Arduino Nano ESP32 - Button
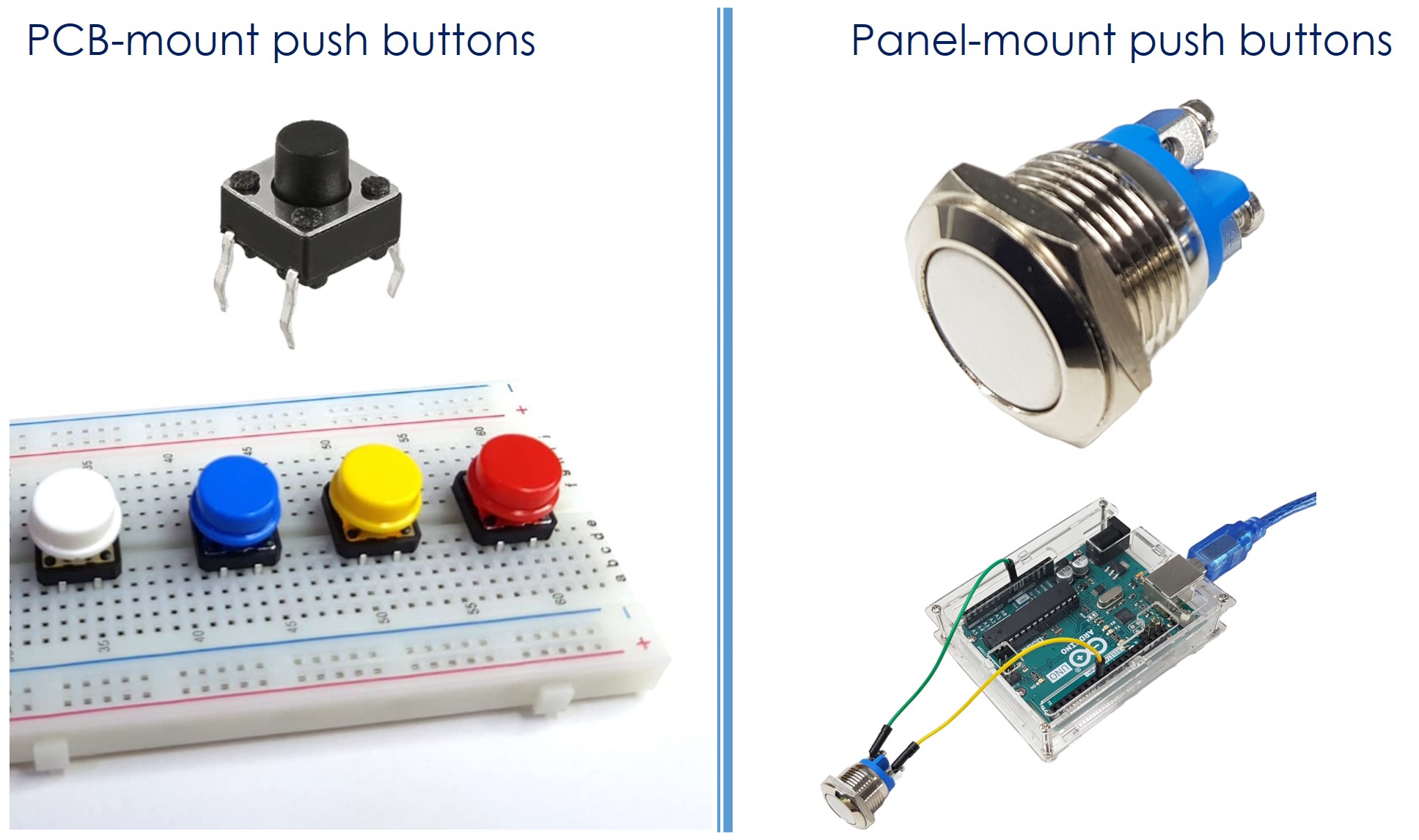
The button is a basic component and widely used in many Arduino Nano ESP32 projects. It is not simple as it looks like (because of mechanical, physical characteristics). Beginners may have a lot of troubles with it. This tutorial makes it easy for the beginners. Let's start!
※ NOTE THAT:
Before presenting about the button, We would like to notice that there are two common mistakes that newbies usually meet:
- The floating input problem:
- Symptom: When connecting a button to Arduino Nano ESP32 input pin, the state of the input pin is random and not matched with the button's pressing state.
- Cause: The button pin is NOT used a pull-down resistor or a pull-up resistor.
- Solution: ⇒ Use a pull-down resistor or a pull-up resistor on the input pin. The detail will be described later in this tutorial.
- Symptom: The code on Arduino Nano ESP32 reads the state of the button and identifies the pressing event by detecting the state change (HIGH to LOW, or LOW to HIGH). When the button is actually pressed only one time, Arduino Nano ESP32 code detects multiple presses rather than once.
- Cause: Due to mechanical and physical characteristics, when you do a single press on a button, the state of the input pin is quickly toggled between LOW and HIGH several times rather than once
- Solution: ⇒ Debounce. The detail will be described in Arduino Nano ESP32 - Button - Debounce tutorial.
The chattering phenomenon causes the malfunction in only some kinds of application that needs to detect exactly number of the pressing. In some kind of application, it is harmless.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Arduino Nano ESP32 Code
Detailed Instructions
To get started with Arduino Nano ESP32, follow these steps:
- If you are new to Arduino Nano ESP32, refer to the tutorial on how to set up the environment for Arduino Nano ESP32 in the Arduino IDE.
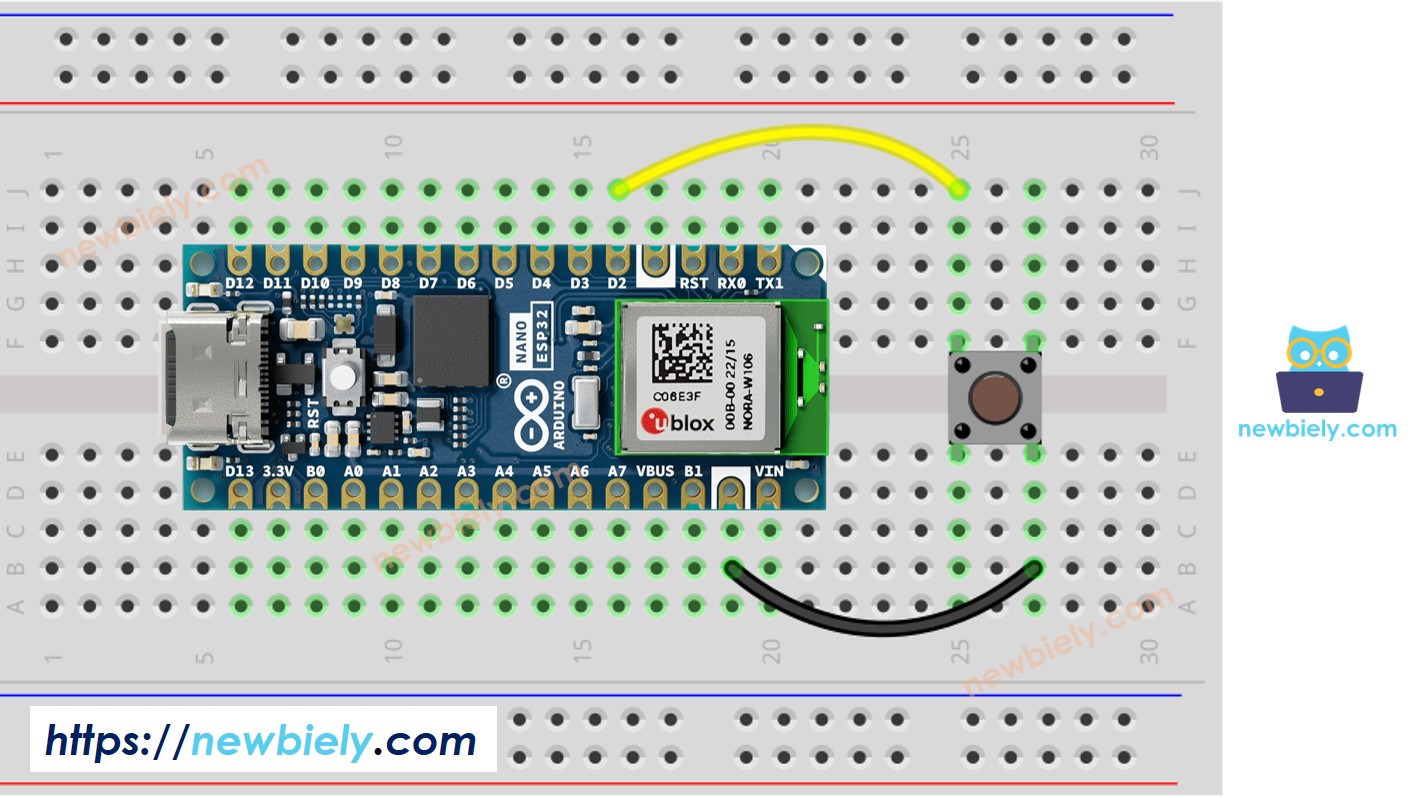
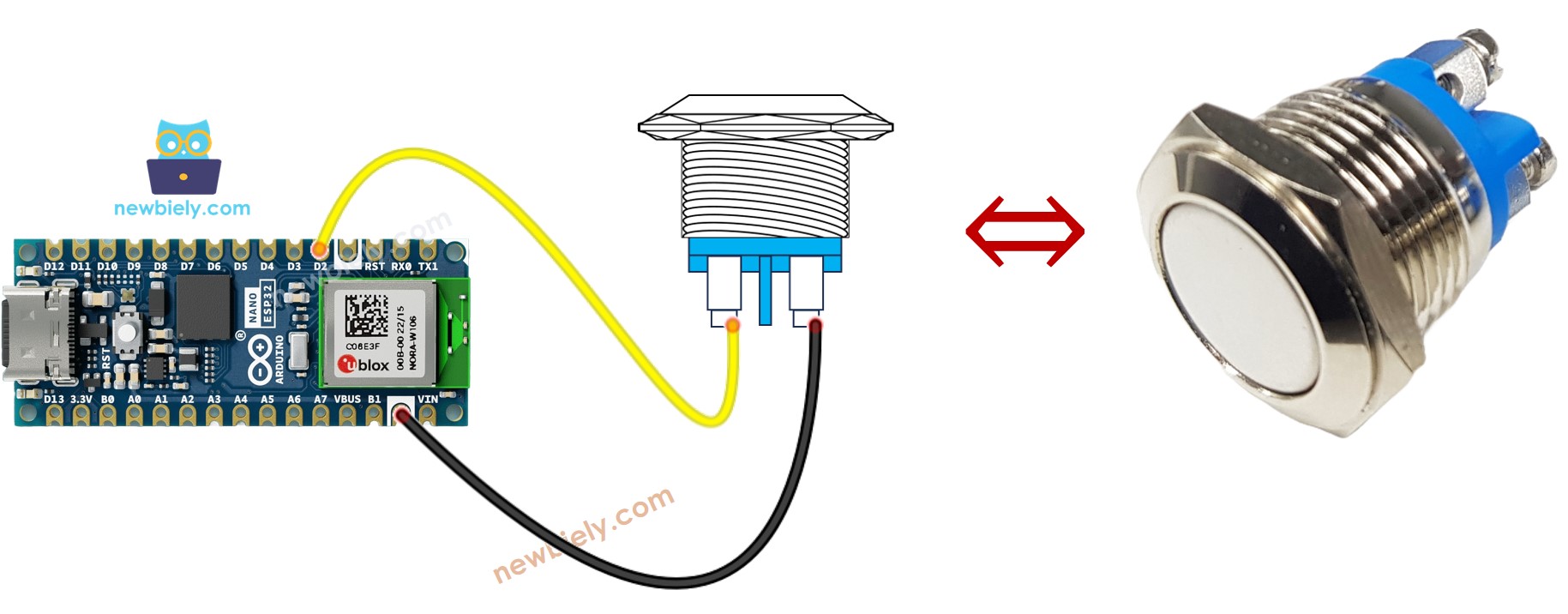
- Wire the components according to the provided diagram.
- Connect the Arduino Nano ESP32 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
- Select the Arduino Nano ESP32 board and its corresponding COM port.
- Copy the below code and paste it to Arduino IDE.
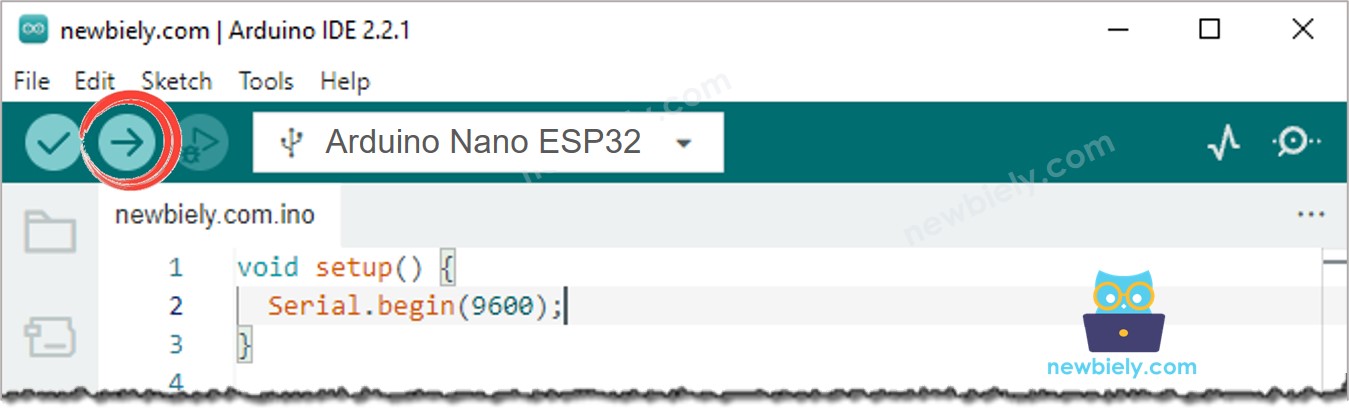
- Compile and upload code to Arduino Nano ESP32 board by clicking Upload button on Arduino IDE

- Open Serial Monitor on Arduino IDE

- Press and release the button several time
- Check out the result on the Serial Monitor. It looks like the below::
1 is HIGH, 0 is LOW.
Line-by-line Code Explanation
The above Arduino Nano ESP32 code contains line-by-line explanation. Please read the comments in the code!
Modifying Arduino Nano ESP32 Code
Let's modify the code to detect the press and release events
Detailed Instructions
- If this is the first time you use Arduino Nano ESP32, see how to setup environment for Arduino Nano ESP32 on Arduino IDE.
- Modify the code as below
- Compile and upload code to Arduino Nano ESP32 board by clicking Upload button on Arduino IDE
- Open Serial Monitor on Arduino IDE
- Press the button and then release
- Check out the result on the Serial Monitor. It looks like the below:
※ NOTE THAT:
- The Serial Monitor may print several pressed and released events even though you did only one press and release. This is a normal behavior of the button. This behavior is called the “chattering phenomenon”. In some application, we need a method to eliminate it. You can learn more in Arduino Nano ESP32 - Button Debounce tutorial.
- To make it simple for beginners, especially when using multiple buttons, we created a library, called ezButton. You can learn about ezButton library here.
- When using the button module, set the pin as pinMode(BUTTON_PIN, INPUT). The module outputs LOW when unpressed and HIGH when pressed.
Video Tutorial
Additional Knowledge
- SHOULD: If the sensor has two states: closed and open, it need a pull-up or pull-down resistor to make these states become two states: LOW and HIGH. For example, push-button, switch, magnetic contact switch (door sensor)...
- SHOULD NOT: If the sensor outputs two voltage levels (LOW and HIGH), it does NOT need a pull-up or pull-down resistor. For example, motion sensor, touch sensor ...