Arduino Nano - OLED Clock
This tutorial instructs you how to create an OLED clock by using Arduino Nano, RTC module and OLED display. The tutorial provides instructions for both DS3231 and DS1307 RTC modules. In detail:
- Arduino Nano obtains the hour, minute, and second from a DS3231 RTC module and displaying it on an OLED
- Arduino Nano obtains the hour, minute, and second from a DS1307 RTC module and displaying it on an OLED
You can choose one of two RTC modules: DS3231 and DS1307. For more information, please refer to DS3231 vs DS1307.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Disclosure: Some of the links provided in this section are Amazon affiliate links. We may receive a commission for any purchases made through these links at no additional cost to you.
Additionally, some of these links are for products from our own brand, DIYables .
Additionally, some of these links are for products from our own brand, DIYables .
Overview of OLED, DS3231 and DS1307 RTC module
If you are unfamiliar with OLED, DS3231 and DS1307 (pinout, how it works, how to program ...), the following tutorials can help you:
Install OLED and RTC Libraries
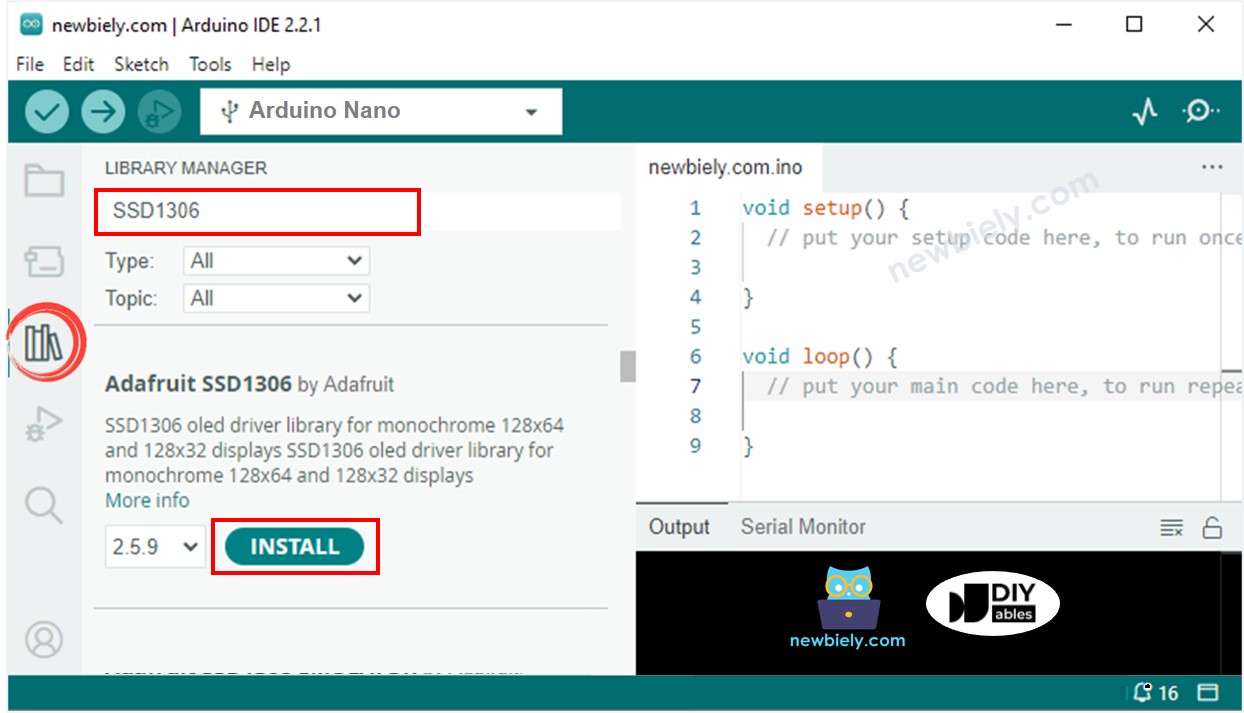
- Click to the Libraries icon on the left bar of the Arduino IDE.
- Search for “SSD1306” and locate the SSD1306 library by Adafruit.
- Press the Install button to complete the installation.

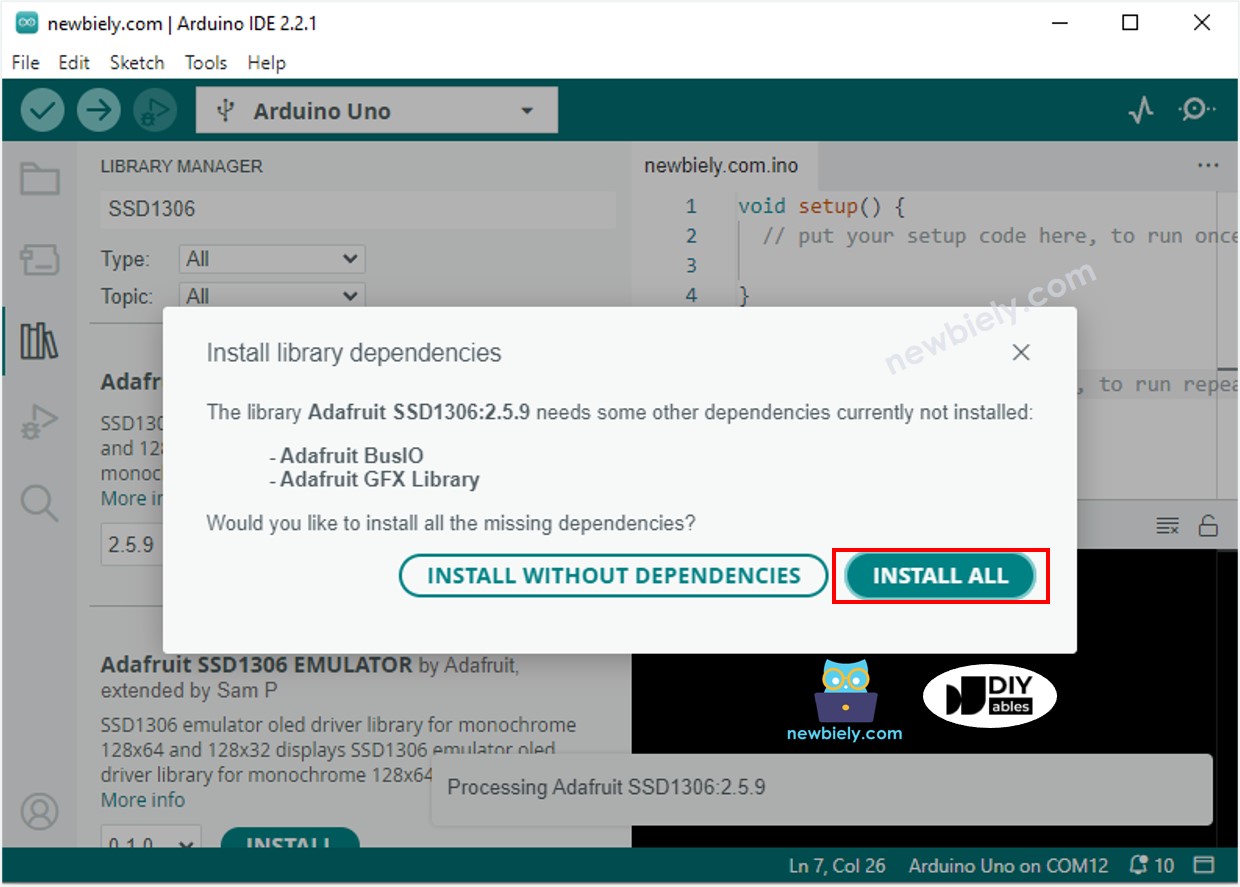
- You will be prompted to install some other library dependencies.
- To install all of them, click the Install All button.

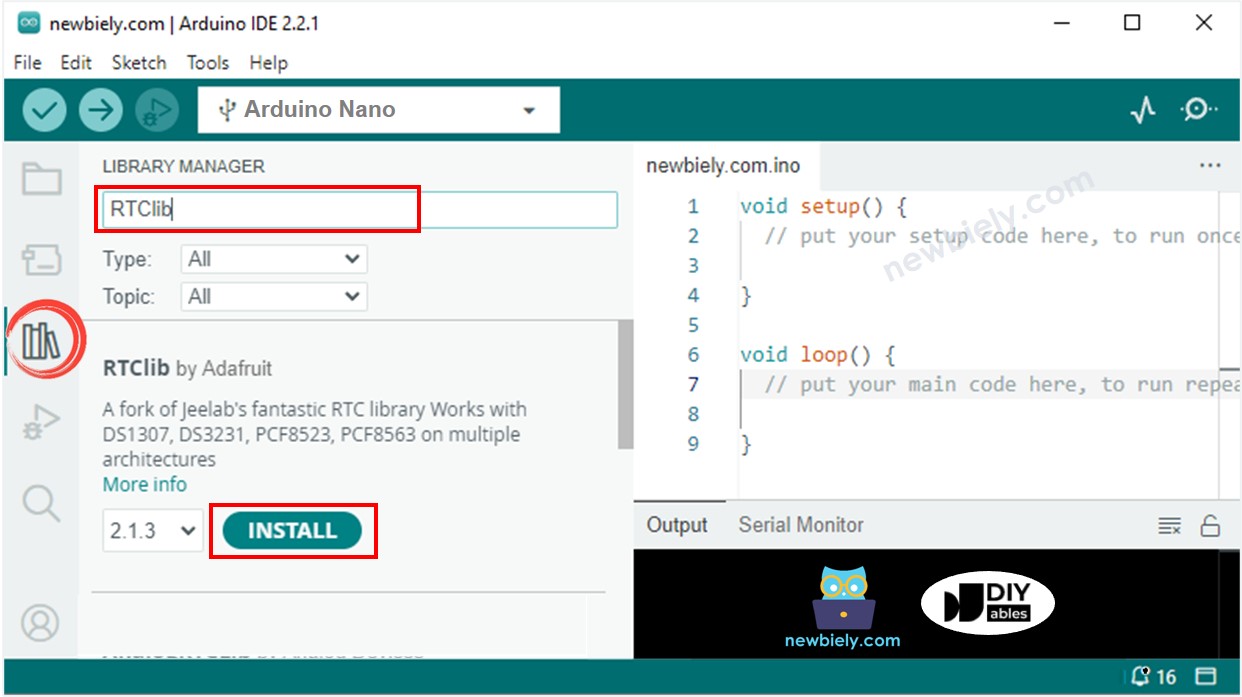
- Search for “RTClib” and locate the RTC library created by Adafruit. This library is compatible with both DS3231 and DS1307.
- Press the Install button to install the RTC library.

Reading time from DS3231 RTC module and display it on OLED
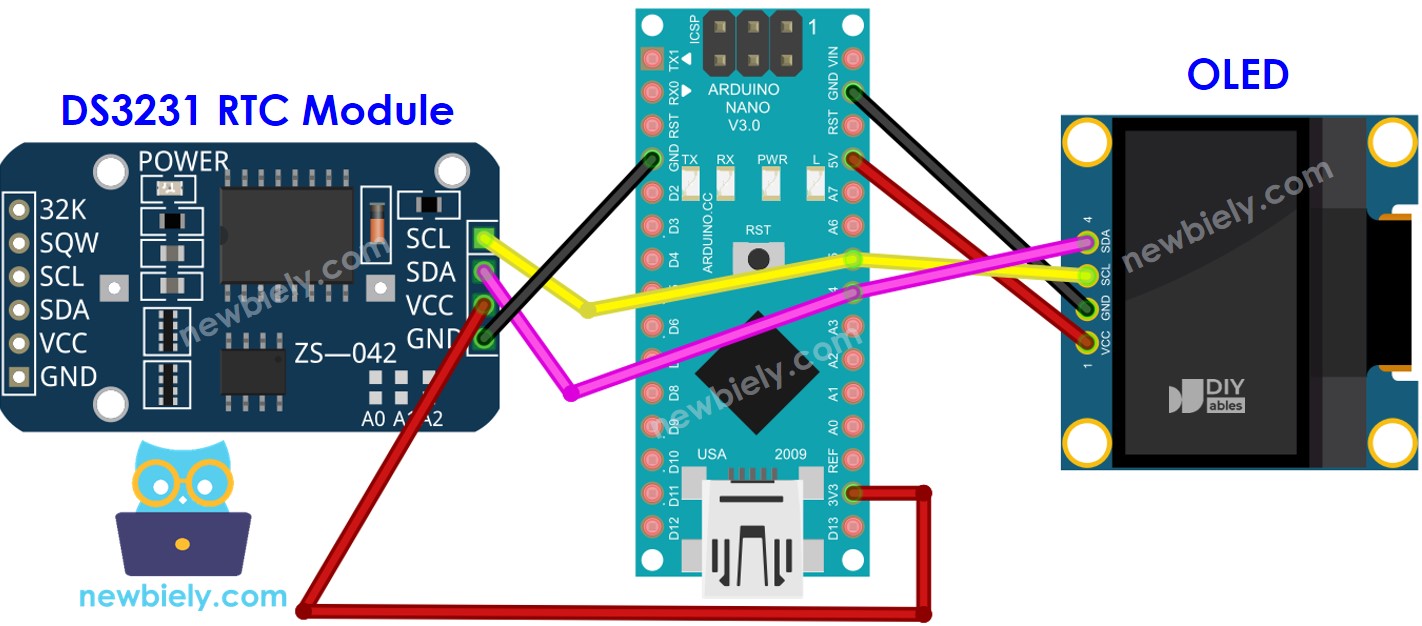
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
Arduino Nano Code - DS3231 and OLED
/*
* This Arduino Nano code was developed by newbiely.com
*
* This Arduino Nano code is made available for public use without any restriction
*
* For comprehensive instructions and wiring diagrams, please visit:
* https://newbiely.com/tutorials/arduino-nano/arduino-nano-oled-clock
*/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <RTClib.h>
#define OLED_WIDTH 128 // OLED display width, in pixels
#define OLED_HEIGHT 64 // OLED display height, in pixels
Adafruit_SSD1306 oled(OLED_WIDTH, OLED_HEIGHT, &Wire, -1); // // create SSD1306 display object connected to I2C
RTC_DS3231 rtc;
String time;
void setup() {
Serial.begin(9600);
// initialize OLED display with address 0x3C for 128x64
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
while (true);
}
delay(2000); // wait for initializing
oled.clearDisplay(); // clear display
oled.setTextSize(1); // text size
oled.setTextColor(WHITE); // text color
oled.setCursor(0, 10); // position to display
// SETUP RTC MODULE
if (! rtc.begin()) {
Serial.println("Couldn't find RTC");
Serial.flush();
while (true);
}
// automatically sets the RTC to the date & time on PC this sketch was compiled
rtc.adjust(DateTime(F(__DATE__), F(__TIME__)));
time.reserve(10); // to avoid fragmenting memory when using String
}
void loop() {
DateTime now = rtc.now();
time = "";
time += now.hour();
time += ':';
time += now.minute();
time += ':';
time += now.second();
oled_display_center(time);
}
void oled_display_center(String text) {
int16_t x1;
int16_t y1;
uint16_t width;
uint16_t height;
oled.getTextBounds(text, 0, 0, &x1, &y1, &width, &height);
// center the display both horizontally and vertically
oled.clearDisplay(); // clear display
oled.setCursor((OLED_WIDTH - width) / 2, (OLED_HEIGHT - height) / 2);
oled.println(text); // text to display
oled.display();
}
Detailed Instructions
- Copy the code and open it with the Arduino IDE.
- Click the Upload button in the Arduino IDE to send the code to the Arduino Nano.
- Place the sensor in hot and cold water or hold it in your hand.
- Check out the results on the OLED.
Reading time from DS1307 RTC module and display it on OLED
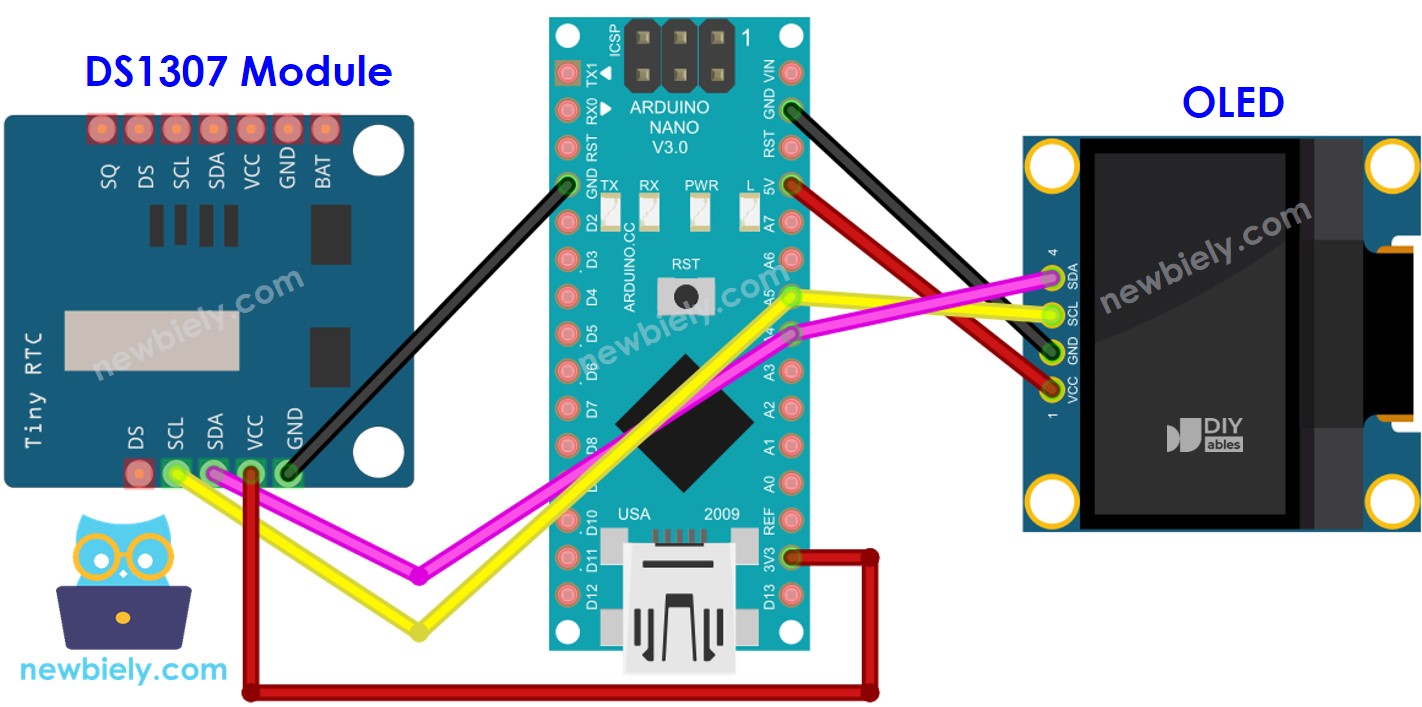
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
See The best way to supply power to the Arduino Nano and other components.
Arduino Nano Code - DS1307 and OLED
/*
* This Arduino Nano code was developed by newbiely.com
*
* This Arduino Nano code is made available for public use without any restriction
*
* For comprehensive instructions and wiring diagrams, please visit:
* https://newbiely.com/tutorials/arduino-nano/arduino-nano-oled-clock
*/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <RTClib.h>
#define OLED_WIDTH 128 // OLED display width, in pixels
#define OLED_HEIGHT 64 // OLED display height, in pixels
Adafruit_SSD1306 oled(OLED_WIDTH, OLED_HEIGHT, &Wire, -1); // // create SSD1306 display object connected to I2C
RTC_DS1307 rtc;
String time;
void setup() {
Serial.begin(9600);
// initialize OLED display with address 0x3C for 128x64
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
while (true);
}
delay(2000); // wait for initializing
oled.clearDisplay(); // clear display
oled.setTextSize(1); // text size
oled.setTextColor(WHITE); // text color
oled.setCursor(0, 10); // position to display
// SETUP RTC MODULE
if (! rtc.begin()) {
Serial.println("Couldn't find RTC");
Serial.flush();
while (true);
}
// automatically sets the RTC to the date & time on PC this sketch was compiled
rtc.adjust(DateTime(F(__DATE__), F(__TIME__)));
time.reserve(10); // to avoid fragmenting memory when using String
}
void loop() {
DateTime now = rtc.now();
time = "";
time += now.hour();
time += ':';
time += now.minute();
time += ':';
time += now.second();
oled_display_center(time);
}
void oled_display_center(String text) {
int16_t x1;
int16_t y1;
uint16_t width;
uint16_t height;
oled.getTextBounds(text, 0, 0, &x1, &y1, &width, &height);
// center the display both horizontally and vertically
oled.clearDisplay(); // clear display
oled.setCursor((OLED_WIDTH - width) / 2, (OLED_HEIGHT - height) / 2);
oled.println(text); // text to display
oled.display();
}
Detailed Instructions
- Copy the code and open it in the Arduino IDE.
- Click the Upload button in the Arduino IDE to send the code to the Arduino Nano.
- Place the sensor in hot and cold water, or hold it in your hand.
- Check out the result on the OLED.
