Arduino Nano ESP32 - Control Servo Motor via Web
This tutorial instructs you on how to use the Arduino Nano ESP32 to control a servo motor via the web from a browser on your smartphone or PC. We'll use something called WebSocket to control the servo motor smoothly and dynamically through a graphical web user interface.

Now, why use WebSocket? Here's the idea:
- Without WebSocket, every time you want to change the angle of the servo, you have to reload the page. Not great!
- But with WebSocket, we set up a special connection between the webpage and the Arduino Nano ESP32. This means we can send the angle value to the Arduino Nano ESP32 in the background, without reloading the page. That makes the servo move smoothly and in real-time. Pretty cool, huh?
Let's start!
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Overview of Servo Motor and WebSocket
We have specific tutorials about servo motor and WebSocket. Each tutorial contains detailed information and step-by-step instructions about hardware pinout, working principle, wiring connection to ESP32, Arduino Nano ESP32 code... Learn more about them at the following links:
- Arduino Nano ESP32 - Servo Motor tutorial
- Arduino Nano ESP32 - WebSocket tutorial
How It Works
The Arduino Nano ESP32 code creates both a web server and a WebSocket Server. Here's how it works:
- When you enter the ESP32's IP address in a web browser, it requests the webpage (User Interface) from the Arduino Nano ESP32.
- The ESP32's web server responds by sending the webpage's content (HTML, CSS, JavaScript).
- Your web browser then displays the webpage.
- The JavaScript code within the webpage establishes a WebSocket connection to the WebSocket server on the Arduino Nano ESP32.
- Once this WebSocket connection is established, if you turn the handle on the webpage, the JavaScript code quietly sends the angle value to the Arduino Nano ESP32 through this WebSocket connection in the background.
- The WebSocket server on the ESP32, upon receiving the angle value, controls the servo motor accordingly.
In a nutshell, the WebSocket connection enables the smooth, real-time control of the servo motor angle.
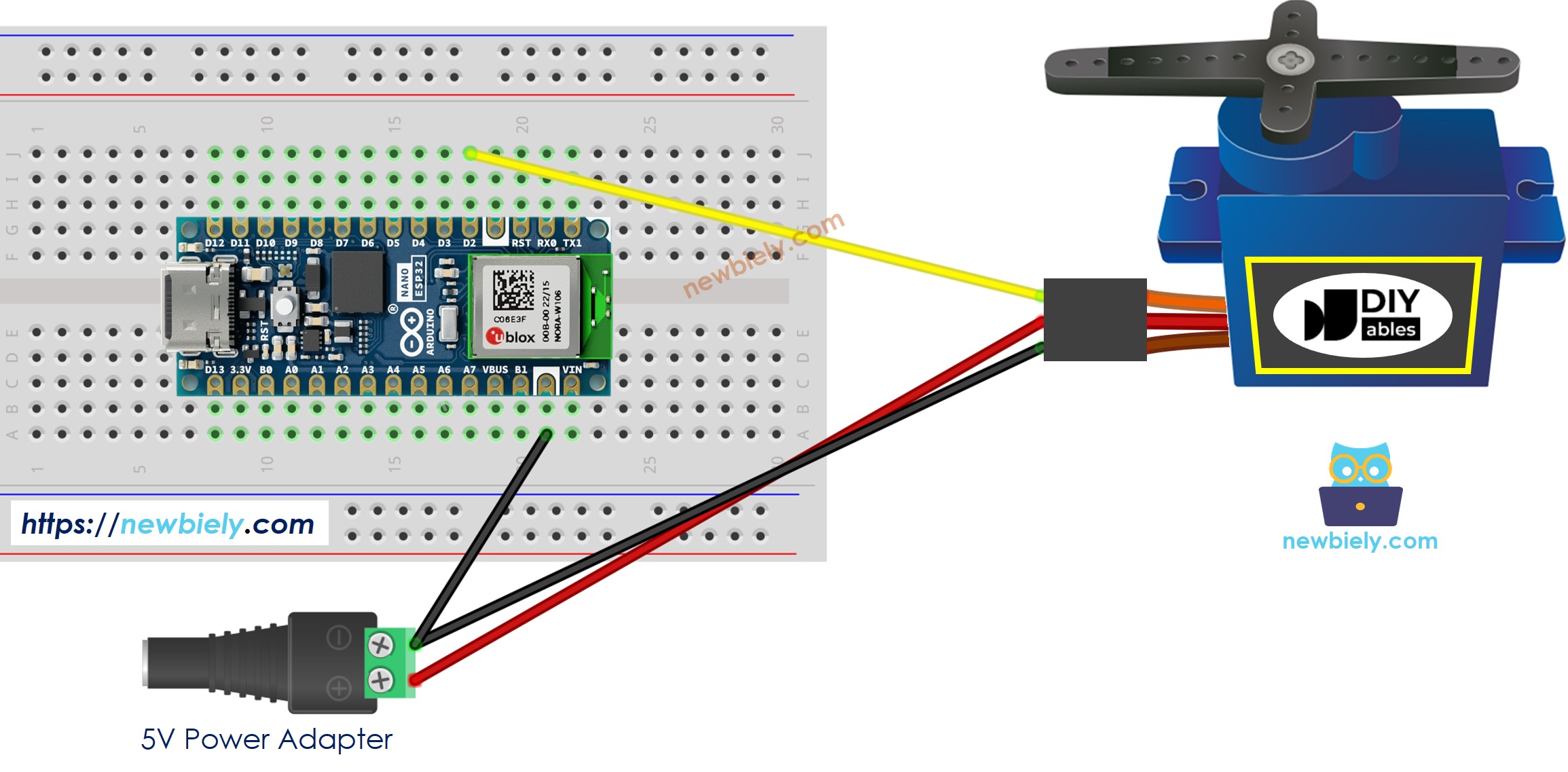
Wiring Diagram between Servo Motor and Arduino Nano ESP32
- When powering the Arduino Nano ESP32 board via USB port.

This image is created using Fritzing. Click to enlarge image
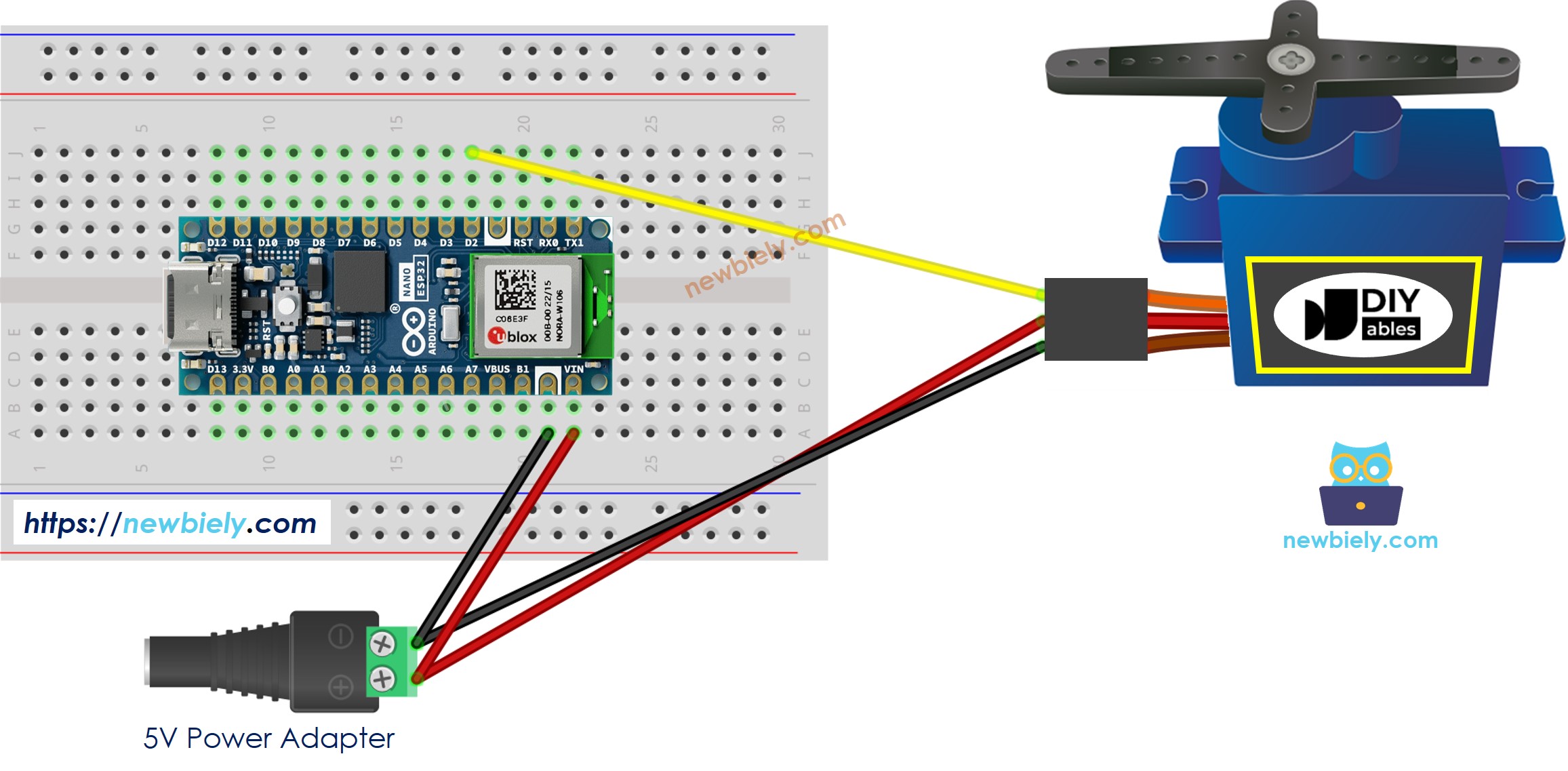
- When powering the Arduino Nano ESP32 board via Vin pin.

This image is created using Fritzing. Click to enlarge image
※ NOTE THAT:
When powering the Arduino Nano ESP32 board via USB port, it should NOT power the servo motor via Vin pin VBUS pin. If you power the servo motor via this pin, your board may be get burned.
Arduino Nano ESP32 Code
The webpage's content (HTML, CSS, JavaScript) are stored separately on an index.h file. So, we will have two code files on Arduino IDE:
- An .ino file that is Arduino Nano ESP32 code, which creates a web sever and WebSocket Server, and control servo motor
- An .h file, which contains the webpage's content.
Detailed Instructions
To get started with Arduino Nano ESP32, follow these steps:
- If you are new to Arduino Nano ESP32, refer to the tutorial on how to set up the environment for Arduino Nano ESP32 in the Arduino IDE.
- Wire the components according to the provided diagram.
- Connect the Arduino Nano ESP32 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
- Select the Arduino Nano ESP32 board and its corresponding COM port.
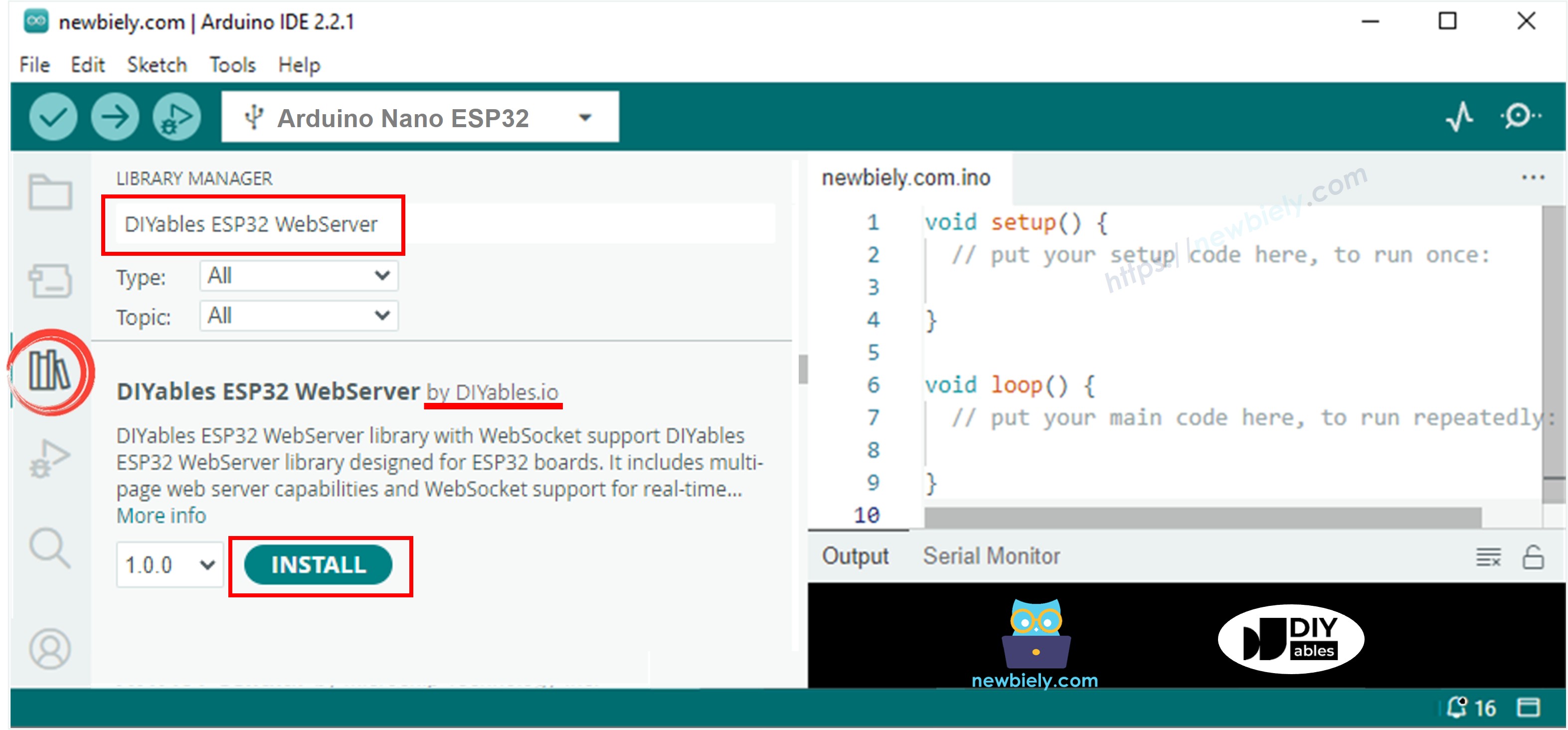
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE.
- Search “DIYables ESP32 WebServer”, then find the Web Server library created by DIYables.
- Click Install button to install the Web Server library.

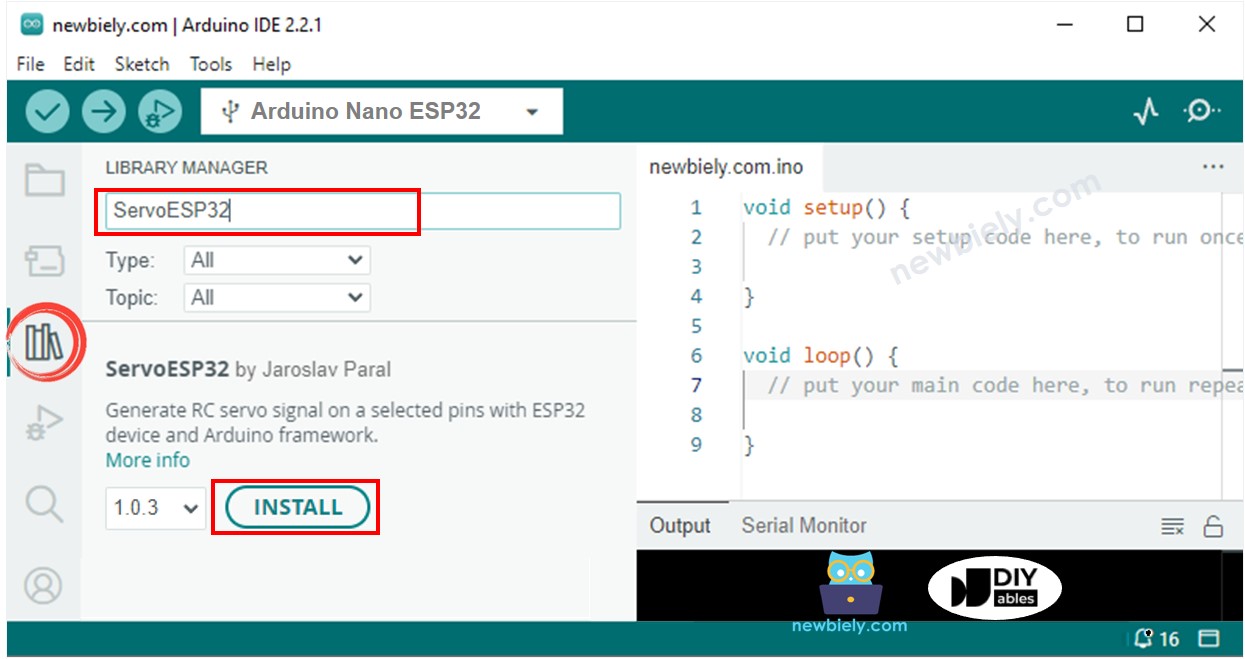
- Type ESP32Servo on the search box, then look for the servo library by Kevin Harrington,John K. Bennett.
- Click Install button to install servo motor library for Arduino Nano ESP32.

- On Arduino IDE, create new sketch, Give it a name, for example, newbiely.com.ino
- Copy the below code and open with Arduino IDE
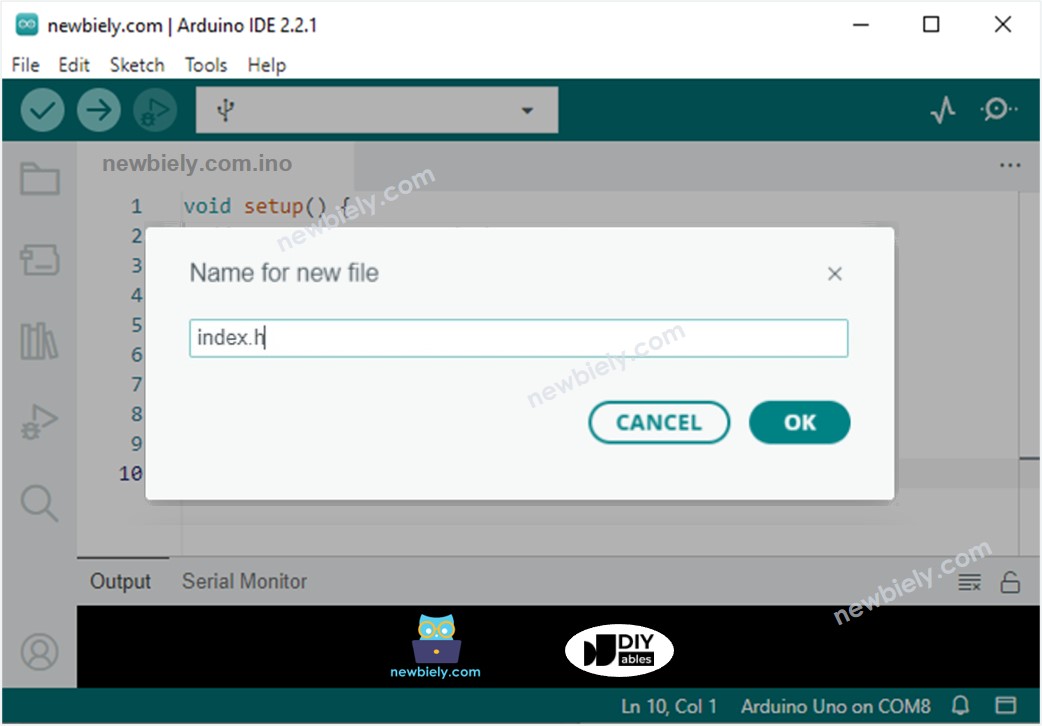
- Create the index.h file On Arduino IDE by:
- Either click on the button just below the serial monitor icon and choose New Tab, or use Ctrl+Shift+N keys.
- Give the file's name index.h and click OK button
- Copy the below code and paste it to the index.h.
- Now you have the code in two files: newbiely.com.ino and index.h
- Click Upload button on Arduino IDE to upload code to Arduino Nano ESP32
- Open the Serial Monitor
- Check out the result on Serial Monitor.
- Take note of the IP address displayed, and enter this address into the address bar of a web browser on your smartphone or PC.
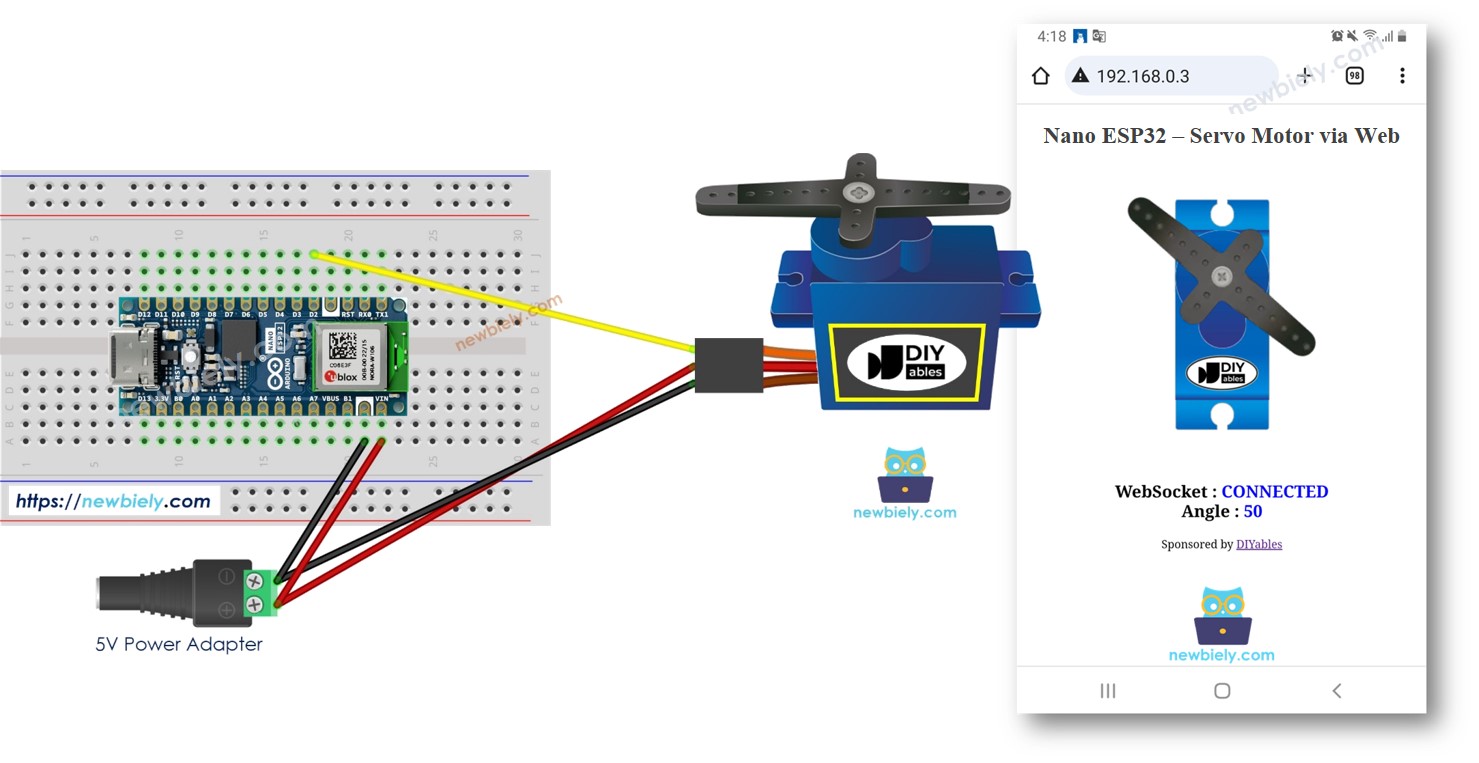
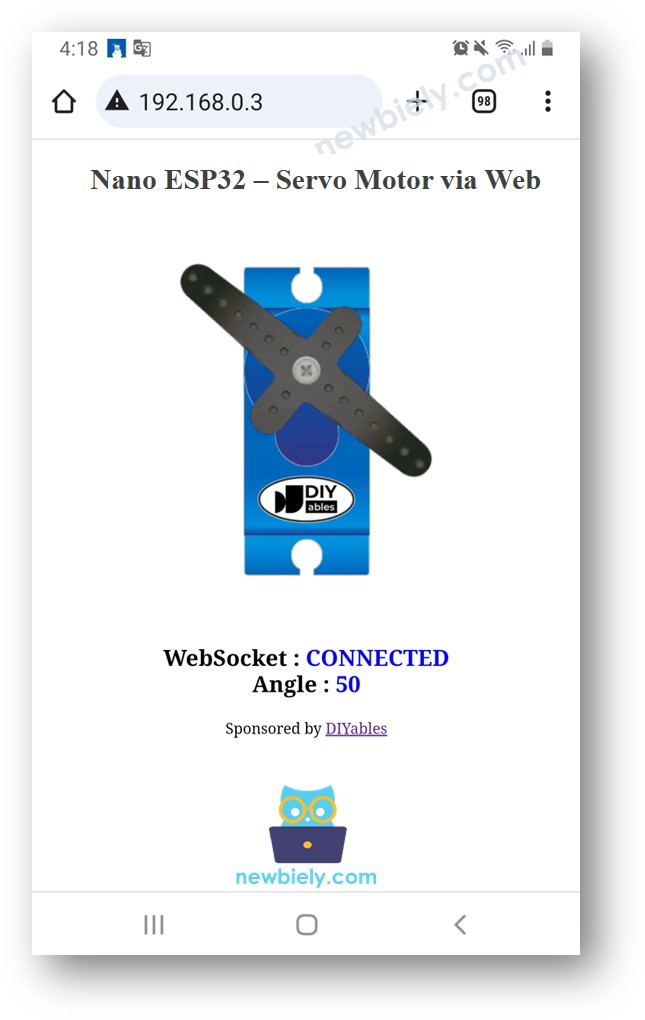
- You will see the webpage it as below:
- The JavaScript code of the webpage automatically creates the WebSocket connection to Arduino Nano ESP32.
- Now you can control the servo motor's angle via the web interface.
- If you modify the HTML content in the index.h and does not touch anything in newbiely.com.ino file, when you compile and upload code to ESP32, Arduino IDE will not update the HTML content.
- To make Arduino IDE update the HTML content in this case, make a change in the newbiely.com.ino file (e.g. adding empty line, add a comment....)



To save the memory of ESP32, the images of servo motor are NOT stored on Arduino Nano ESP32. Instead, they are stored on the internet, so, your phone or PC need to have internet connection to load images for the web control page.
※ NOTE THAT:
Line-by-line Code Explanation
The above Arduino Nano ESP32 code contains line-by-line explanation. Please read the comments in the code!
