Arduino Nano ESP32 - Ultrasonic Sensor - LCD
This tutorial instructs you how to use Arduino Nano ESP32 to measure distance and display it on LCD using Ultrasonic sensor.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Overview of Ultrasonic Sensor and LCD
We have specific tutorials about Ultrasonic sensor and LCD. Each tutorial contains detailed information and step-by-step instructions about hardware pinout, working principle, wiring connection to ESP32, Arduino Nano ESP32 code... Learn more about them at the following links:
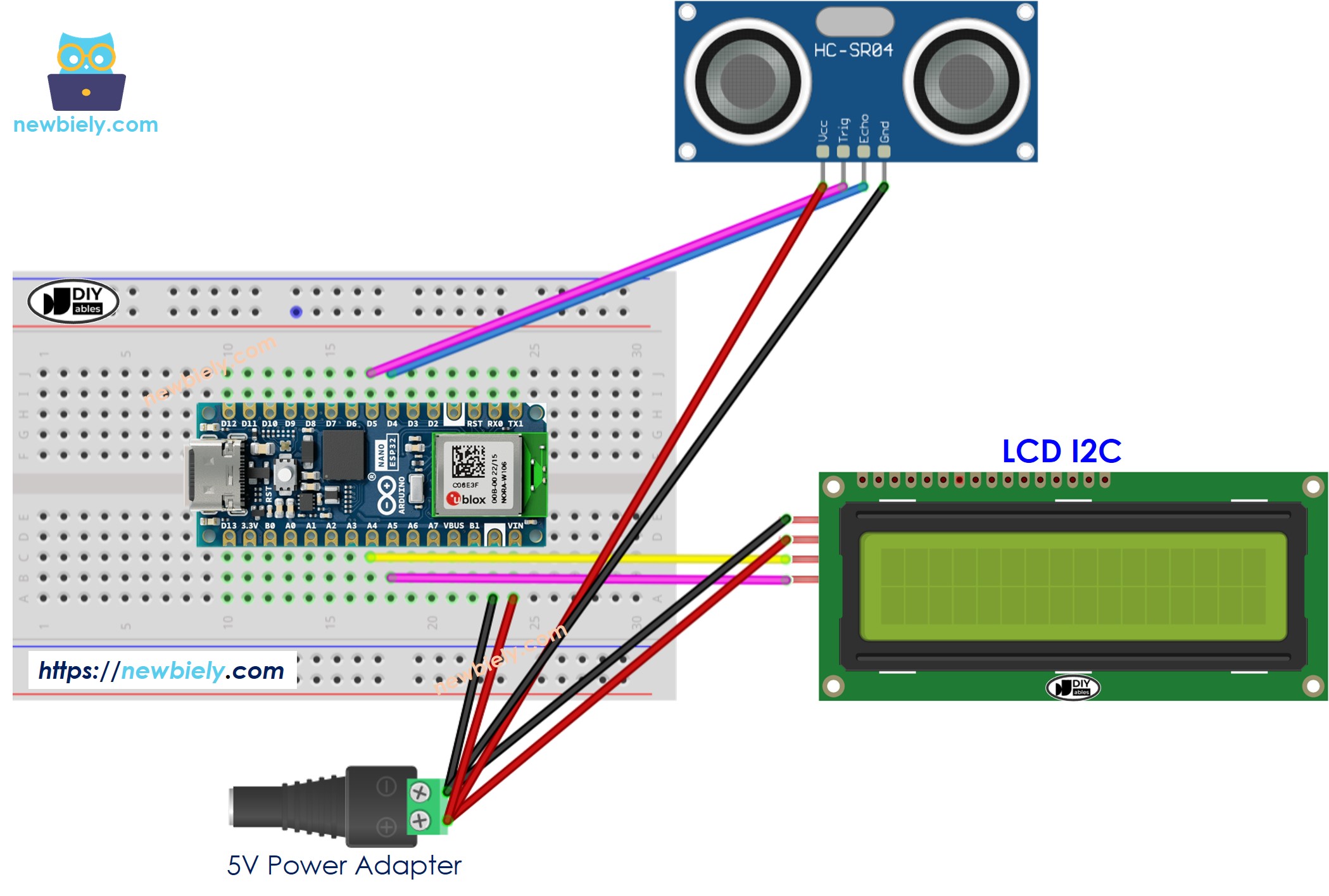
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
Arduino Nano ESP32 Code
※ NOTE THAT:
The LCD I2C address can be different from each manufacturer. In the code, we used address of 0x27 that is specified by DIYables manufacturer
Detailed Instructions
To get started with Arduino Nano ESP32, follow these steps:
- If you are new to Arduino Nano ESP32, refer to the tutorial on how to set up the environment for Arduino Nano ESP32 in the Arduino IDE.
- Wire the components according to the provided diagram.
- Connect the Arduino Nano ESP32 board to your computer using a USB cable.
- Launch the Arduino IDE on your computer.
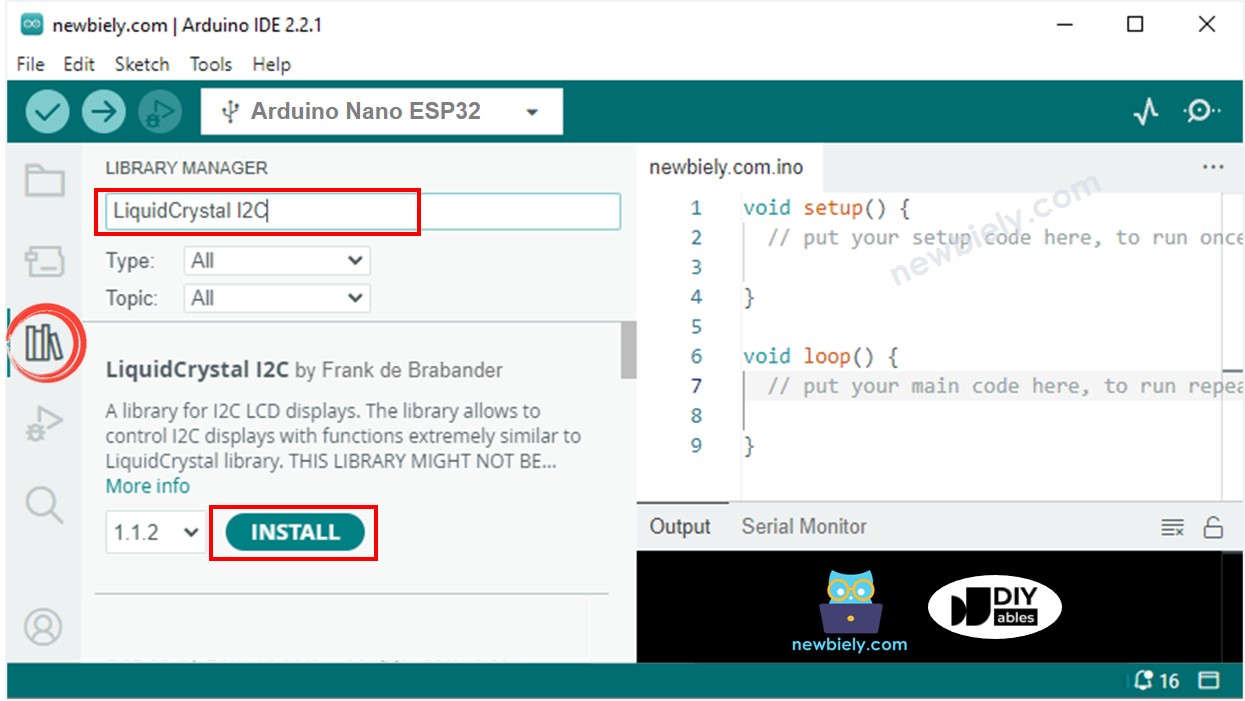
- Select the Arduino Nano ESP32 board and its corresponding COM port.* Click to the Libraries icon on the left bar of the Arduino IDE.
- Type “LiquidCrystal I2C” on the search box, then look for the LiquidCrystal_I2C library by Frank de Brabander
- Click Install button to install LiquidCrystal_I2C library.

- Copy the above code and paste it to Arduino IDE.
- Compile and upload code to Arduino Nano ESP32 board by clicking Upload button on Arduino IDE
- Put the sensor on hot and cold water, or grasp the sensor by your hand
- See the result in LCD
If LCD displays nothing, see Troubleshooting on LCD I2C
Line-by-line Code Explanation
The above Arduino Nano ESP32 code contains line-by-line explanation. Please read the comments in the code!
