ESP8266 - LED Matrix via Web
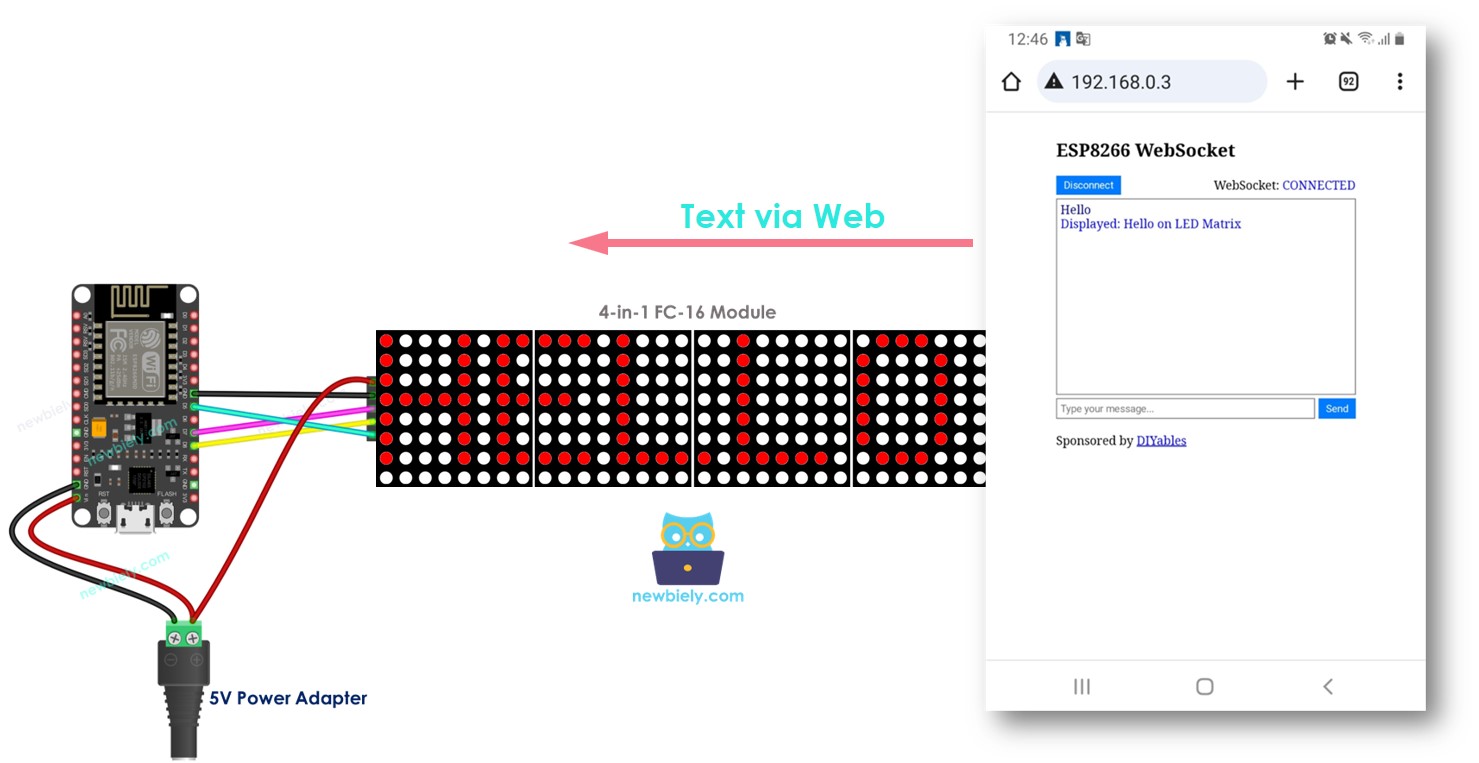
In this tutorial, we will learn how to control LED matrix signboard via web interface using ESP8266. In detail, we will program ESP8266 to become a web server that does the following:
Returns a web interface to users when receiving a request from a web browser.
Provides the web interface that users can send the message to ESP8266
Displays the messages on the LED matrix once receiving the message.
Or you can buy the following kits:
Disclosure: Some of the links provided in this section are Amazon affiliate links. We may receive a commission for any purchases made through these links at no additional cost to you.
Additionally, some of these links are for products from our own brand,
DIYables .
We can use a pure HTTP to send a text from web interface to ESP8266. However, using WebSocket makes it looks more responsive and does not add much difficuity, So in this tutorial, we will use the WebSocket.
Unfamiliar with LED Matrix and Web Server and WebSocket, including their pinouts, functionality, and programming? Explore comprehensive tutorials on these topics below:
The webpage's content (HTML, CSS, JavaScript) are stored separately on an index.h file. So, we will have two code files on Arduino IDE:
An .ino file that is ESP8266 code, which creates a web sever and WebSocket server
An .h file, which contains the webpage's content.
To get started with ESP8266 on Arduino IDE, follow these steps:
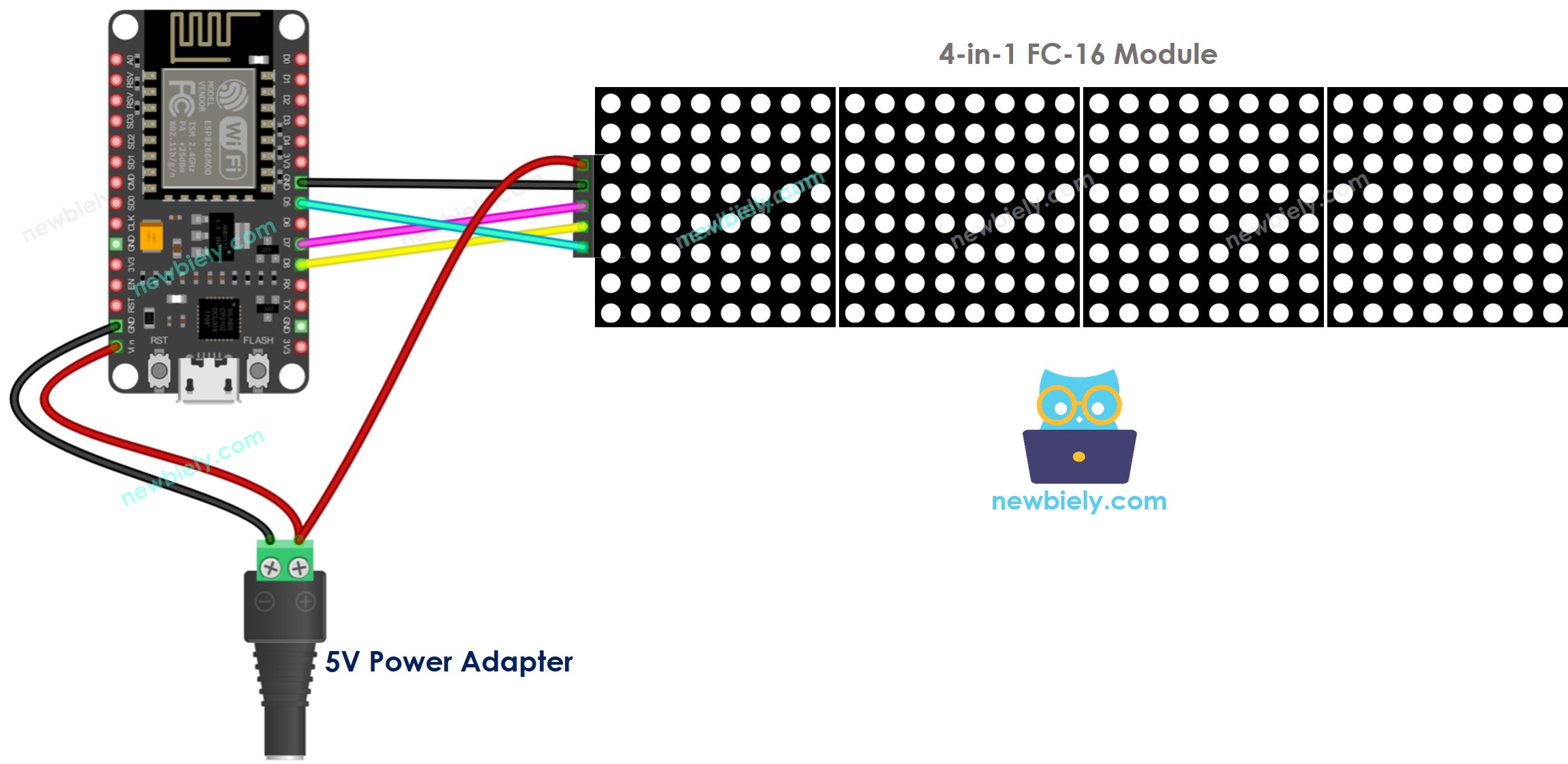
Wire the components as shown in the diagram.
Connect the ESP8266 board to your computer using a USB cable.
Open Arduino IDE on your computer.
Choose the correct ESP8266 board, such as (e.g. NodeMCU 1.0 (ESP-12E Module)), and its respective COM port.
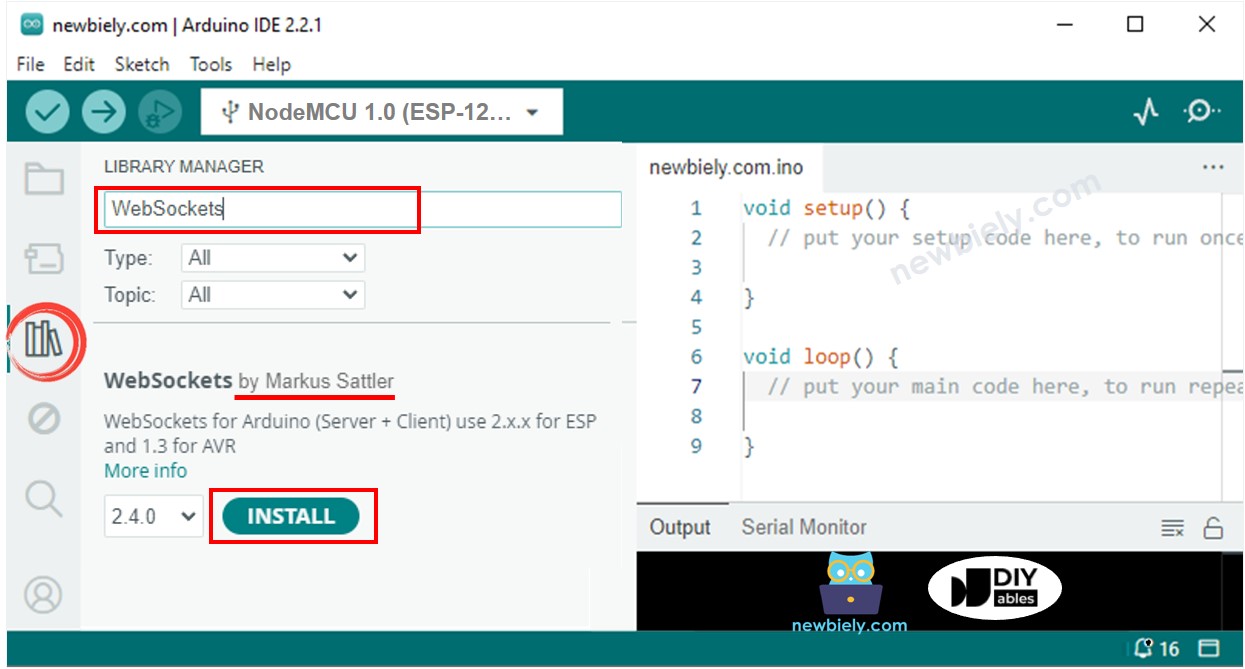
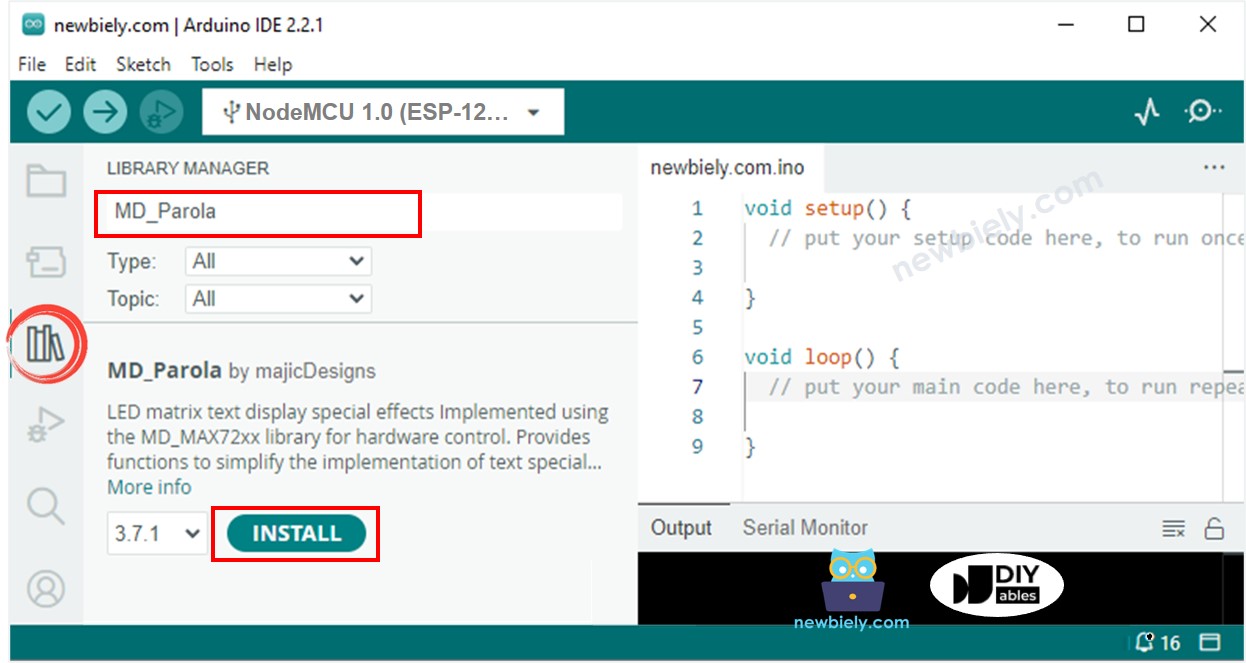
Open the Library Manager by clicking on the Library Manager icon on the left navigation bar of Arduino IDE.
Search “WebSockets”, then find the WebSockets created by Markus Sattler.
Click Install button to install WebSockets library.
On Arduino IDE, create new sketch, Give it a name, for example, newbiely.com.ino
Copy the below code and open with Arduino IDE
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
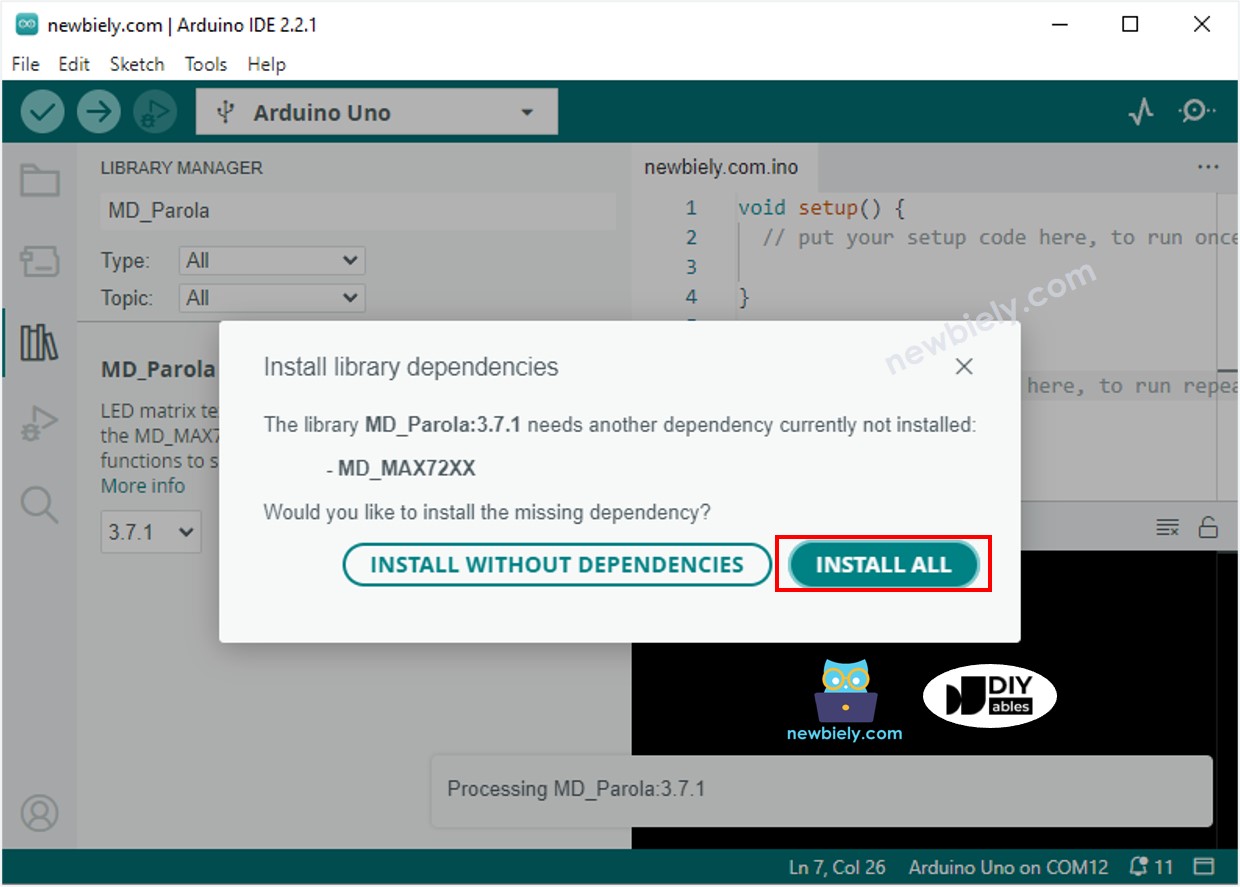
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN D8
const char* ssid = "YOUR_WIFI_SSID";
const char* password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
DIYables_ESP32_WebSocket* webSocket;
MD_Parola ledMatrix = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void webSocketEvent(uint8_t num, WStype_t type, uint8_t* payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
Serial.printf("[%u] Disconnected!\n", num);
break;
case WStype_CONNECTED:
{
IPAddress ip = webSocket.remoteIP(num);
Serial.printf("[%u] Connected from %d.%d.%d.%d\n", num, ip[0], ip[1], ip[2], ip[3]);
}
break;
case WStype_TEXT:
String text = String((char*)payload);
Serial.println("Received: " + text);
ledMatrix.displayClear();
ledMatrix.displayScroll(text.c_str(), PA_CENTER, PA_SCROLL_LEFT, 100);
String echoMessage = "Displayed: " + String((char*)payload) + " on LED Matrix";
webSocket.sendTXT(num, echoMessage));
break;
}
}
void setup() {
Serial.begin(9600);
ledMatrix.begin();
ledMatrix.setIntensity(15);
ledMatrix.displayClear();
ledMatrix.displayScroll("newbiely.com", PA_CENTER, PA_SCROLL_LEFT, 100);
delay(1000);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
webSocket.begin();
webSocket.onEvent(webSocketEvent);
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: received a web page request");
String html = HTML_CONTENT;
server.send(200, "text/html", html);
});
server.begin();
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
server.handleClient();
webSocket.loop();
if (ledMatrix.displayAnimate()) {
ledMatrix.displayReset();
}
}
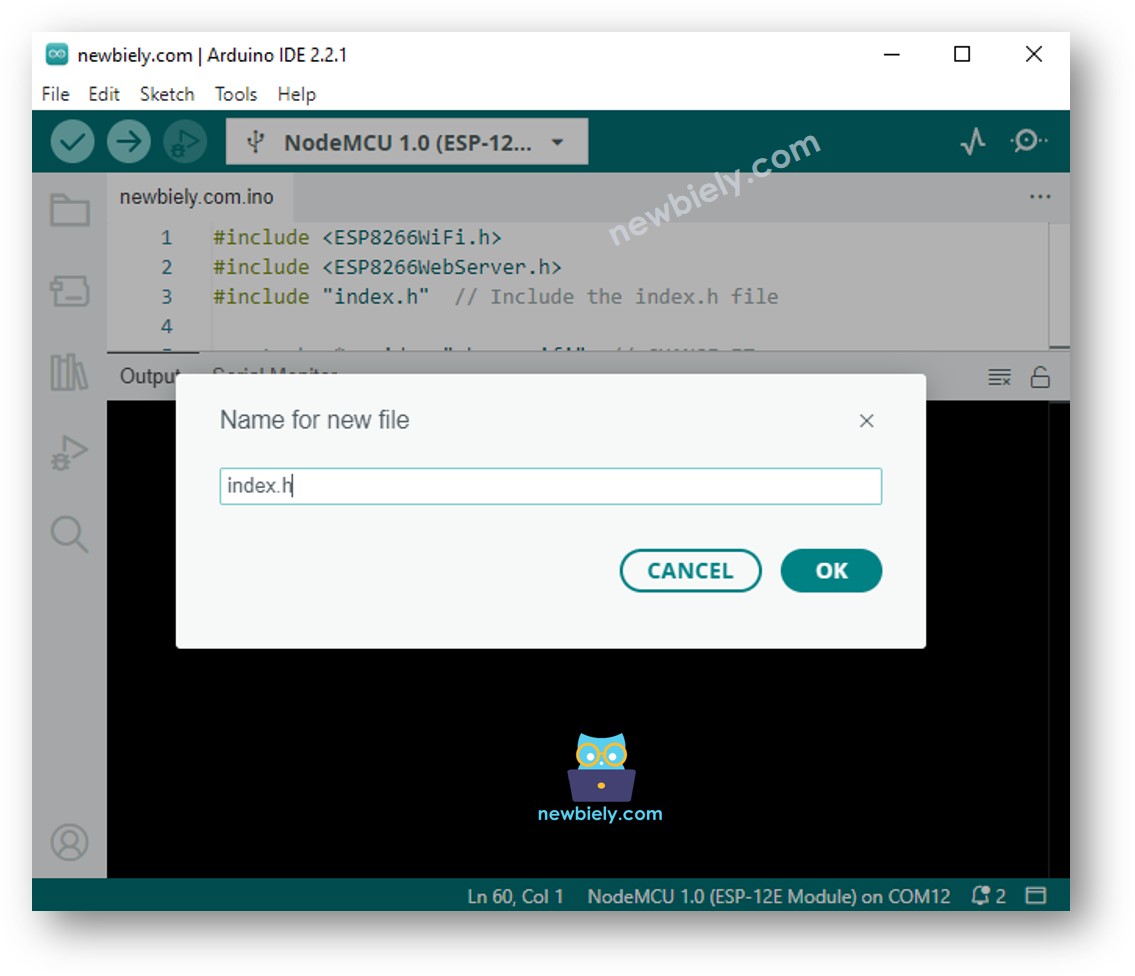
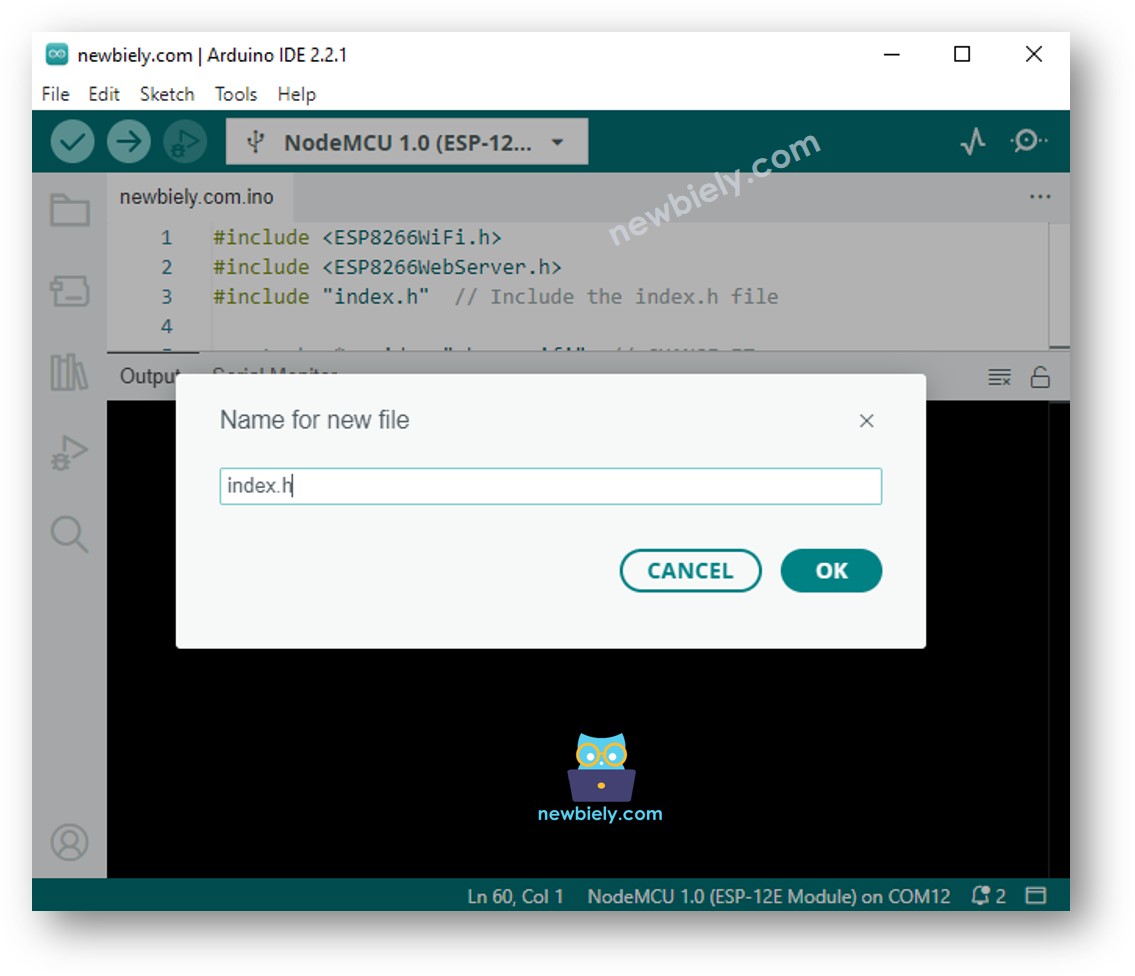
Create the index.h file On Arduino IDE by:


const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>ESP8266 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096;
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event;
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>ESP8266 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
Now you have the code in two files: newbiely.com.ino and index.h
Click Upload button on Arduino IDE to upload code to ESP8266.
Open the Serial Monitor
Check out the result on Serial Monitor.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address IP address: 192.168.0.2
Take note of the IP address displayed, and enter this address into the address bar of a web browser on your smartphone or PC.
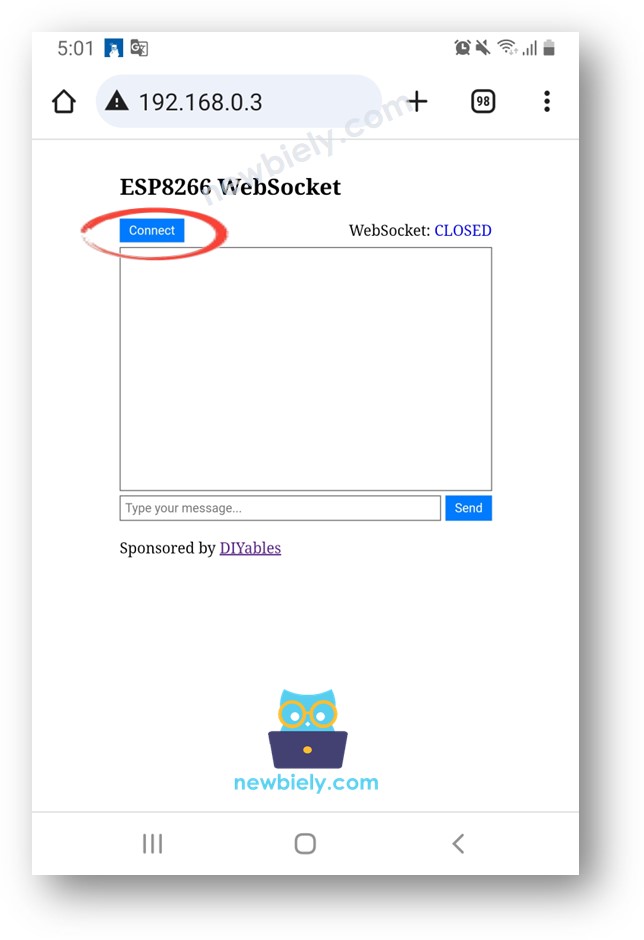
You will see the webpage it as below:
Click the CONNECT button to connect the webpage to ESP8266 via WebSocket.
Type some words and send them to ESP8266.
You will see the response from ESP8266.
※ NOTE THAT:
If you modify the HTML content in the index.h and does not touch anything in newbiely.com.ino file, when you compile and upload code to ESP8266, Arduino IDE will not update the HTML content.
To make Arduino IDE update the HTML content in this case, make a change in the newbiely.com.ino file (e.g. adding empty line, add a comment....)
The above ESP8266 code contains line-by-line explanation. Please read the comments in the code!