Arduino Nano - Touch Sensor - LED
This tutorial instructs you how to use the Arduino Nano and touch sensor to control the LED. We will learn two different applications:
Application 1 - The LED state is synchronized with the touch sensor state. In detail:
- Arduino Nano turns on the LED when the touch sensor is being touched.
- Arduino Nano turns off the LED when the touch sensor is NOT being touched.
Application 2 - The LED state is toggled each time the touch sensor is touched. More specifically:
- If Arduino Nano detects that the touch sensor has been touched (changing from a HIGH state to a LOW state), it will turn ON the LED if it's currently OFF, or turn OFF the LED if it's currently ON.
- Releasing the touch sensor does not affect to the LED state.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Buy Note: Use the LED Module for easier wiring. It includes an integrated resistor.
Overview of LED and Touch Sensor
If you are unfamiliar with LED and touch sensor (including pinout, operation, and programming), the following tutorials can help:
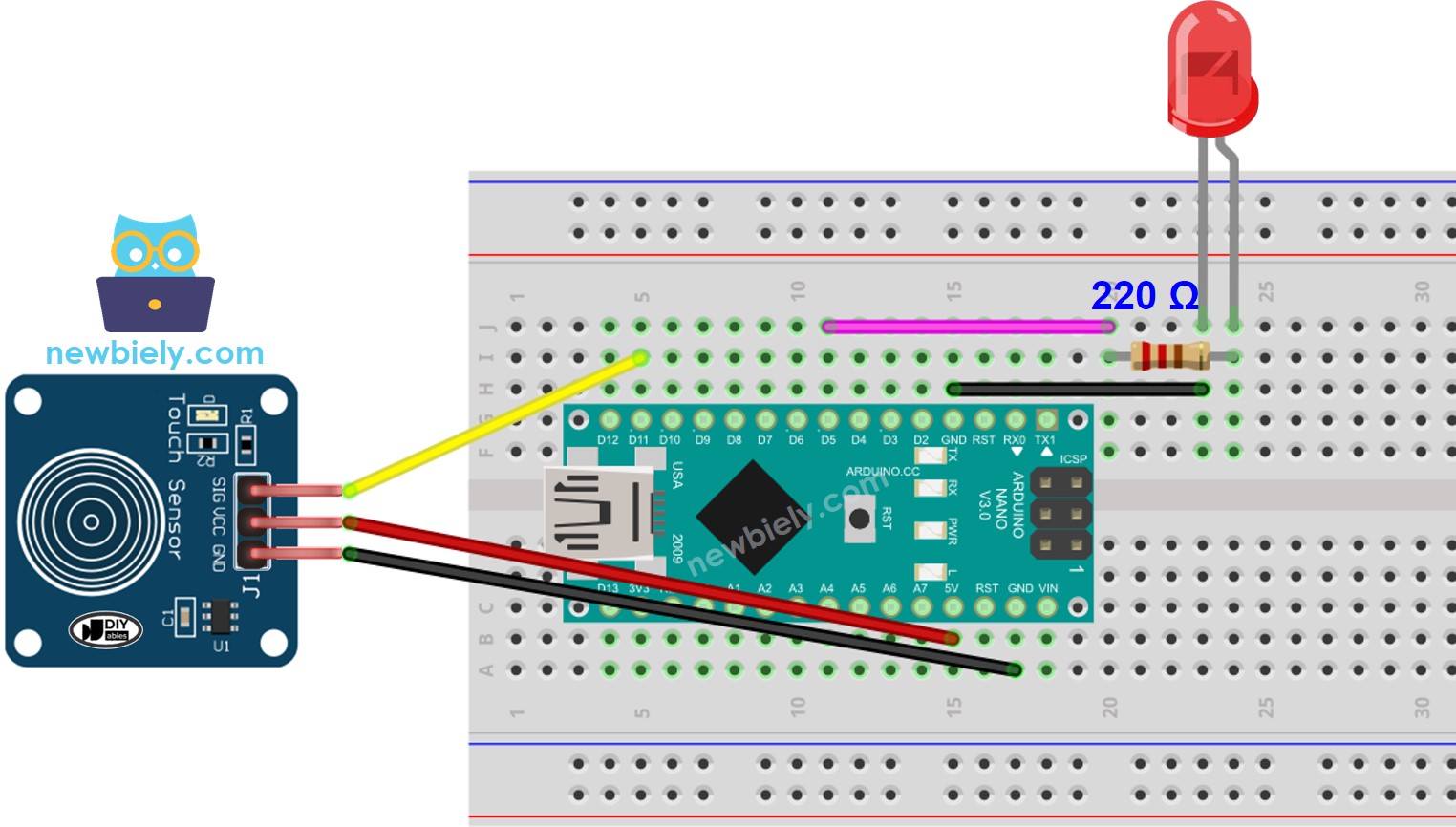
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
See The best way to supply power to the Arduino Nano and other components.
Application 1 - The LED state is in sync with the touch sensor state
Arduino Nano Code
Detailed Instructions
- Connect an Arduino Nano to your computer with a USB cable.
- Launch the Arduino IDE, and select the correct board and port.
- Copy the code and open it in the Arduino IDE.
- Click the Upload button on the Arduino IDE to compile and upload the code to the Arduino Nano.

- Touch the touch sensor and hold it for a few seconds.
- Check out the change in the LED's condition.
You will see that the LED state is in sync with the touch sensor state.
Code Explanation
Check out the line-by-line explanation contained in the comments of the source code!
Application 2 - Touch Sensor toggles LED
Arduino Nano Code - Touch Sensor Toggles LED
Code Explanation
You can locate the explanation in the comment lines of the Arduino Nano code above.
In the code, the expression led_state = !led_state is equal to the following code:
Detailed Instructions
- Copy the code and open it in the Arduino IDE.
- Upload the code to the Arduino Nano.
- Touch and release the touch sensor several times.
- Check out the change in the LED's state.
You will see that the LED state is toggled once each time the touch sensor is touched.
