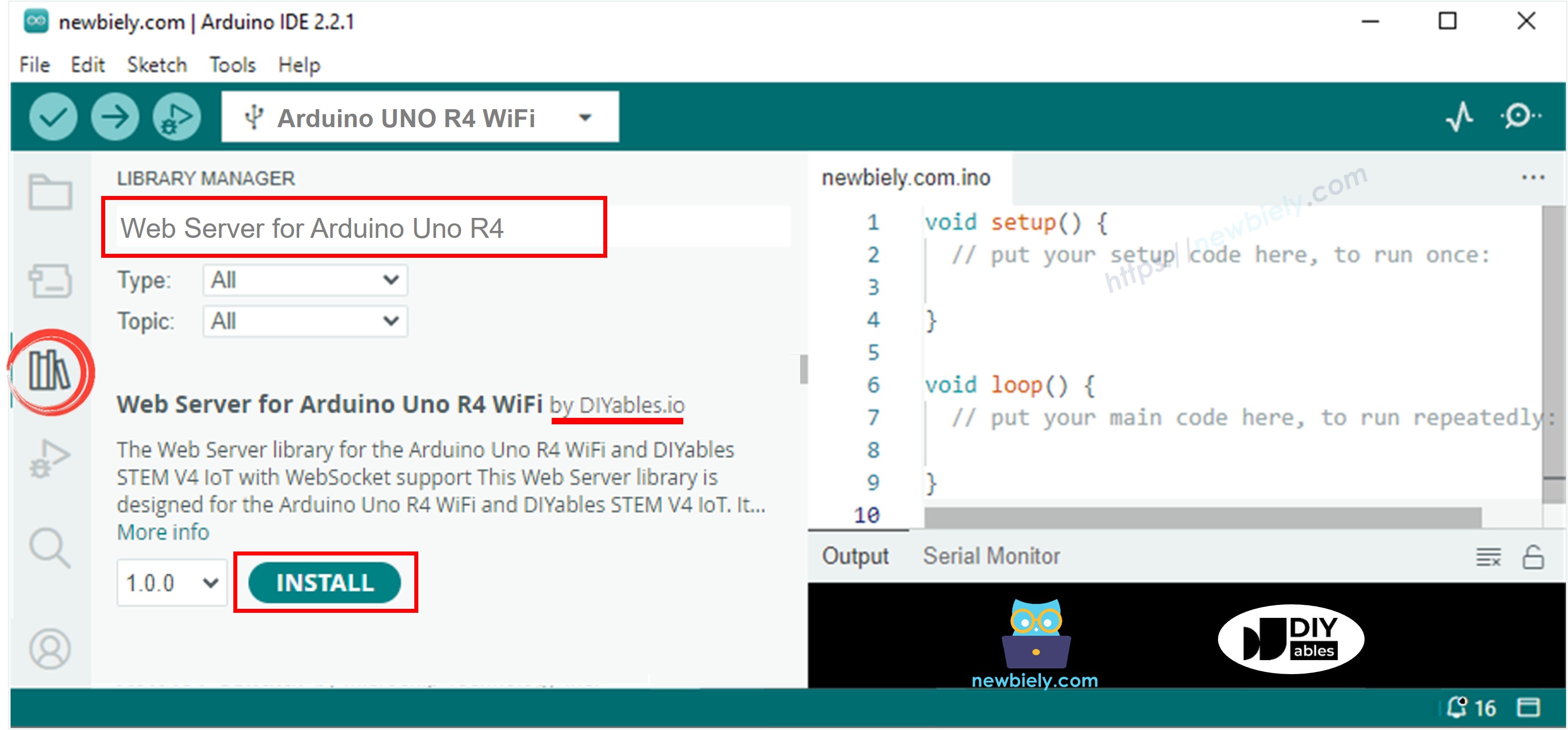
- Open the Library Manager by clicking on the Library Manager icon on the left side of the Arduino IDE.
- Search for Web Server for Arduino Uno R4 WiFi and locate the Web Server library created by DIYables.
- Click Install button to install the Web Server library.

- In the Arduino IDE, start a new sketch and name it, for example, newbiely.com.ino
- Copy the following code and open it using the Arduino IDE
- Change the WiFi details (SSID and password) in the program to use your network information.
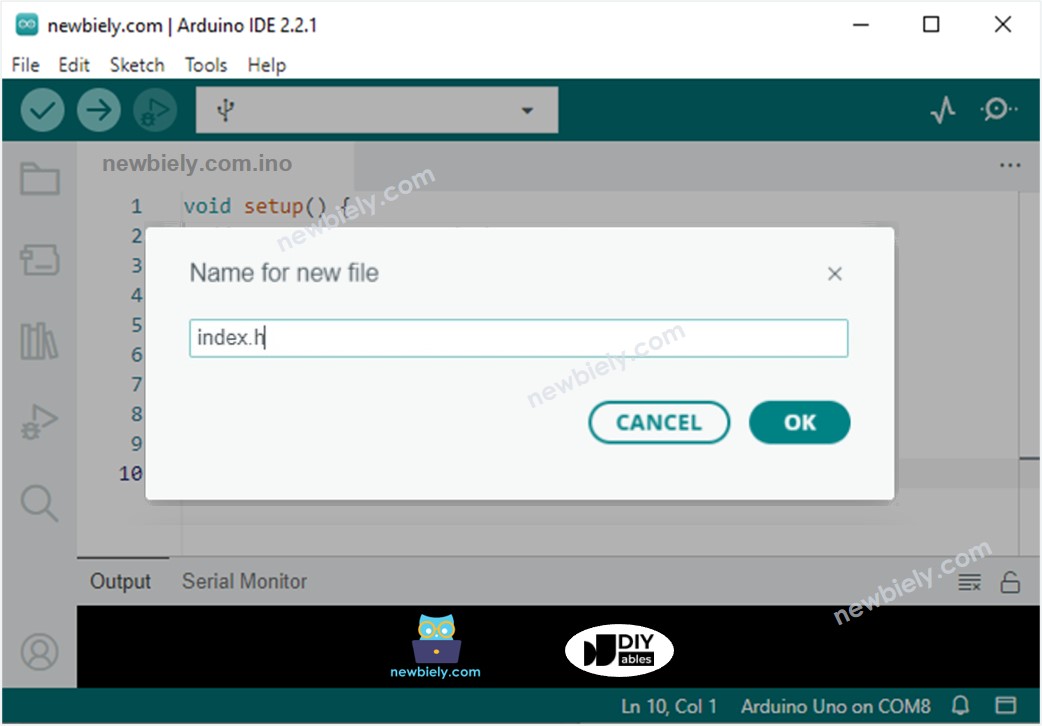
- Create the file named index.h in Arduino IDE by doing one of the following:
- Click the button located below the serial monitor icon and select New Tab, or press Ctrl+Shift+N on your keyboard.
- Name the file index.h and press the OK button.
- Copy the following code and paste it into the index.h file.
- You now have the code in two files named newbiely.com.ino and index.h.
- Click the Upload button in the Arduino IDE to load your code onto the Arduino UNO R4.
- Open the Serial Monitor.
- Look at the results displayed on the Serial Monitor.
- Write down the IP address shown and type it into the address bar in a web browser on your smartphone or computer.
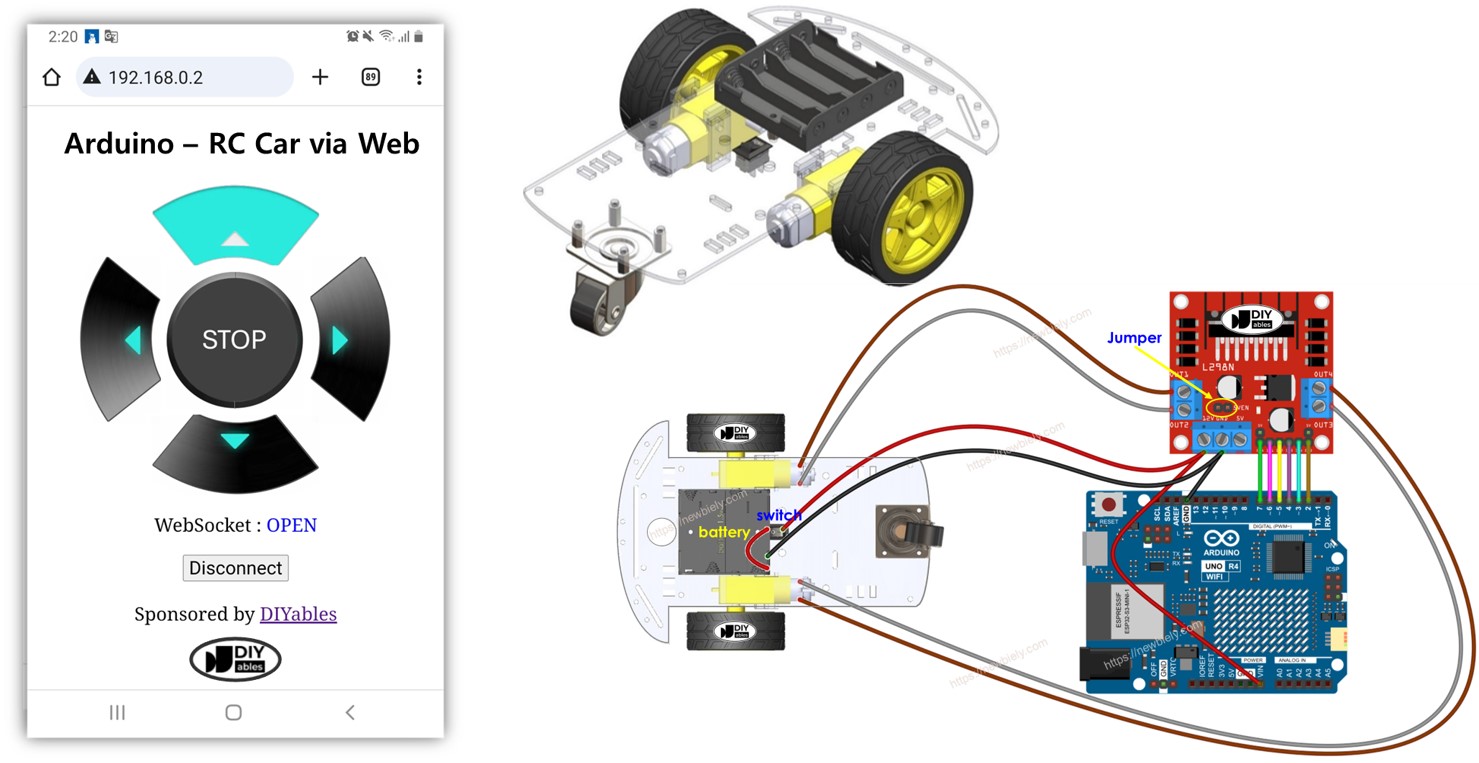
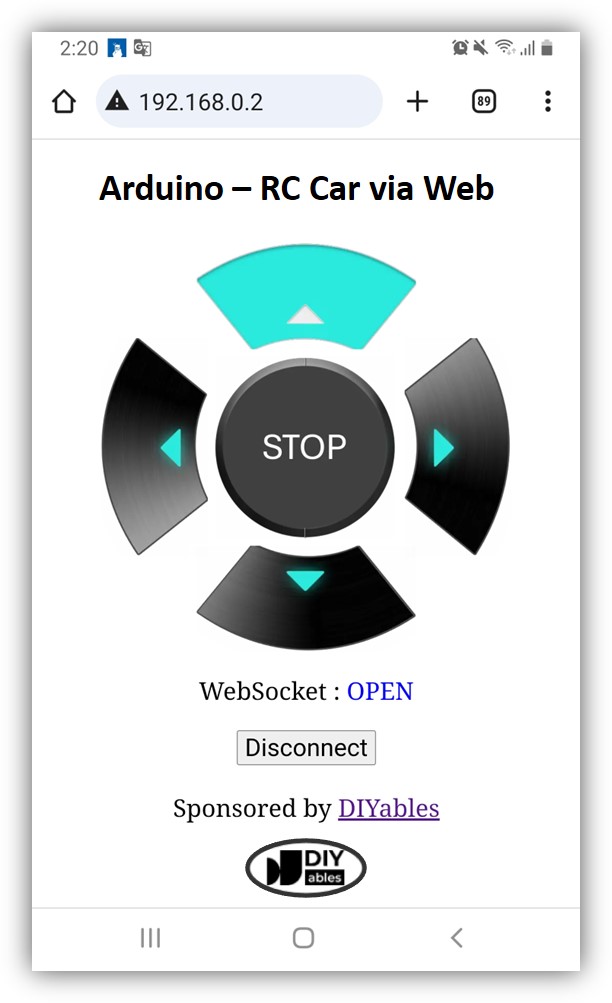
- The webpage will appear as follows:
- Press the CONNECT button to link the webpage with Arduino UNO R4 through WebSocket.
- You can now direct the car to turn left or right, and move forward or backward using the web interface.



The control button images are not saved on the Arduino UNO R4 to save its memory. Instead, they are stored online. Therefore, your phone or computer must be connected to the internet to load these images on the web control page.
※ NOTE THAT:
If you change the HTML in the file named index.h but do not change anything in the file named newbiely.com.ino, then when you compile and upload the code to the Arduino UNO R4, the Arduino IDE will not update the HTML content. To make the Arduino IDE to update the HTML content, you must make a small change in the newbiely.com.ino file, like adding an empty line or a comment.
Line-by-line Code Explanation
The Arduino UNO R4 code provided includes explanations for each line. Be sure to read the comments within the code!
Troubleshooting For Arduino Uno R4
If the above code does work, please update the latest version for the WiFi module of Arduino UNO R4
- Connect your Arduino Uno R4 WiFi to your PC
- Open Arduino IDE 2
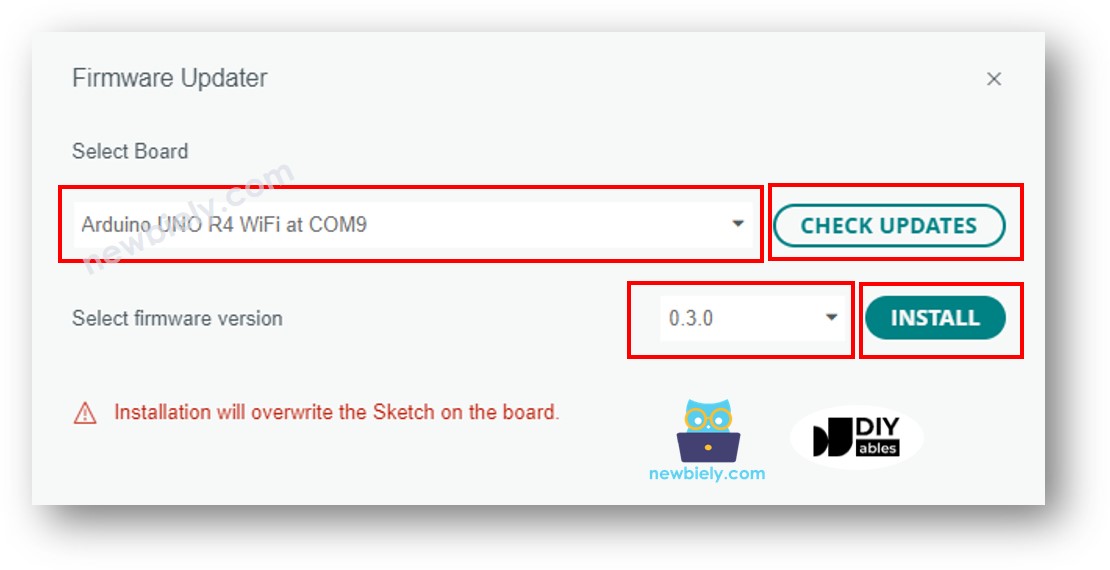
- Go to Tools Firmware Updater

- Select the Arduino Uno R4 WiFi board and port
- Click CHECK UPDATES button
- A list of available firmware versions will appear
- Select the latest version of firmware
- Click INSTALL button
- Wait until it done
- Reboot your Arduino Uno R4 WiFi
- Re-compile and upload your code to Arduino Uno R4 WiFi
- Check the result
