Arduino Nano ESP32 - Web Server on SD Card
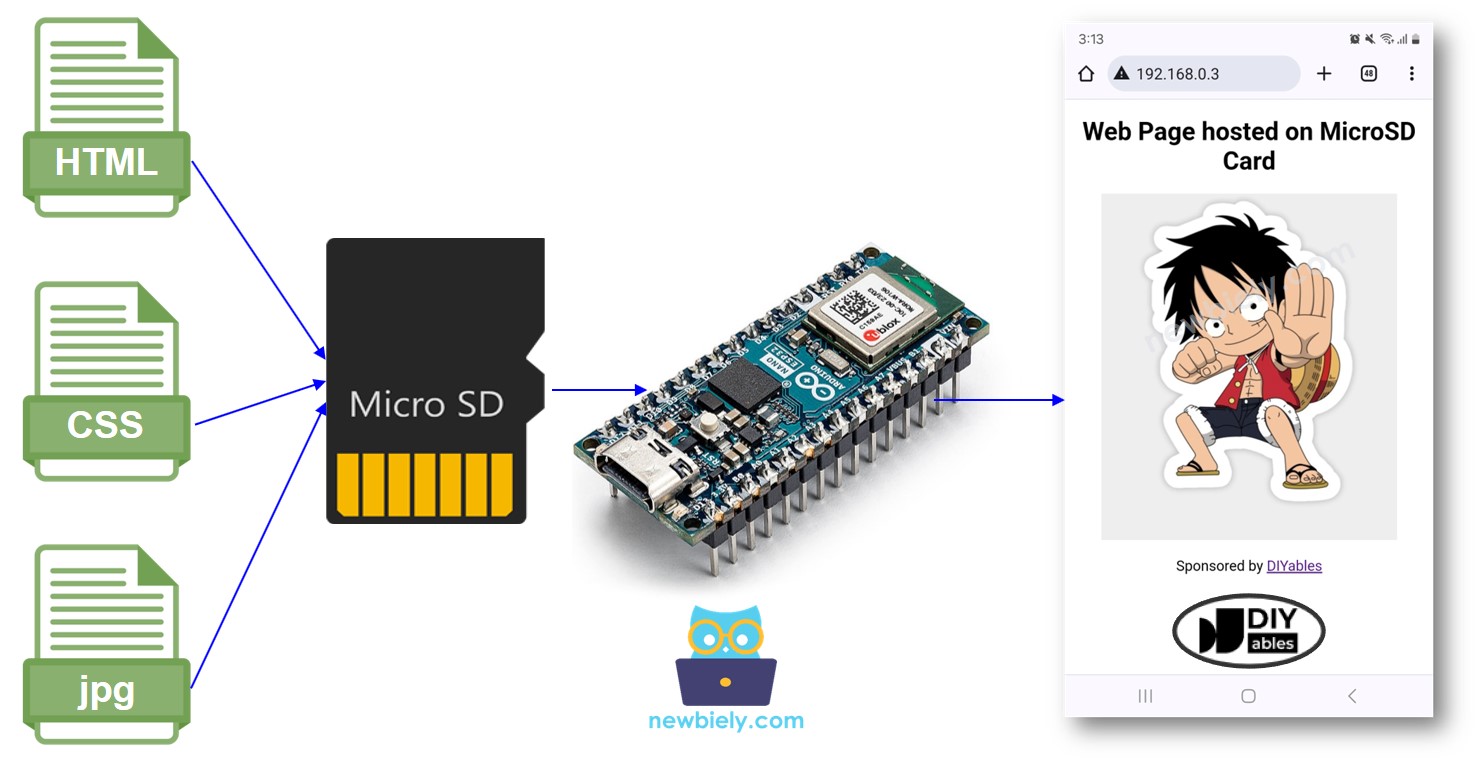
In this tutorial, we'll explore the process of creating an Arduino Nano ESP32 web server hosted on a MicroSD Card. All the necessary HTML, CSS, JavaScript, and image files will reside on the MicroSD Card.

Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Overview of Arduino Nano ESP32 and Web Server
We have specific tutorials about Arduino Nano ESP32 and Web Server, MicroSD Card. Each tutorial contains detailed information and step-by-step instructions about hardware pinout, working principle, wiring connection to Arduino Nano ESP32, Arduino Nano ESP32 code... Learn more about them at the following links:
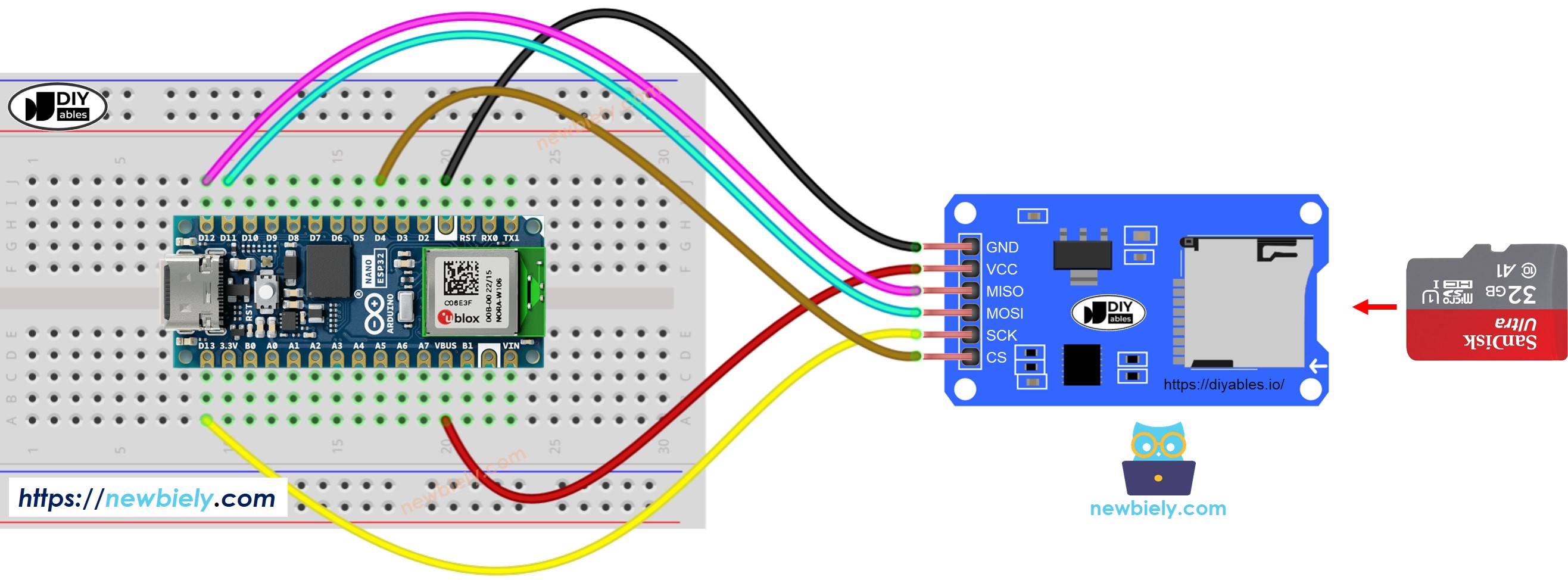
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
Copy HTML contents to MicroSD Card
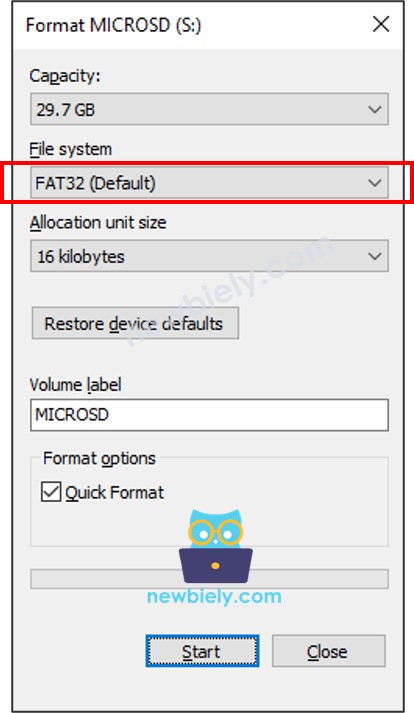
- Please make sure that your Micro SD Card is formated on FAT32 format as below (on Windows OS, right mouse click → format):

- Create a HTML file index.html and add the following code:
- Create a CSS file styles.css and add the following code:
- Prepare an image. This tutorial uses luffy.jpg, which is used in HTML code. You can download this image here:

- (Optional) Prepare favicon image. This tutorial uses this favicon.ico
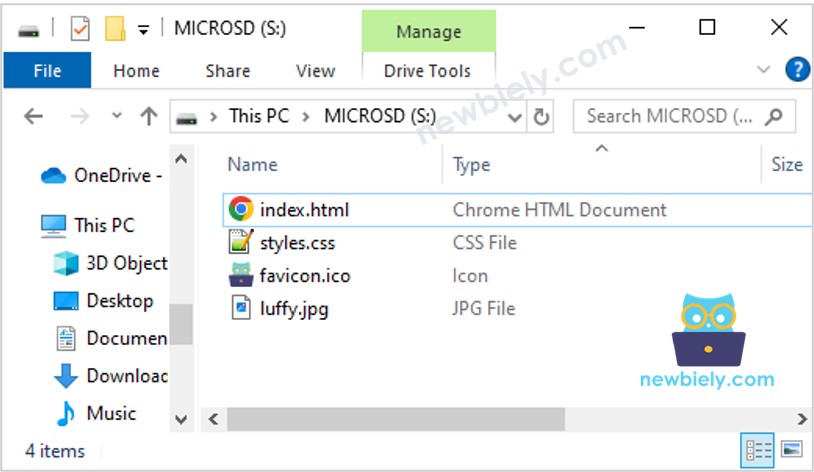
- Put all files in the root directory of MicroSD Card, like below images:

Please note that you can add other files such as JavaScript, txt, csv...
Arduino Nano ESP32 Code - Web server on MicroSD Card
Detailed Instructions
- If this is the first time you use ESP32, see how to setup environment for Arduino Nano ESP32 on Arduino IDE.
- Connect the Arduino Nano ESP32 board to your PC via a micro USB cable
- Open Arduino IDE on your PC.
- Select the Arduino Nano ESP32 board and COM port.
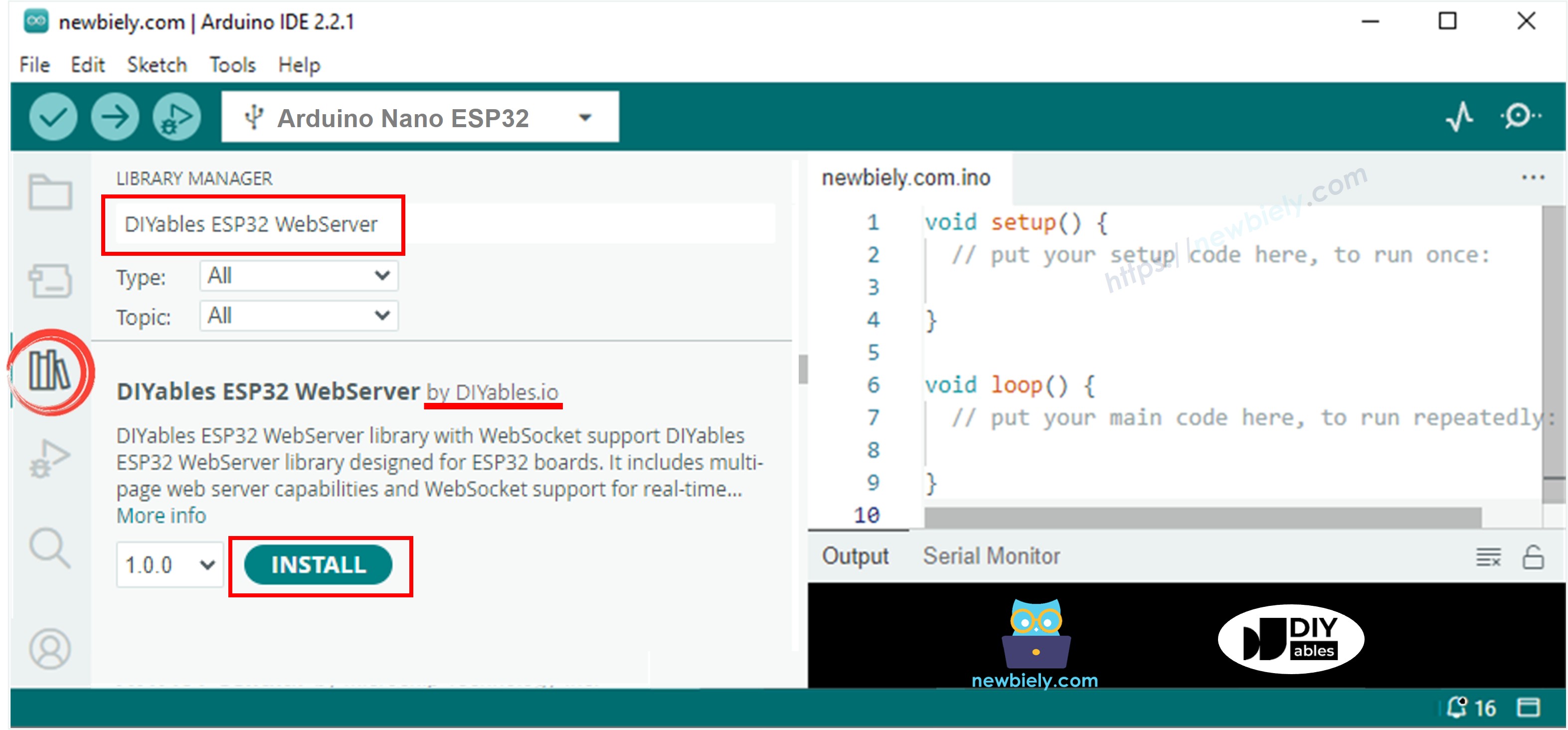
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE.
- Search “DIYables ESP32 WebServer”, then find the Web Server library created by DIYables.
- Click Install button to install the Web Server library.

- Copy the above code and open with Arduino IDE
- Change the wifi information (SSID and password) in the code to yours
- Click Upload button on Arduino IDE to upload code to ESP32
- Open the Serial Monitor
- Check out the result on Serial Monitor.
- Upon accessing the Serial Monitor, you'll encounter an IP address, such as: 192.168.0.3.
- Enter the provided IP address into the address bar of a web browser on either your smartphone or PC.
- Keep in mind to substitute '192.168.0.3' with the IP address displayed on the Serial Monitor.
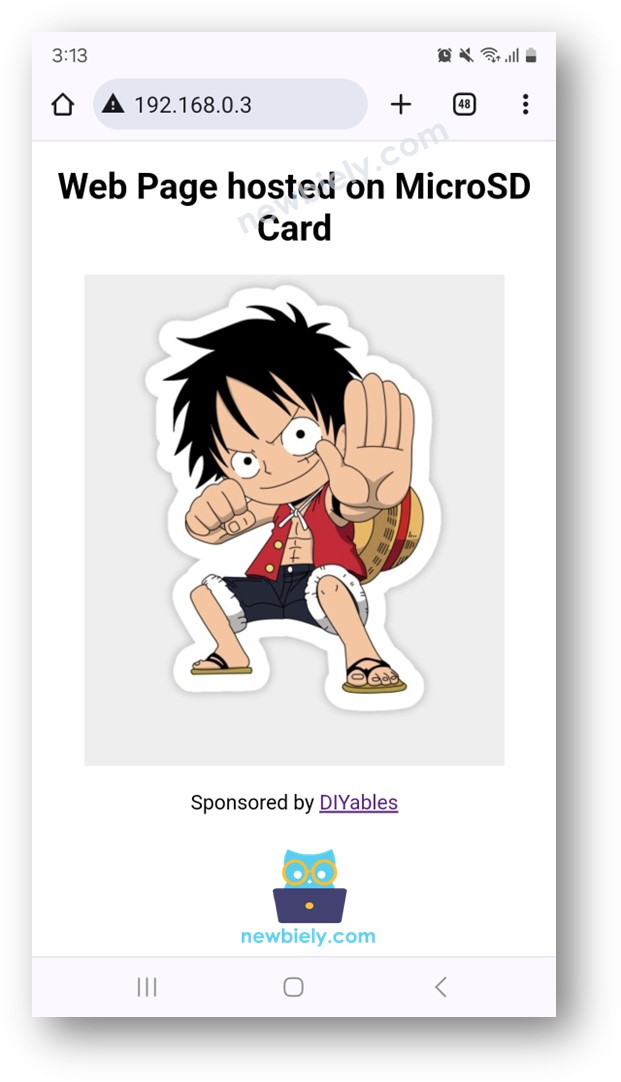
- Upon entering the IP address, a page will load HTML, CSS, and images from the SD Card.

- Upon inspection, you'll notice that the web browser successfully loads HTML, CSS, and images stored on the SD Card.
Feel free to customize the HTML, CSS code, and include additional images and JavaScript to craft your own unique web page.
