Arduino Nano ESP32 - LED Matrix
LED matrix display, also known as LED display, or dot matrix display, are wide-used. In this tutorial, we are going to learn:
- LED matrix
- How to connect Arduino Nano ESP32 to 8x8 LED matrix
- How to connect Arduino Nano ESP32 to 32x8 LED matrix
- How to connect Arduino Nano ESP32 to display text, numbers, and animated effects on the LED matrix.
After that, you can easily adapt the code for other LED matrices such as 16x8 LED matrix, 64x8 LEd matrix ...
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Overview of LED Matrix

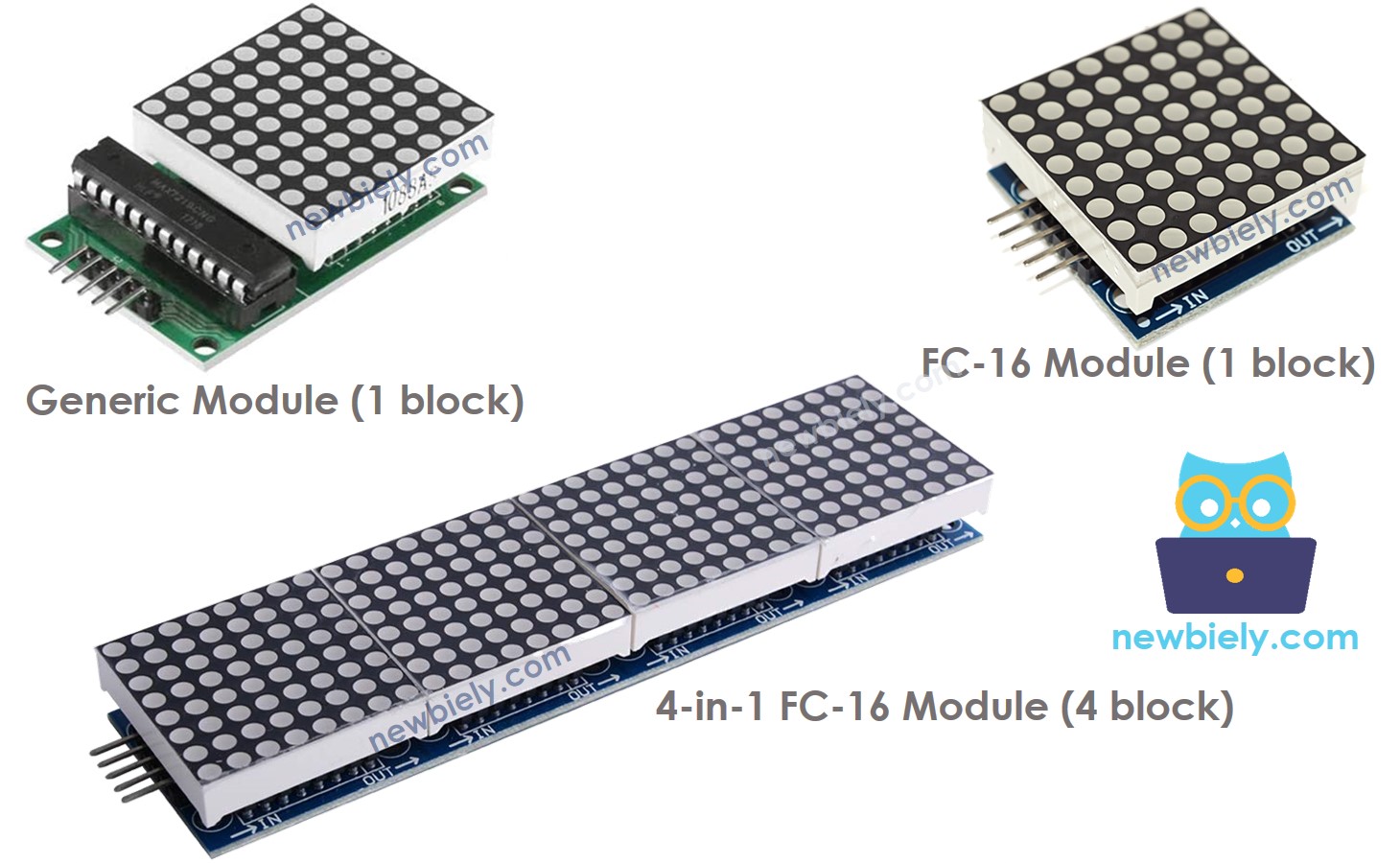
There are many kinds of LED Matrix. With ESP32, the MAX7219-based LED matrix is widely used. MAX7219-based LED matrix has the following features:
- A base unit of an LED matrix is a block
- Each block has an 8x8 LED matrix (64 LED) and a MAX7219 driver.
- There are two popular block forms: the generic module and the FC-16 module.
- A LED matrix can be composed of a single block or multiple blocks in a daisy-chain
- You can buy a pre-built multiple-block LED Matrix (e.g. 4-in-1, 8-in-1)
- You can also buy multiple blocks and wire them to form a LED matrix with the desired size.
- You will declare the size of the LED matrix you use in the Arduino Nano ESP32 code.
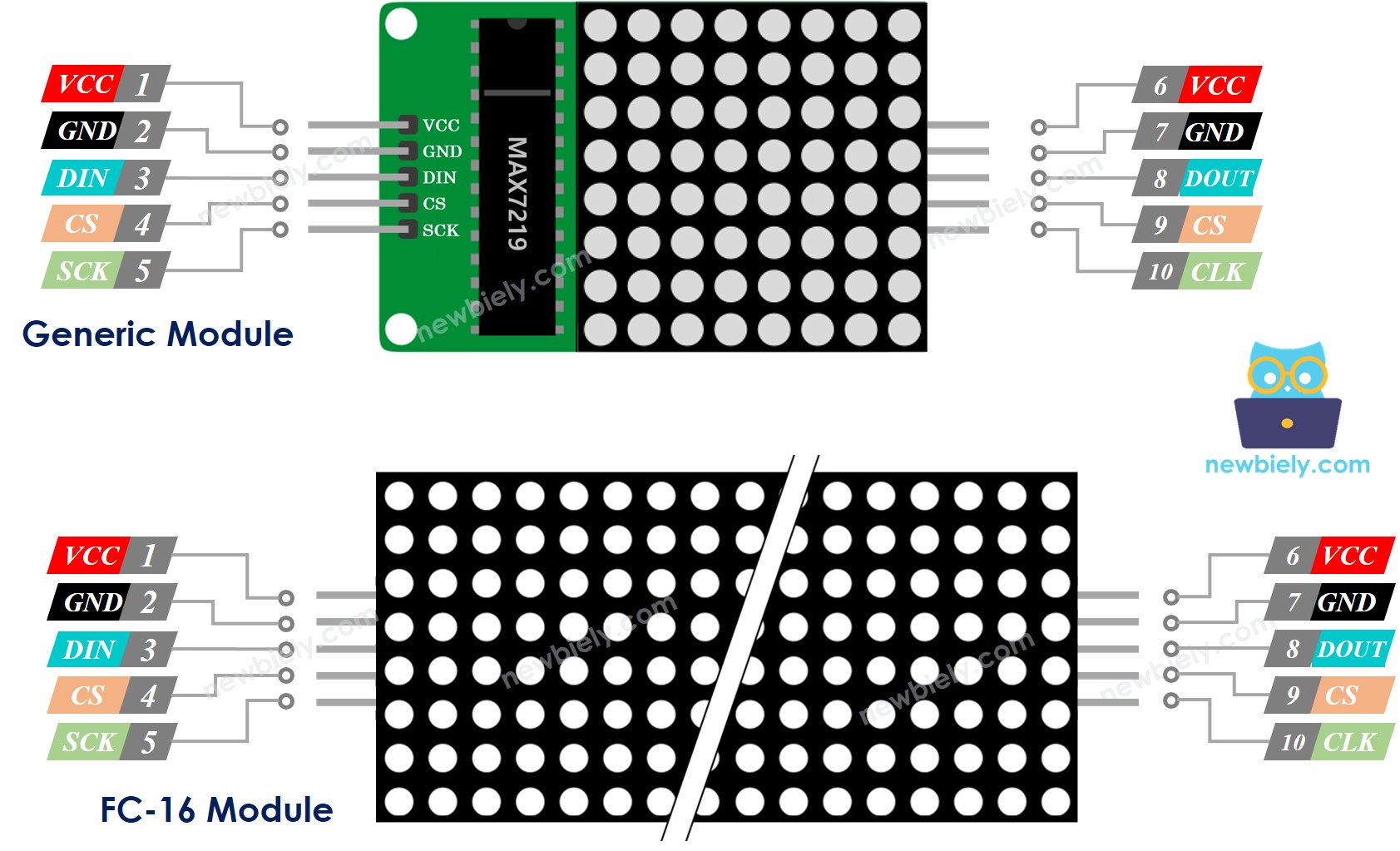
Pinout

A LED Matrix is formed by a single or multiple blocks. Each block includes two groups of pins:
- Input pins group:
- VCC: connects to 5V.
- GND: connects to GND.
- DIN is the Data pin, Connect it to any digital pin of the Arduino Nano ESP32.
- CS: Chip Select, Connect it to any digital pin of the Arduino Nano ESP32.
- CLK: Clock pin, Connect it to any digital pin of the Arduino Nano ESP32.
- Output pins group:
- VCC: connects to VCC of the input pins group on the next module.
- GND: connects to GND of the input pins group on the next module.
- DOUT: Data Out, connects to the DIN pin of the input pins group of the next module.
- CS: connects to CS of the input pins group on the next module.
- CLK connects to CLK of the input pins group on the next module.
Wiring Diagram
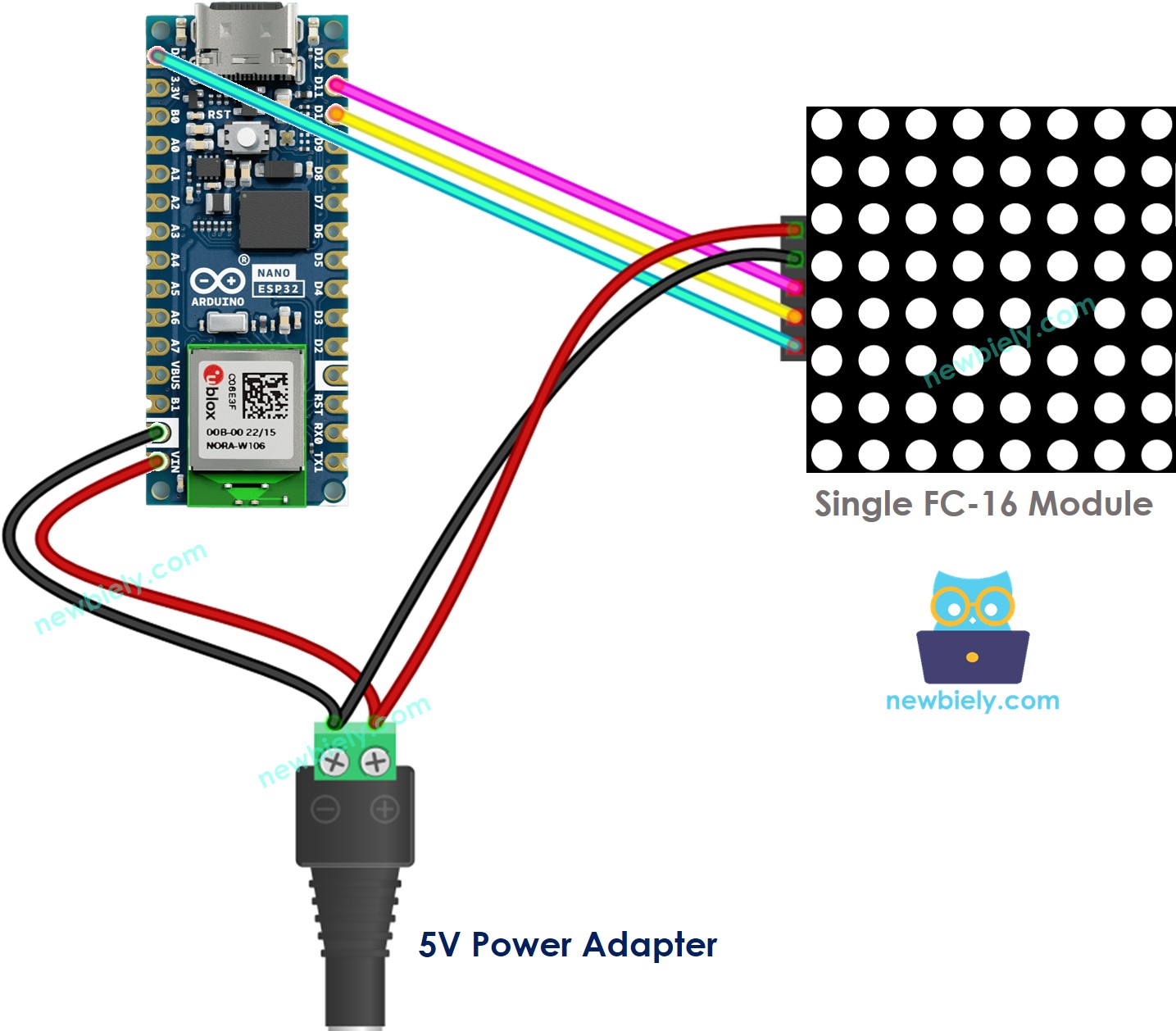
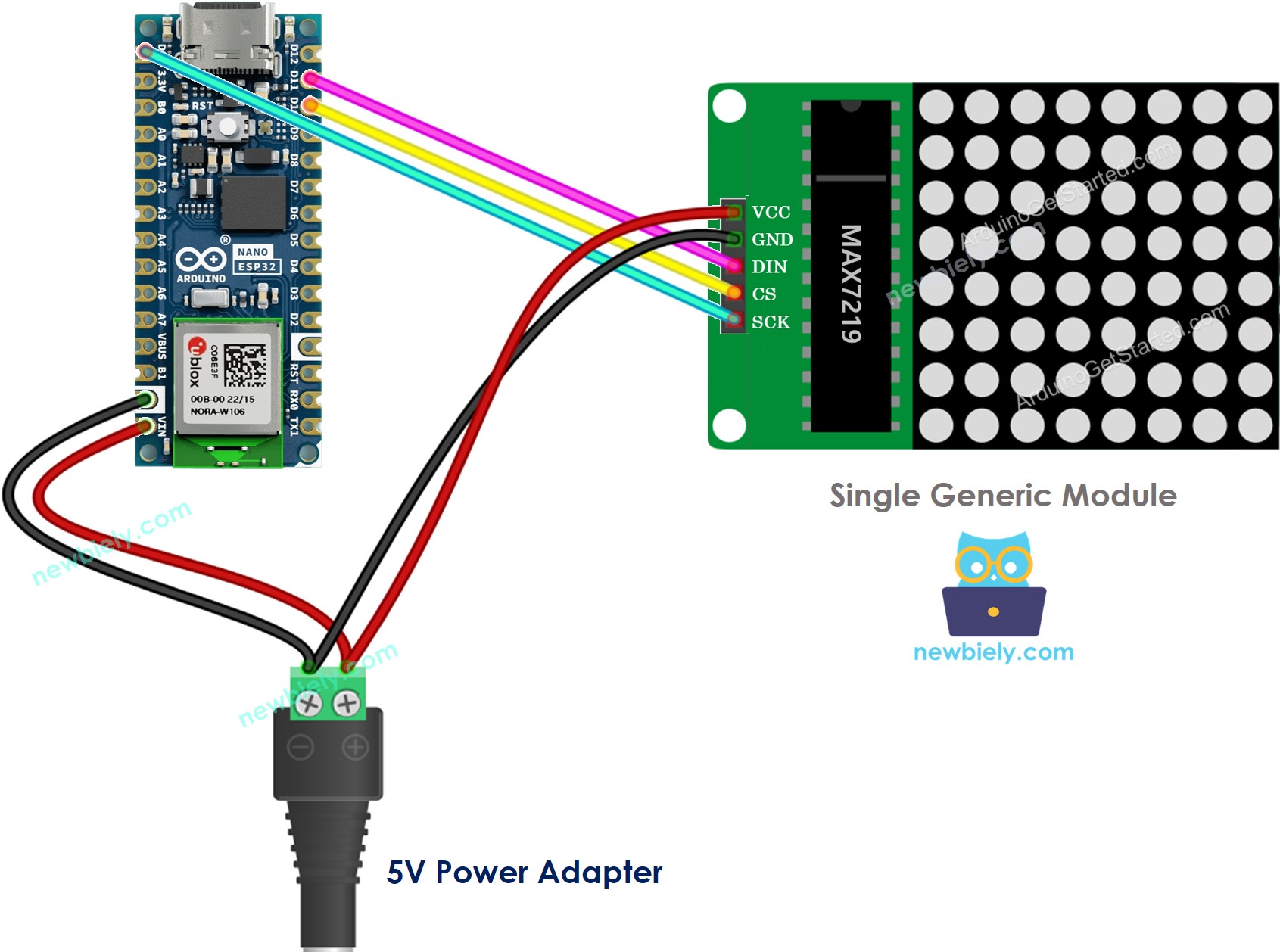
If the LED matrix is made of a single block:
- Connect the input pins groups to Arduino Nano ESP32
- Let the output pins group unconnected

This image is created using Fritzing. Click to enlarge image

This image is created using Fritzing. Click to enlarge image
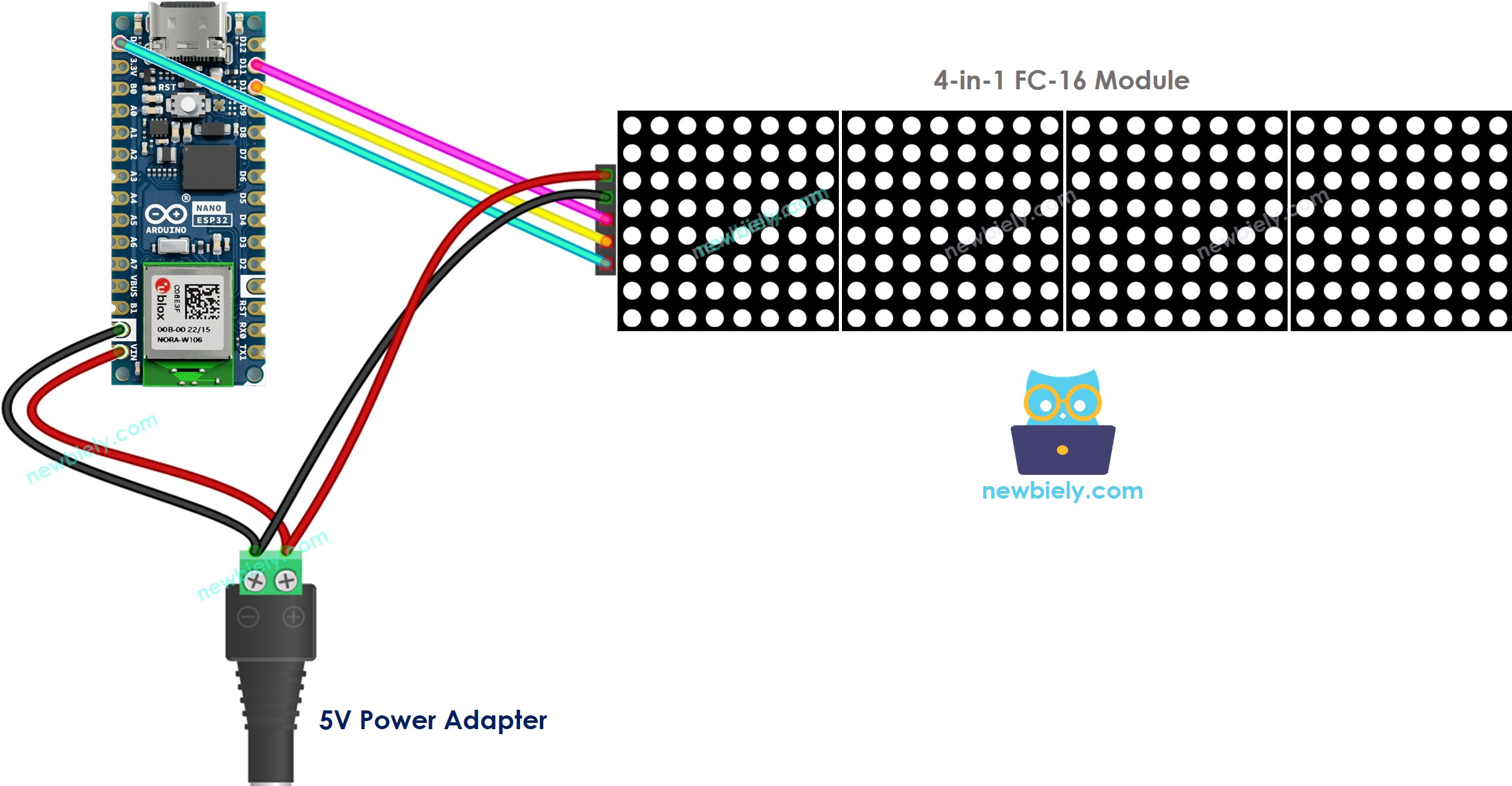
If the LED matrix is pre-built multiple blocks:
- Connect the input pins groups to Arduino Nano ESP32
- Let the output pins group unconnected

This image is created using Fritzing. Click to enlarge image
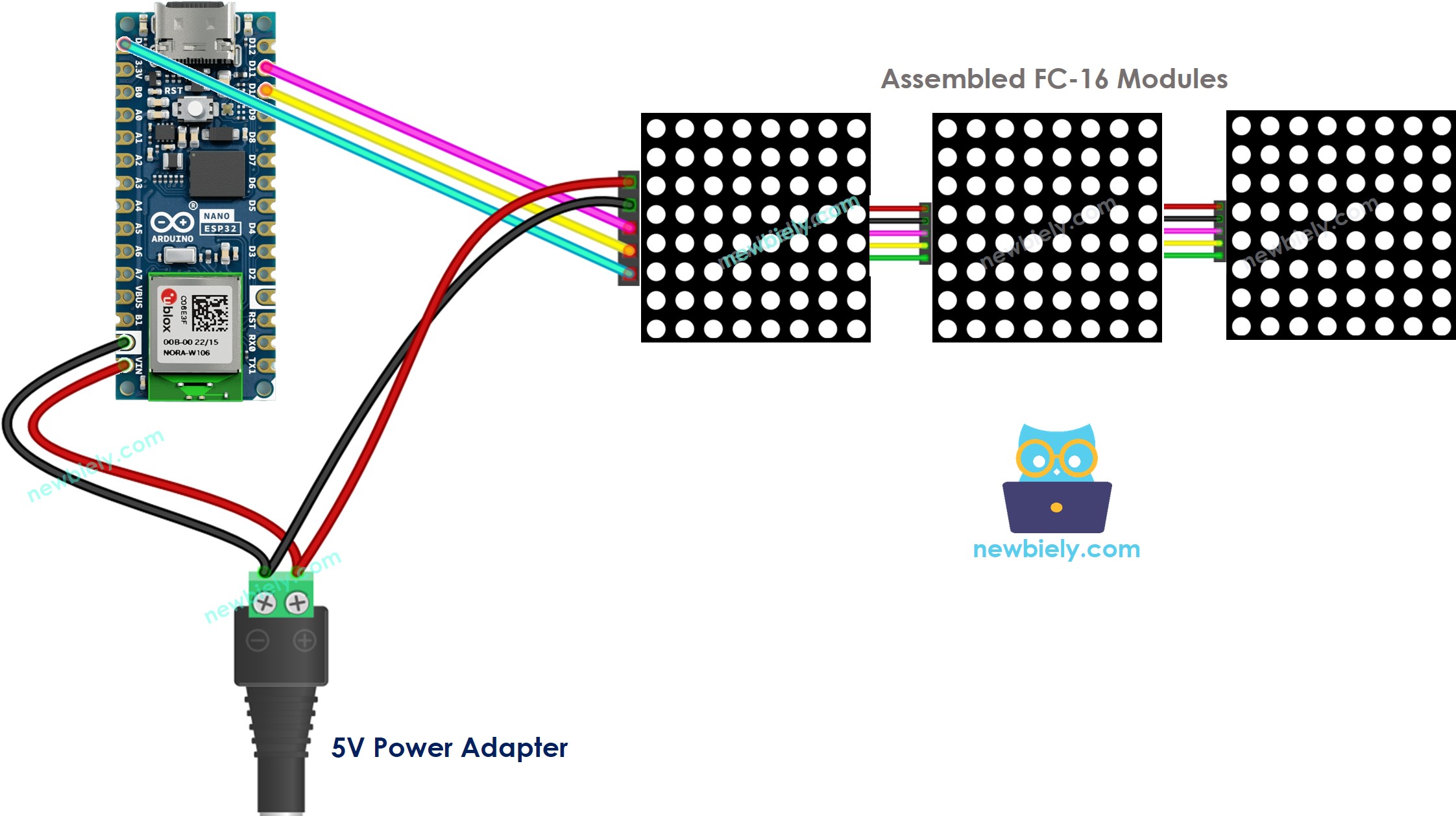
If the LED matrix is made of multiple blocks by yourself:
- Connect the input pins groups of the first block to Arduino Nano ESP32
- Connect the output pins groups of each block to the input pins groups of the next block
- Let the output pins group of the last block unconnected

This image is created using Fritzing. Click to enlarge image
Because the display draws a lot of currents (up to 1A at maximum brightness):
- Do not use the power from the 5V pin of Arduino Nano ESP32.
- Use an external 5V power supply instead. Arduino Nano ESP32 and LED matrix can share power from a 5V power adapter
Because Arduino Nano ESP32 connects to LED matrix via SPI pins:
- Pin D13 (SCK) and D11 (MOSI) on Arduino Nano ESP32
- Pin D10 (CS) can be changed to any pin
How To Program For LED Matrix
It is not easy to control the LED matrix. Fortunately, libraries are available to make it easy. Below is a step-by-step on how to write Arduino Nano ESP32 code to control the LED matrix
- Include libraries:
- Specify which hardware is being used: GENERIC_HW or FC16_HW.
- Define how many LED block is used. for example, a 4-in-1 LED matrix has 4 blocks.
- Define the pin that connects to the LED matrix’s CS pin. For example, pin D10
- Create a new instance of the MD_Parola class for the LED matrix display.
- Code in the setup() function:
- Display text, number and show animated effects: see next part
Arduino Nano ESP32 - LED Matrix Code
The below code is for 32x8 FC-16 LED matrix display (4 blocks). But you can easily adapt it for 8x8, 16x8, 64x8...
Detailed Instructions
To get started with Arduino Nano ESP32, follow these steps:
- If you are new to Arduino Nano ESP32, refer to the tutorial on how to set up the environment for Arduino Nano ESP32 in the Arduino IDE.
- Wire the components according to the provided diagram.
- Connect the Arduino Nano ESP32 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
- Select the Arduino Nano ESP32 board and its corresponding COM port.
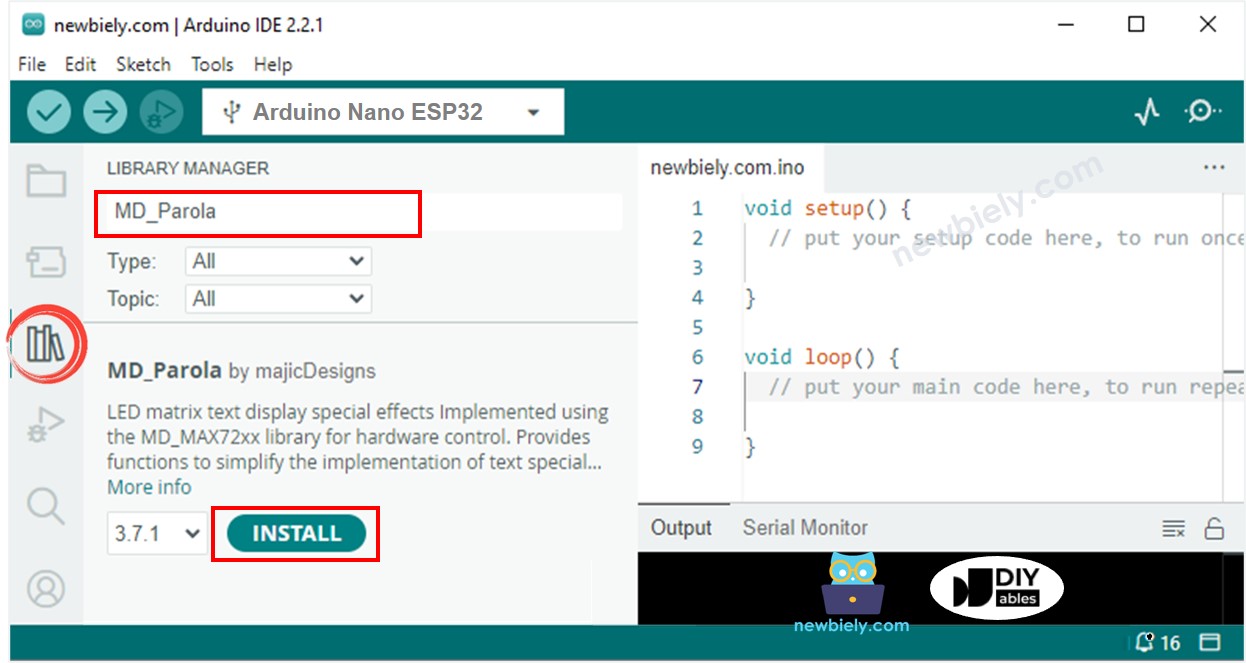
- Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE
- Search “MD_Parola”, then find the MD_Parola library
- Click Install button.

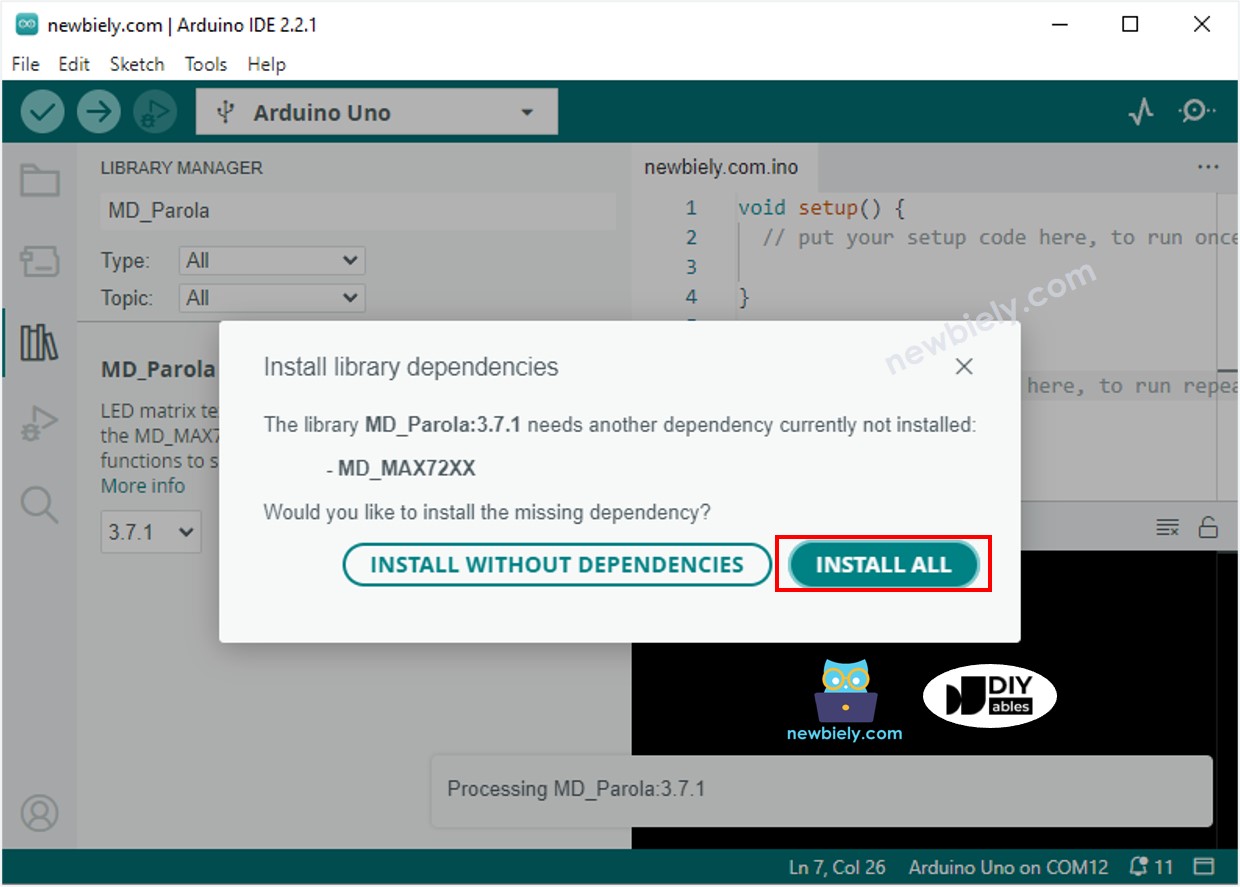
- You will be asked to install the “MD_MAX72XX” library
- Click Install All button to install the dependency.

- Copy the above code and open it with Arduino IDE
- Click Upload button on Arduino IDE to upload code to Arduino Nano ESP32
- See the LED matrix display
Arduino Nano ESP32 LED Matrix Code – Scrolling Text
When you want to print a long message that is too long to fit on a LED matrix display, you can use the scroll text effect technique.
The below Arduino Nano ESP32 code shows how to scroll a message on the LED matrix display.
For more text effects, please visit MD_Parola Library Reference.
