Arduino Nano ESP32 - Control Relay via Web
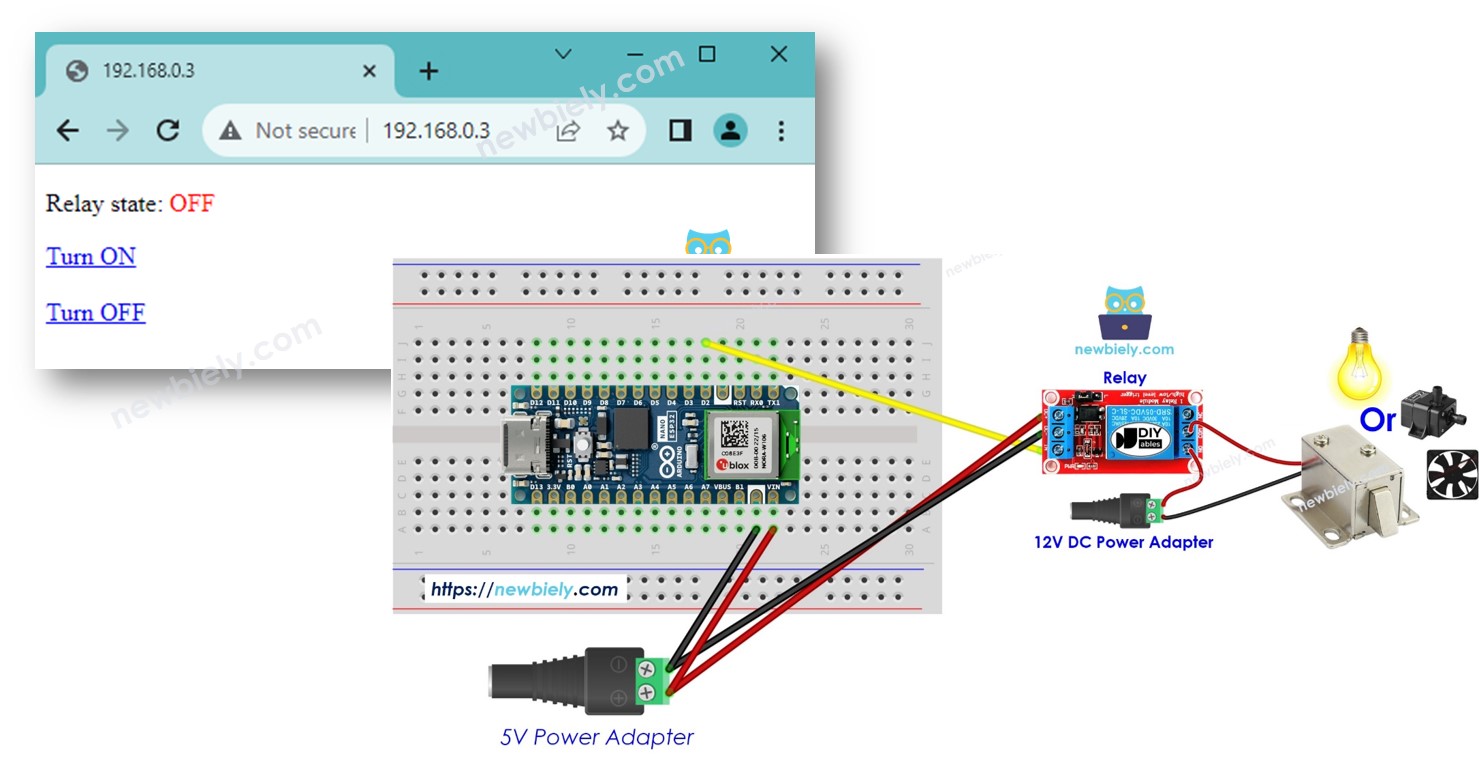
In this tutorial, we are going to learn how to control an relay through a web interface using a browser on a PC or smartphone, utilizing the Arduino Nano ESP32. In detail, , the Arduino Nano ESP32 will be programmed to work as a web server. Let's assume that the IP address of the Arduino Nano ESP32 is 192.168.0.3. Here are the details of how it works:
- When you enter 192.168.0.3 into the web browser, the browser sends a request to the ESP32, and the Arduino Nano ESP32 responds with a web page that contains the on/off button for controlling the relay.
- Similarly, when you click the "Turn ON" button on the web page or type 192.168.0.3/relay1/on into the web browser, the Arduino Nano ESP32 turns on the relay and responds with the control web page.
- Likewise, when you click the "Turn OFF" button on the web page or type 192.168.0.3/relay1/off into the web browser, the Arduino Nano ESP32 turns off the relay and responds with the control web page.

We will learn through two example codes:
- HTML content is embedded into Arduino Nano ESP32 code
- HTML content is separated from Arduino Nano ESP32 code and put into a .h file
The tutorial offers the fundamentals that you can readily and innovatively customize to achieve the following:
- Controlling multiple relays through the web
- Redesigning the web user interface (UI)
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Overview of relay and Arduino Nano ESP32
If you do not know about relay and Arduino Nano ESP32 (pinout, how it works, how to program ...), learn about them in the following tutorials:
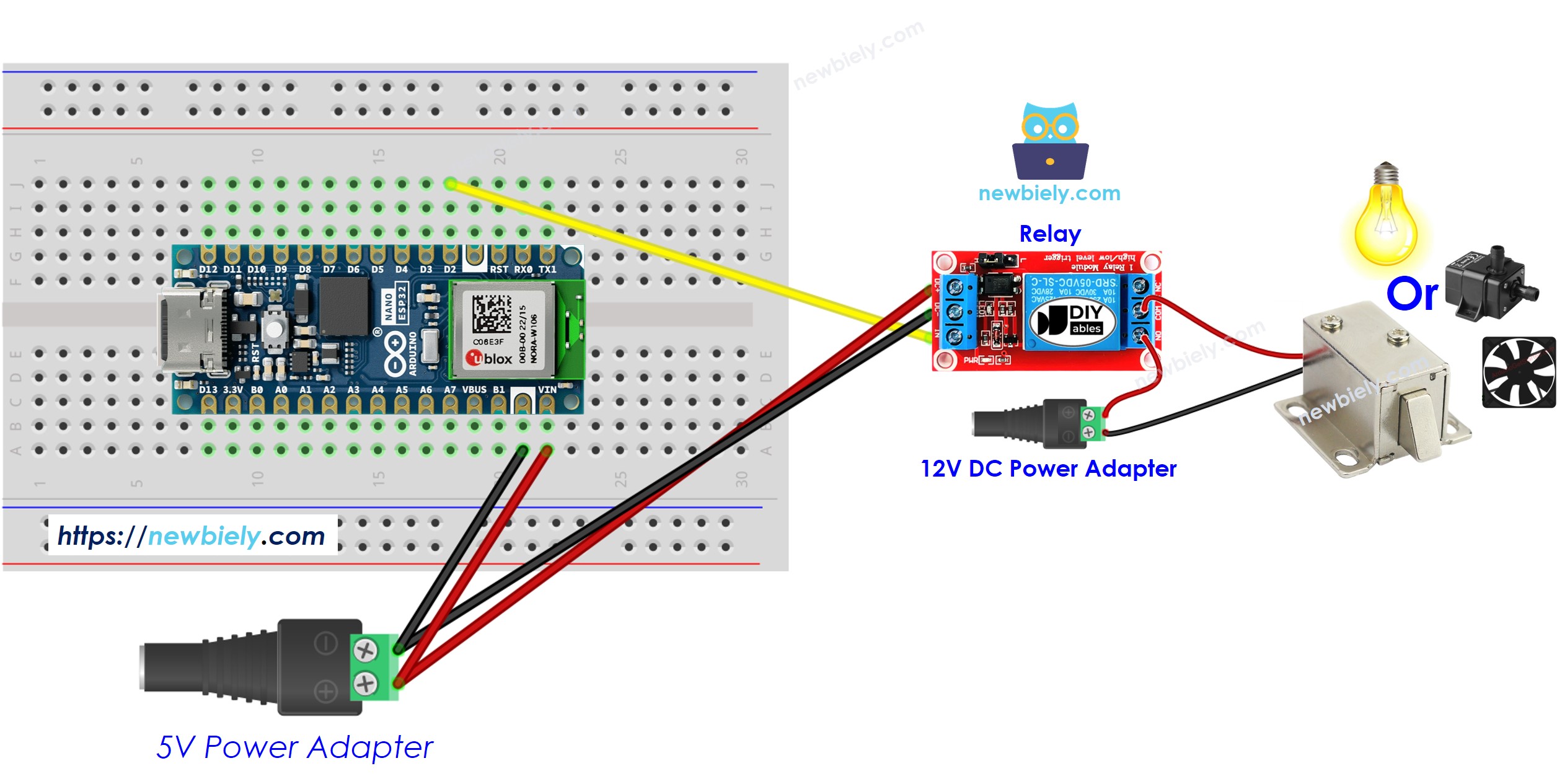
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
Arduino Nano ESP32 Code - HTML content is embedded into Arduino Nano ESP32 code
Detailed Instructions
To get started with Arduino Nano ESP32, follow these steps:
- If you are new to Arduino Nano ESP32, refer to the tutorial on how to set up the environment for Arduino Nano ESP32 in the Arduino IDE.
- Wire the components according to the provided diagram.
- Connect the Arduino Nano ESP32 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
- Select the Arduino Nano ESP32 board and its corresponding COM port.
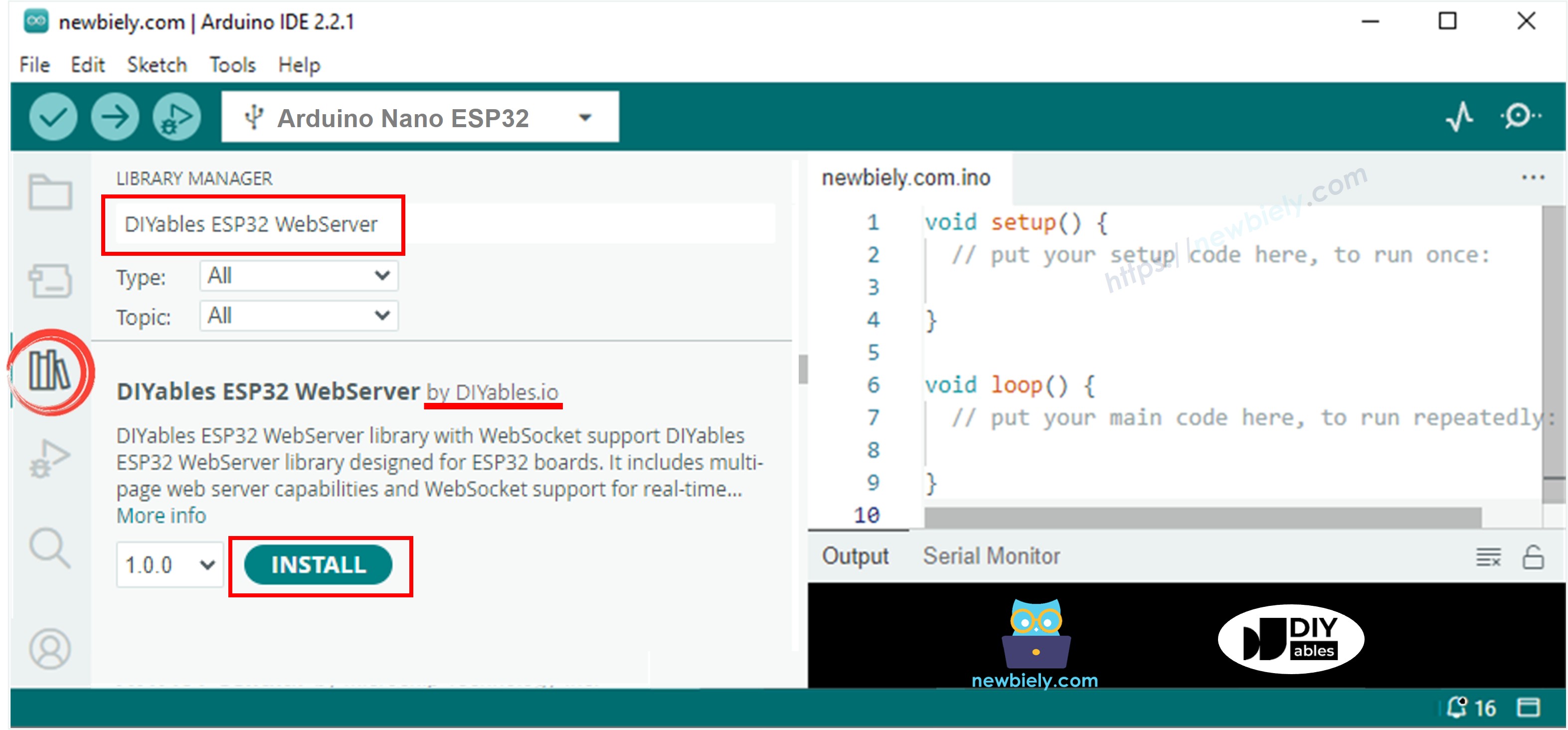
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE.
- Search “DIYables ESP32 WebServer”, then find the DIYables ESP32 WebServer.
- Click Install button to install the Web Server library by DIYables.

- Copy the above code and open with Arduino IDE
- Change the wifi information (SSID and password) in the code to yours
- Click Upload button on Arduino IDE to upload code to Arduino Nano ESP32
- Open the Serial Monitor
- Check out the result on the Serial Monitor.
- You will see an IP address, for example: 192.168.0.3. This is the IP address of the Arduino Nano ESP32 Web Server
- Open a web browser and enter one of the three formats below into the address bar:
- Kindly be aware that the IP address might vary. Please verify the current value on the Serial Monitor.
- You will also see the below output on Serial Monitor
- Check relay state
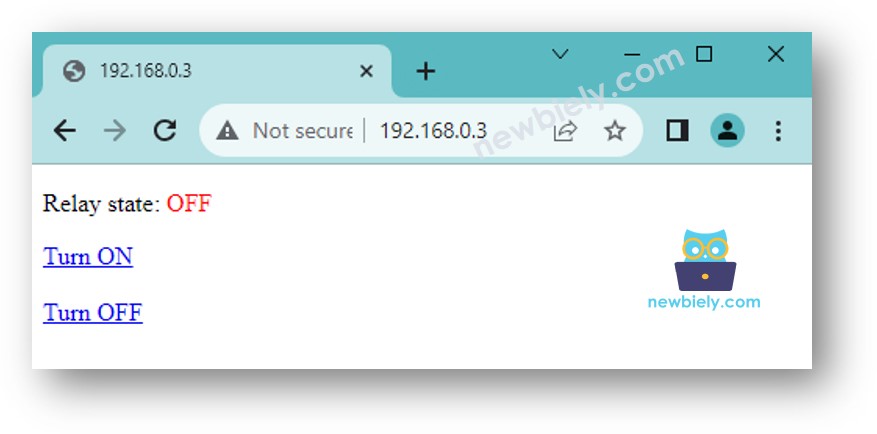
- You will see the web page of Arduino Nano ESP32 board on the web browser as below

- You are now able to control the relay on/off via the web interface
Arduino Nano ESP32 Code - HTML content is separated from Arduino Nano ESP32 code
As a graphic web page contains a large amount of HTML content, embedding it into the Arduino Nano ESP32 code as before becomes inconvenient. To address this, we need to separate the Arduino Nano ESP32 code and the HTML code into different files:
- The Arduino Nano ESP32 code will be placed in a .ino file.
- The HTML code (including HTML, CSS, and Javascript) will be placed in a .h file.
Detailed Instructions
- Open Arduino IDE and create new sketch, Give it a name, for example, newbiely.com.ino
- Copy the below code and open with Arduino IDE
- Change the WiFi information (SSID and password) in the code to yours
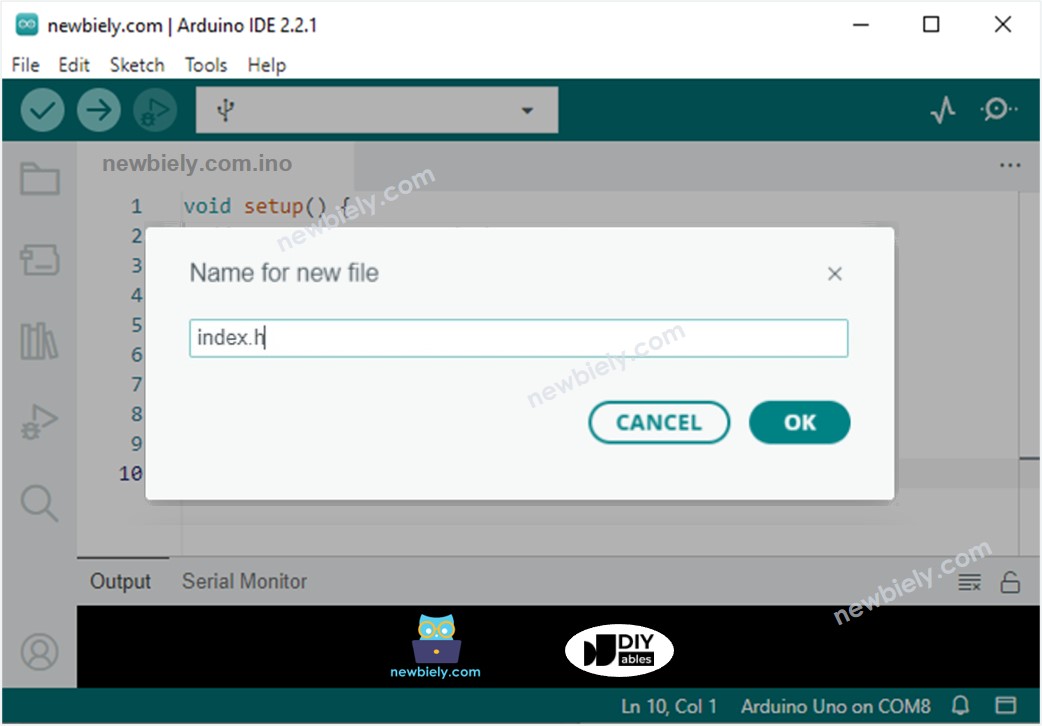
- Create the index.h file On Arduino IDE by:
- Either click on the button just below the serial monitor icon and choose New Tab, or use Ctrl+Shift+N keys.
- Give the file's name index.h and click OK button
- Copy the below code and paste it to the index.h.
- Now you have the code in two files: newbiely.com.ino and index.h
- Click Upload button on Arduino IDE to upload code to Arduino Nano ESP32
- Access the web page of Arduino Nano ESP32 board via web browser on your PC or smartphone as before. You will see it similar to the previous code as below:
- If you modify the HTML content in the index.h and does not touch anything in newbiely.com.ino file, when you compile and upload code to ESP32, Arduino IDE will not update the HTML content.
- To make Arduino IDE update the HTML content in this case, make a change in the newbiely.com.ino file (e.g. adding empty line, add a comment....)
- Controlling multiple relays through the web
- Redesigning the web user interface (UI)



※ NOTE THAT:
You can readily and innovatively customize the above ocde to achieve the following:
