Arduino Nano ESP32 - LCD
This tutorial provides instructions on how to use Arduino Nano ESP32 with LCD I2C. In detail, we will learn:
- How to display text on LCD I2C using Arduino Nano ESP32 board.
- How to display special characters on the LCD I2C using Arduino Nano ESP32 board.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Overview of LCD I2C 16x2
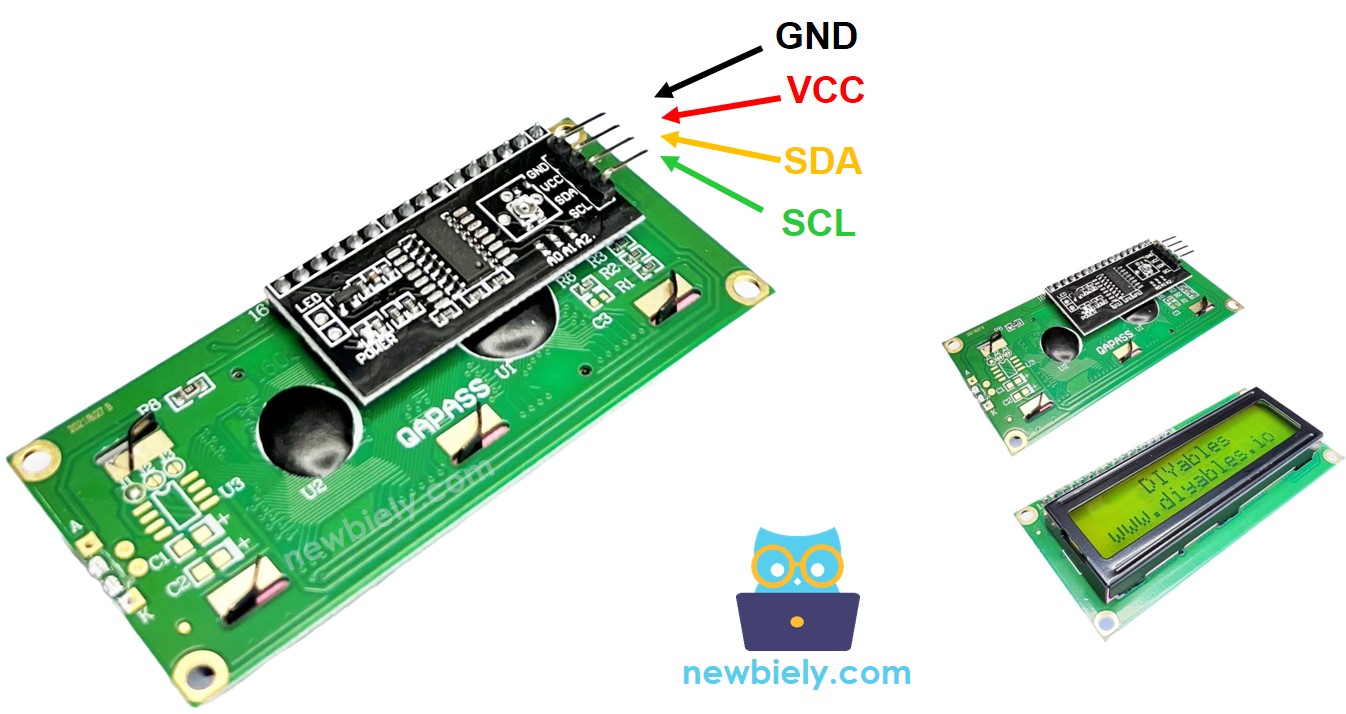
LCD I2C Pinout
LCD I2C has 4 pins:
- VCC pin: the power supply for the LCD, needs to be connected to VCC (5V).
- GND pin: connect this pin to GND (0V).
- SCL pin: I2C clock signal pin
- SDA pin: I2C data signal pin

LCD 16x2 Coordinates
LCD I2C 16x2 has 2 rows and 16 columns indexed from 0.

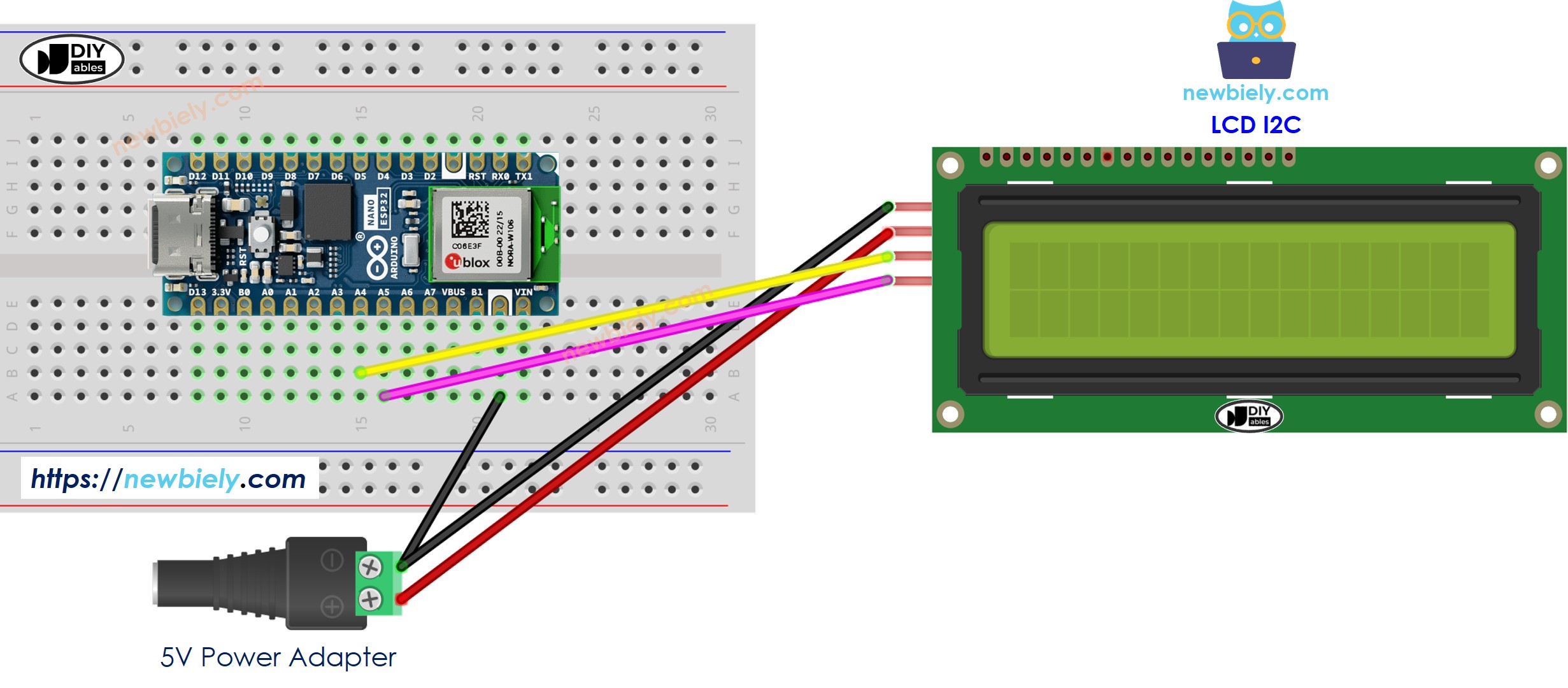
Wiring Diagram between LCD I2C and Arduino Nano ESP32
- When powering the Arduino Nano ESP32 board via USB port.

This image is created using Fritzing. Click to enlarge image
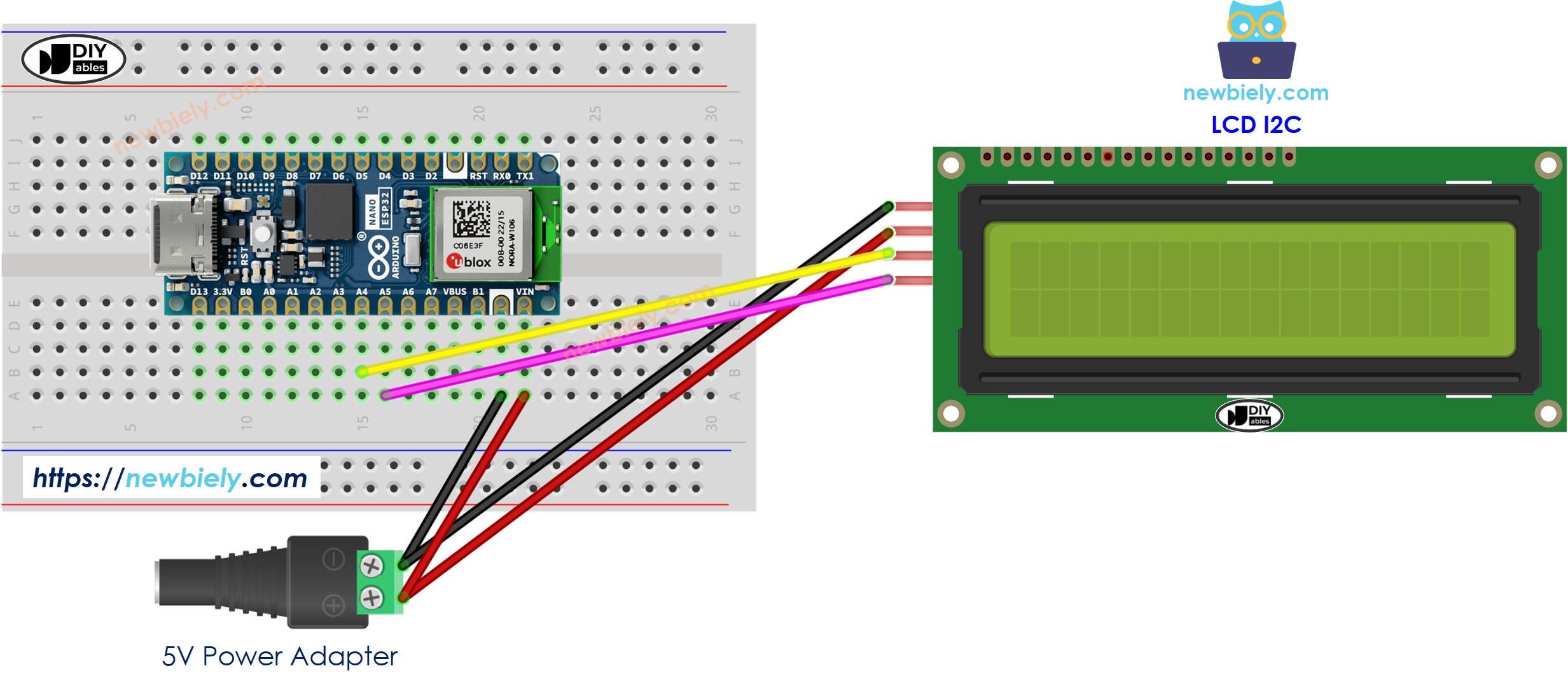
- When powering the Arduino Nano ESP32 board via Vin pin.

This image is created using Fritzing. Click to enlarge image
※ NOTE THAT:
When powering the Arduino Nano ESP32 through the USB port, it is possible to power the LCD display using the VBUS pin of the Arduino Nano ESP32, eliminating the need for an external power source. However, it is important to note that this approach may not work as the power provided by the VBUS pin might be insufficient for the proper functioning of the LCD display.
How To Program LCD I2C using Arduino Nano ESP32
- Include the LiquidCrystal_I2C library:
- Declare a LiquidCrystal_I2C object:
- Initialize the LCD.
- Move cursor to the desired position (column_index, row_index)
- Print a message to the LCD.
※ NOTE THAT:
The LCD I2C address can be different from each manufacturer. In the code, we used address of 0x27 that is specified by DIYables manufacturer
Arduino Nano ESP32 Code
Detailed Instructions
- If this is the first time you use Arduino Nano ESP32, see how to setup environment for Arduino Nano ESP32 on Arduino IDE.
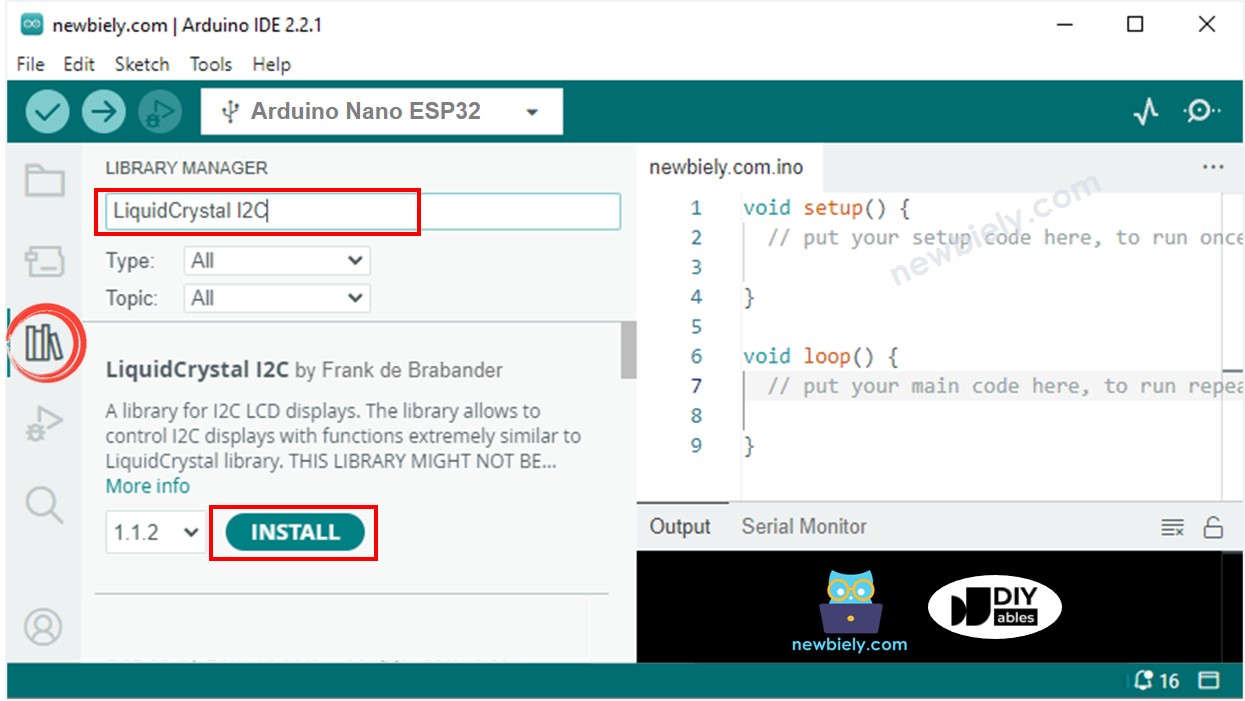
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE
- Type “LiquidCrystal I2C” on the search box, then look for the LiquidCrystal_I2C library by Frank de Brabander
- Click Install button to install LiquidCrystal_I2C library.

- Copy the above code and paste it to Arduino IDE.
- Compile and upload code to Arduino Nano ESP32 board by clicking Upload button on Arduino IDE
- See the result on LCD
- Try modifying text and position
Video Tutorial
Do More with LCD
Custom Character
If you want to display special characters or symbols (e.g. emoticon), see how to display the special characters on LCD.
Troubleshooting on LCD I2C
If LCD does not display anything, please see LCD does not work!- Checklist
