Arduino Nano ESP32 - Temperature via Web
In this guide, we'll explore the process of programming the Arduino Nano ESP32 to function as a web server, allowing you to access temperature data via a web interface. Using an attached DS18B20 temperature sensor, you can easily check the current temperature by using your smartphone or PC to visit the web page served by the Arduino Nano ESP32. Here's a brief overview of how it works:
- Arduino Nano ESP32 is programmed as a web server.
- You type the IP address of Arduino Nano ESP32 in a web browser on your smartphone or PC.
- Arduino Nano ESP32 responds to the request from the web browser with a web page that contains the temperature read from the DS18B20 sensor.

We will go through two example codes:
- Arduino Nano ESP32 code that provides a very simple web page that shows the temperature from the DS18B20 sensor. This makes it easy for you to understand how it works. HTML content is embedded in Arduino Nano ESP32 code
- Arduino Nano ESP32 code that provides a graphic web page that shows the temperature from the DS18B20 sensor, HTML content is separated from Arduino Nano ESP32 code.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Buy Note: Many DS18B20 sensors available in the market are unreliable. We strongly recommend buying the sensor from the DIYables brand using the link provided above. We tested it, and it worked reliably.
Overview of Arduino Nano ESP32 Web Server and DS18B20 Temperature Sensor
If you do not know about Arduino Nano ESP32 Web Server and DS18B20 temperature sensor (pinout, how it works, how to program ...), learn about them in the following tutorials:
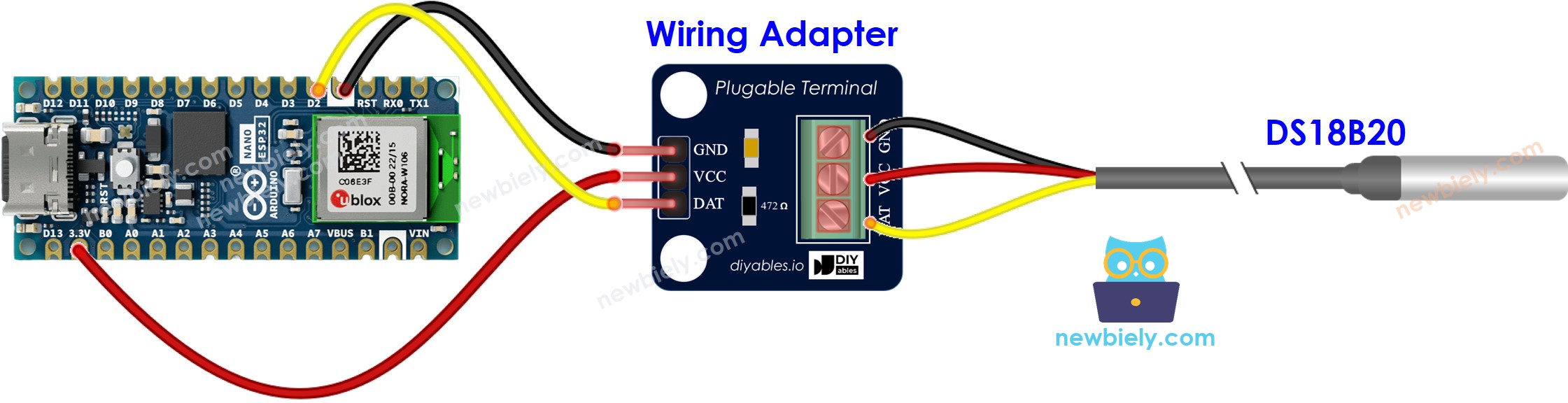
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
Arduino Nano ESP32 Code - Simple Web Page
Detailed Instructions
To get started with Arduino Nano ESP32, follow these steps:
- If you are new to Arduino Nano ESP32, refer to the tutorial on how to set up the environment for Arduino Nano ESP32 in the Arduino IDE.
- Wire the components according to the provided diagram.
- Connect the Arduino Nano ESP32 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
- Select the Arduino Nano ESP32 board and its corresponding COM port.
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE.
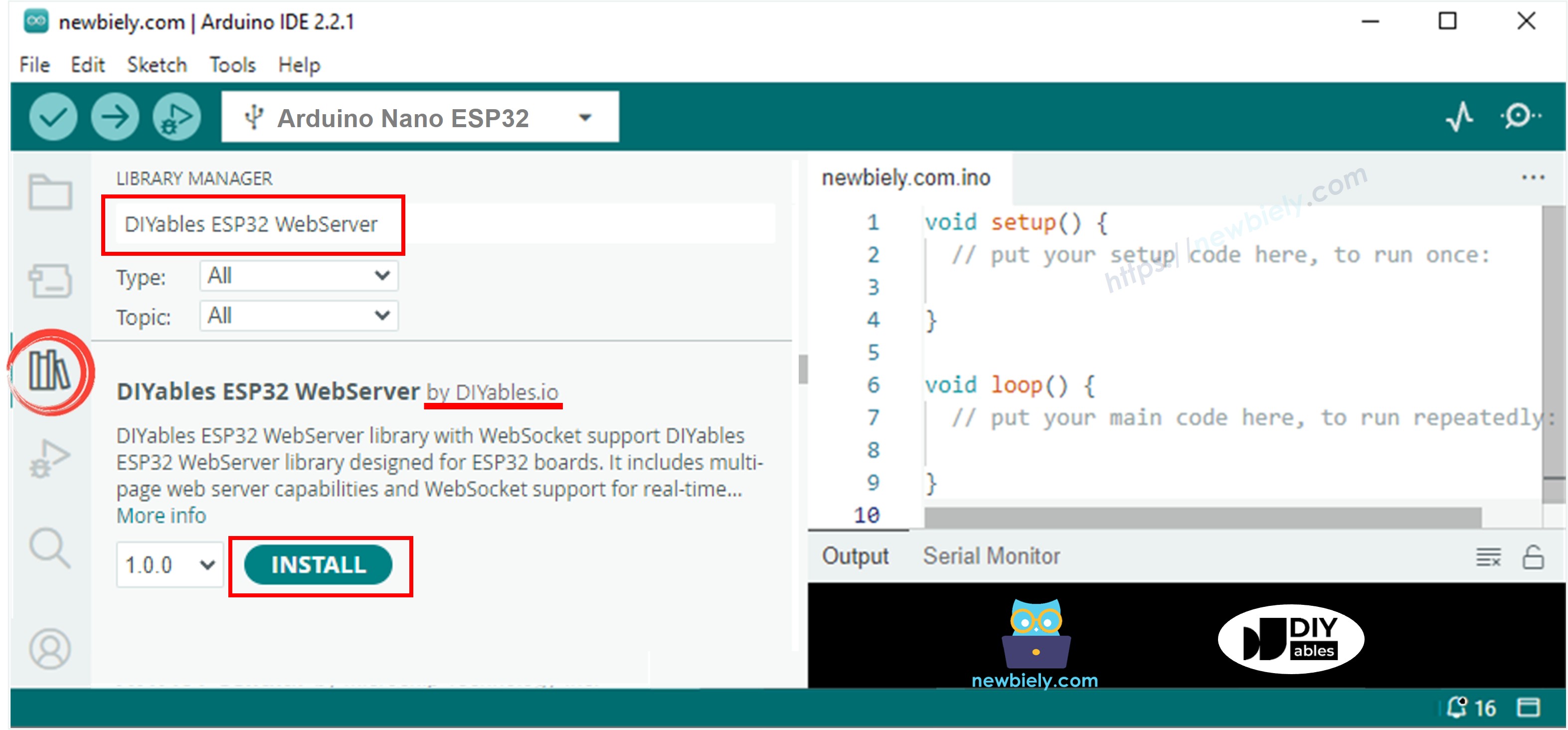
- Search “DIYables ESP32 WebServer”, then find the DIYables ESP32 WebServer.
- Click Install button to install the Web Server library by DIYables.

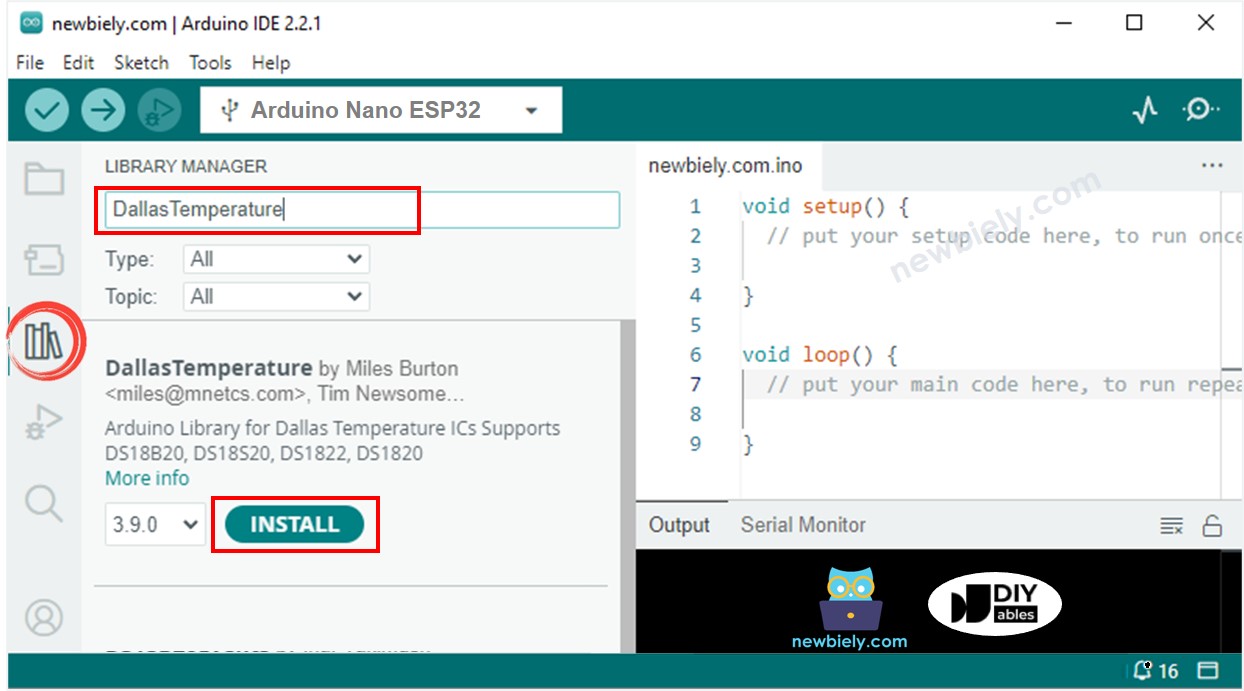
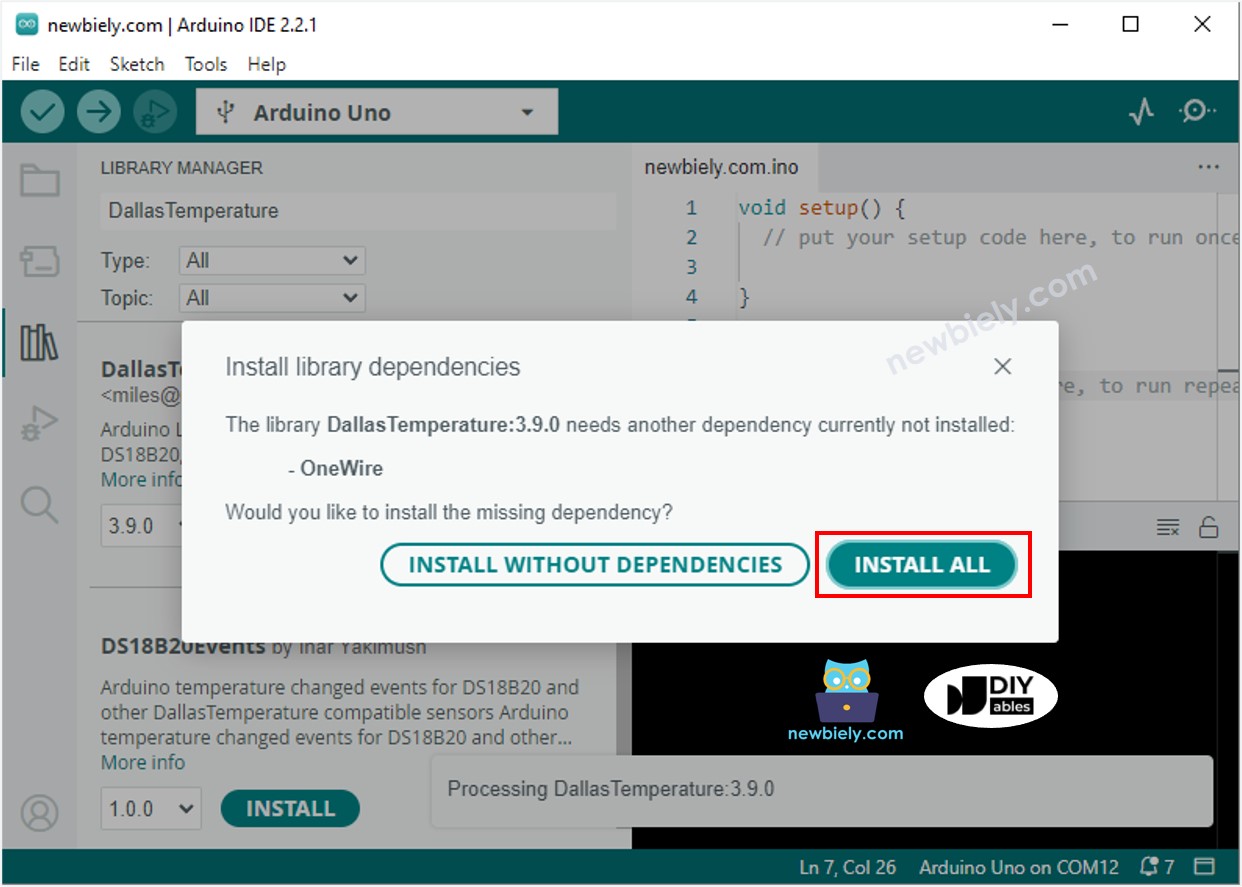
- Search “DallasTemperature” on the search box, then look for the DallasTemperature library by Miles Burton.
- Click Install button to install DallasTemperature library.

- You will be asked to install the dependency. Click Install All button to install OneWire library.

- Copy the above code and open with Arduino IDE
- Change the wifi information (SSID and password) in the code to yours
- Click Upload button on Arduino IDE to upload code to Arduino Nano ESP32
- Open the Serial Monitor
- Check out the result on Serial Monitor.
- You will find an IP address. Type this IP address into the address bar of a web browser on your smartphone or PC.
- You will see the following output on the Serial Monitor.
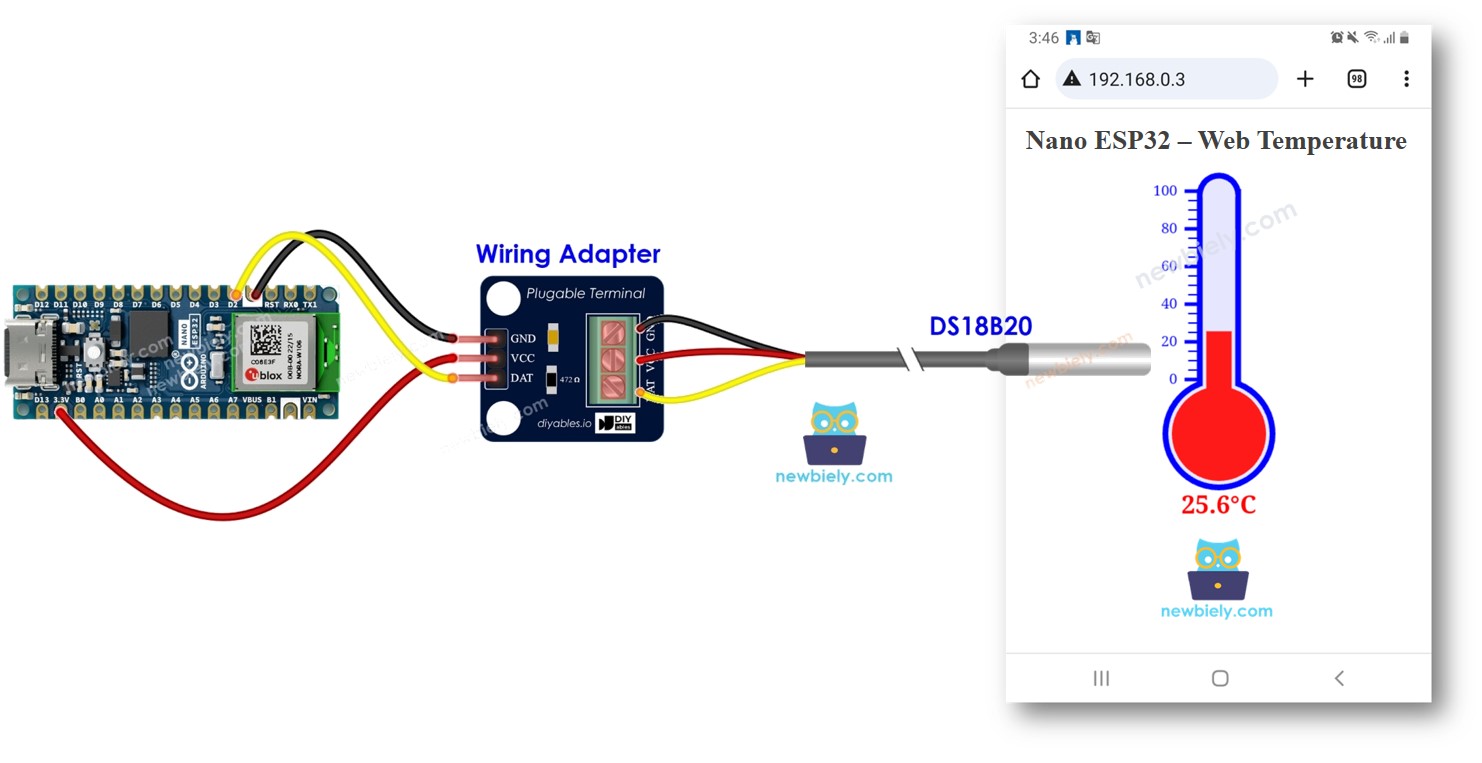
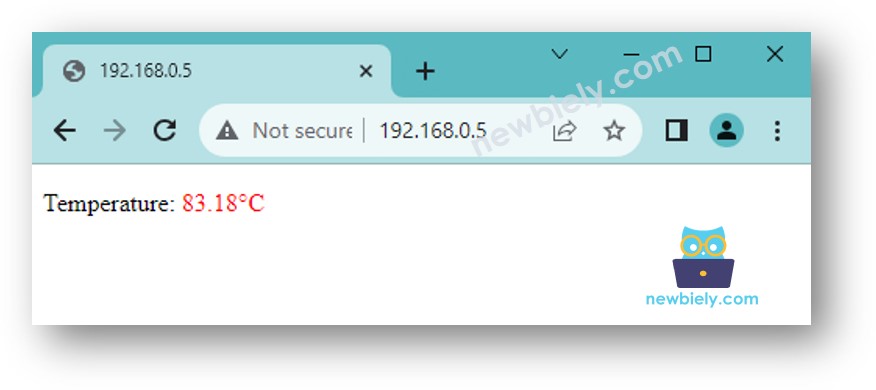
- You will see a very simple web page of Arduino Nano ESP32 board on the web browser as below:

※ NOTE THAT:
With the code provided above, to get the termperature update, you have to reload the page on the web browser. In a next part, we will learn how to make web page update the temperature value on backround without reloading the webpage.
Arduino Nano ESP32 Code - Graphic Web Page
As a graphic web page contains a large amount of HTML content, embedding it into the Arduino Nano ESP32 code as before becomes inconvenient. To address this, we need to separate the Arduino Nano ESP32 code and the HTML code into different files:
- The Arduino Nano ESP32 code will be placed in a .ino file.
- The HTML code (including HTML, CSS, and Javascript) will be placed in a .h file.
For detail of how to separate the HTML code from Arduino Nano ESP32 code, please refer to Arduino Nano ESP32 - Web Server tutorial.
Detailed Instructions
- Open Arduino IDE and create new sketch, Give it a name, for example, newbiely.com.ino
- Copy the below code and open with Arduino IDE
- Change the WiFi information (SSID and password) in the code to yours
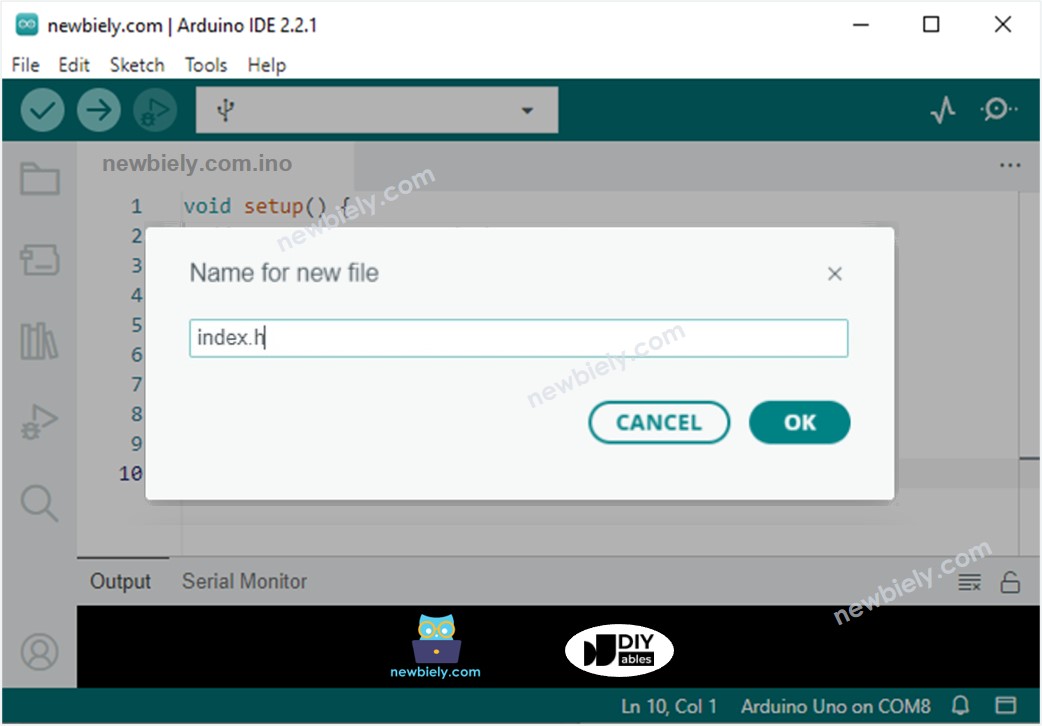
- Create the index.h file On Arduino IDE by:
- Either click on the button just below the serial monitor icon and choose New Tab, or use Ctrl+Shift+N keys.
- Give the file's name index.h and click OK button
- Copy the below code and paste it to the index.h.
- Now you have the code in two files: newbiely.com.ino and index.h
- Click Upload button on Arduino IDE to upload code to Arduino Nano ESP32
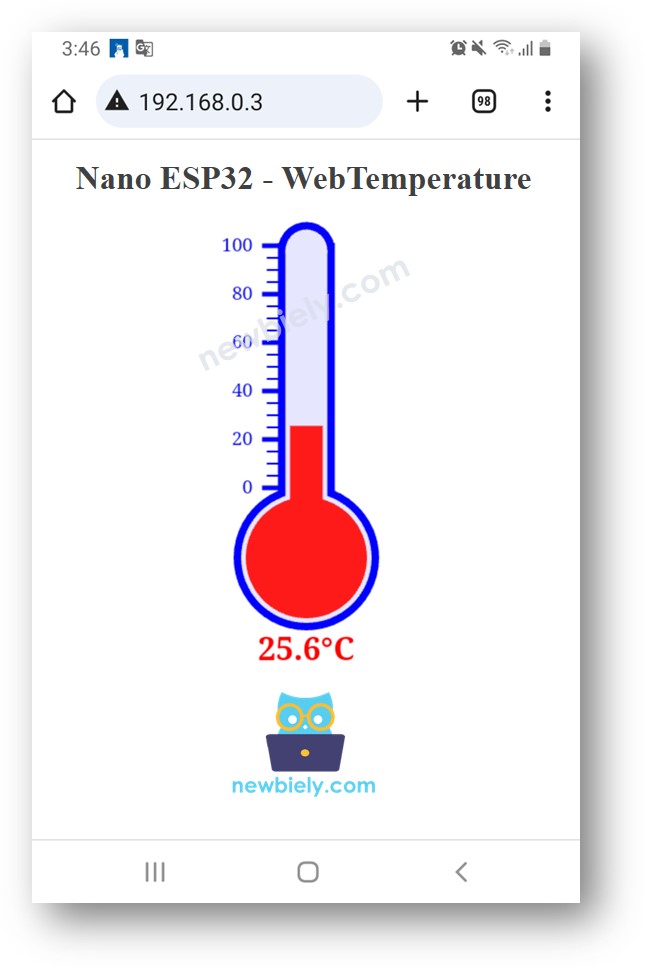
- Access the web page of Arduino Nano ESP32 board via web browser on your PC or smartphone as before. You will see it as below:
- If you modify the HTML content in the index.h and does not touch anything in newbiely.com.ino file, when you compile and upload code to ESP32, Arduino IDE will not update the HTML content.
- To make Arduino IDE update the HTML content in this case, make a change in the newbiely.com.ino file (e.g. adding empty line, add a comment....)



※ NOTE THAT:
