ESP8266 - Temperature via Web
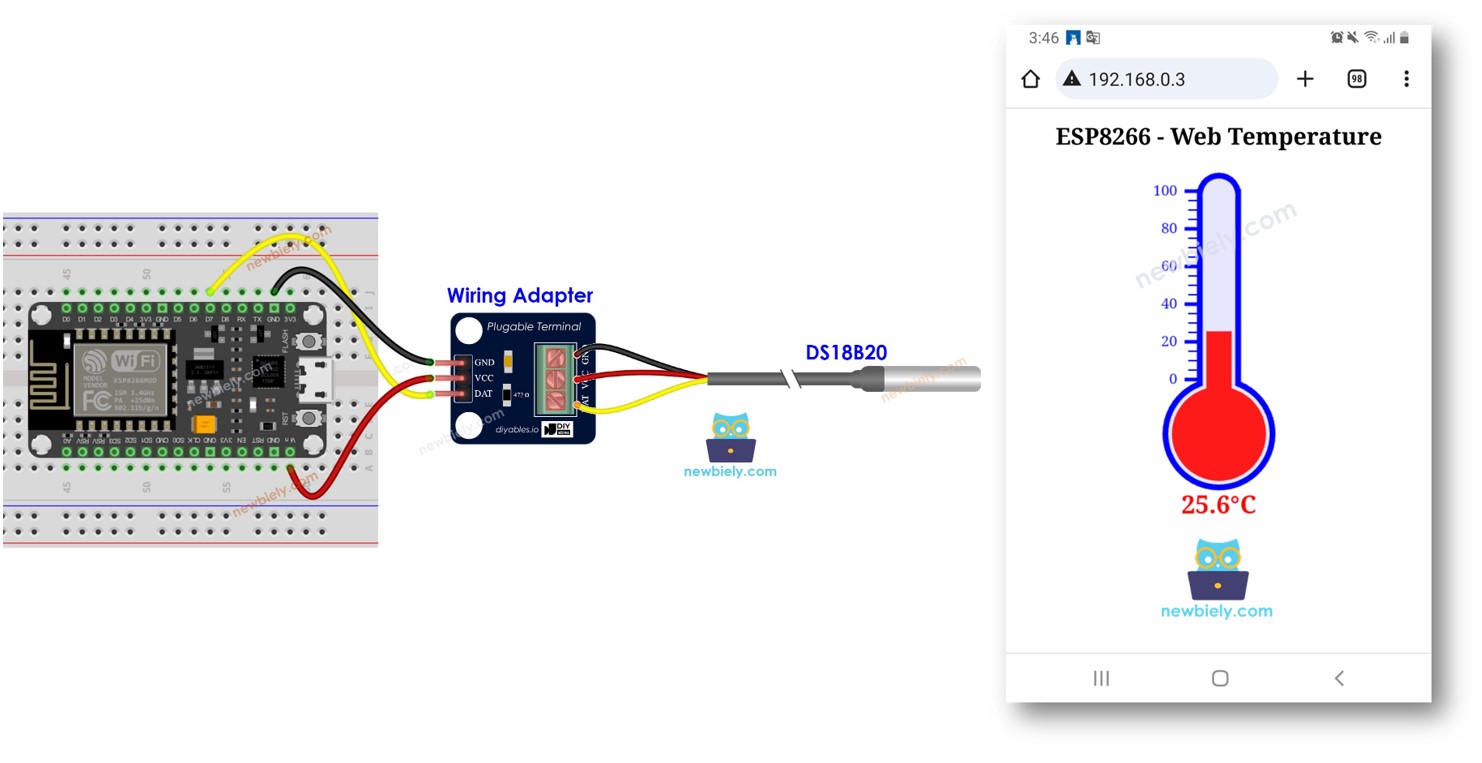
This tutorial instructs you how to program the ESP8266 to become a web server, allowing you to access temperature data via a web interface. Using an attached DS18B20 temperature sensor, you can easily check the current temperature by using your smartphone or PC to visit the web page served by the ESP8266. Here's a brief overview of how it works:
- ESP8266 is programmed as a web server.
- You type the IP address of ESP8266 in a web browser on your smartphone or PC.
- ESP8266 responds to the request from the web browser with a web page that contains the temperature read from the DS18B20 sensor.

We will go through two example codes:
- ESP8266 code that provides a very simple web page that shows the temperature from the DS18B20 sensor. This makes it easy for you to understand how it works. HTML content is embedded in ESP8266 code
- ESP8266 code that provides a graphic web page that shows the temperature from the DS18B20 sensor, HTML content is separated from ESP8266 code.
Hardware Preparation
Or you can buy the following kits:
| 1 | × | DIYables Sensor Kit (30 sensors/displays) | |
| 1 | × | DIYables Sensor Kit (18 sensors/displays) |
Additionally, some of these links are for products from our own brand, DIYables .
Buy Note: Many DS18B20 sensors available in the market are unreliable. We strongly recommend buying the sensor from the DIYables brand using the link provided above. We tested it, and it worked reliably.
Overview of ESP8266 Web Server and DS18B20 Temperature Sensor
If you do not know about ESP8266 Web Server and DS18B20 temperature sensor (pinout, how it works, how to program ...), learn about them in the following tutorials:
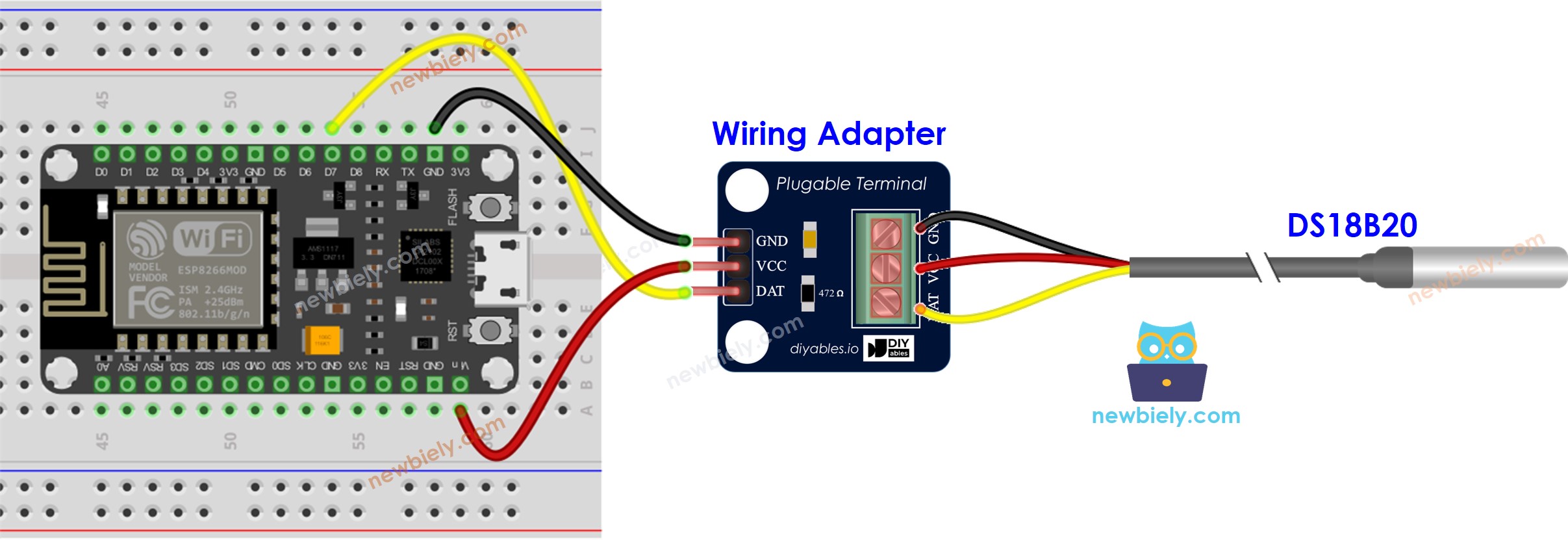
Wiring Diagram

This image is created using Fritzing. Click to enlarge image
See more in ESP8266's pinout and how to supply power to the ESP8266 and other components.
ESP8266 Code - Simple Web Page
Detailed Instructions
To get started with ESP8266 on Arduino IDE, follow these steps:
- Check out the how to setup environment for ESP8266 on Arduino IDE tutorial if this is your first time using ESP8266.
- Wire the components as shown in the diagram.
- Connect the ESP8266 board to your computer using a USB cable.
- Open Arduino IDE on your computer.
- Choose the correct ESP8266 board, such as (e.g. NodeMCU 1.0 (ESP-12E Module)), and its respective COM port.
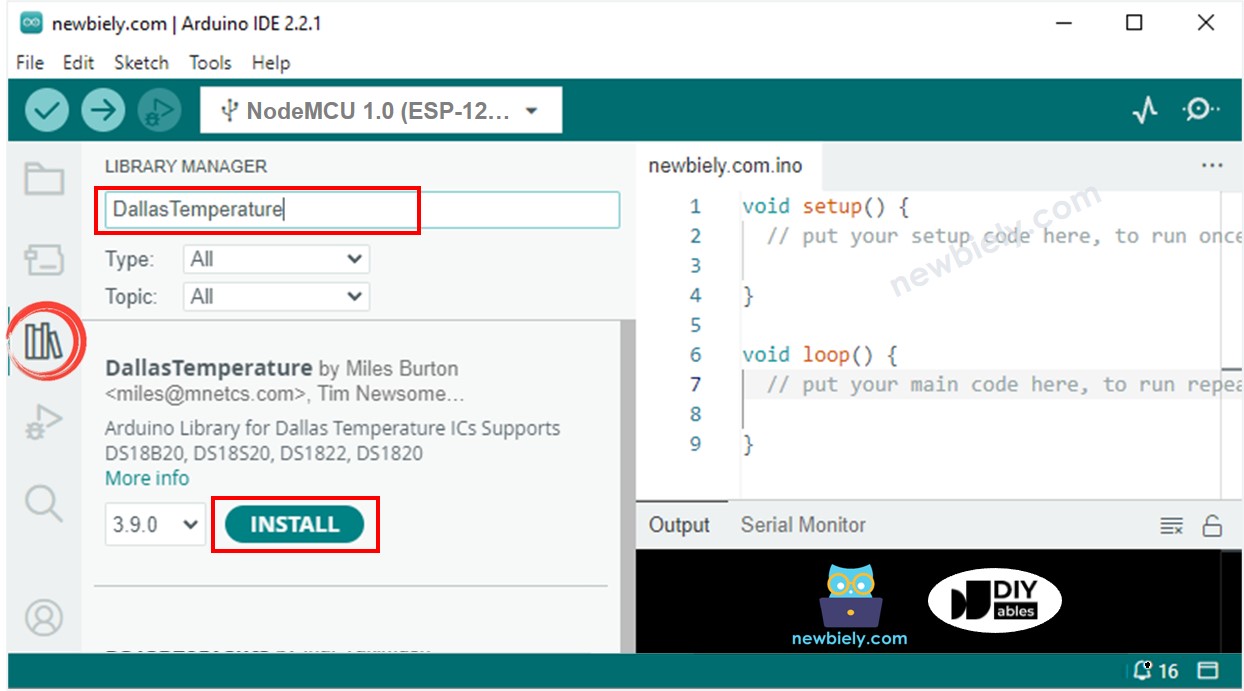
- Click to the Libraries icon on the left bar of the Arduino IDE.
- Type “Dallas” on the search box, then look for the DallasTemperature library by Miles Burton.
- Click Install button to install DallasTemperature library.

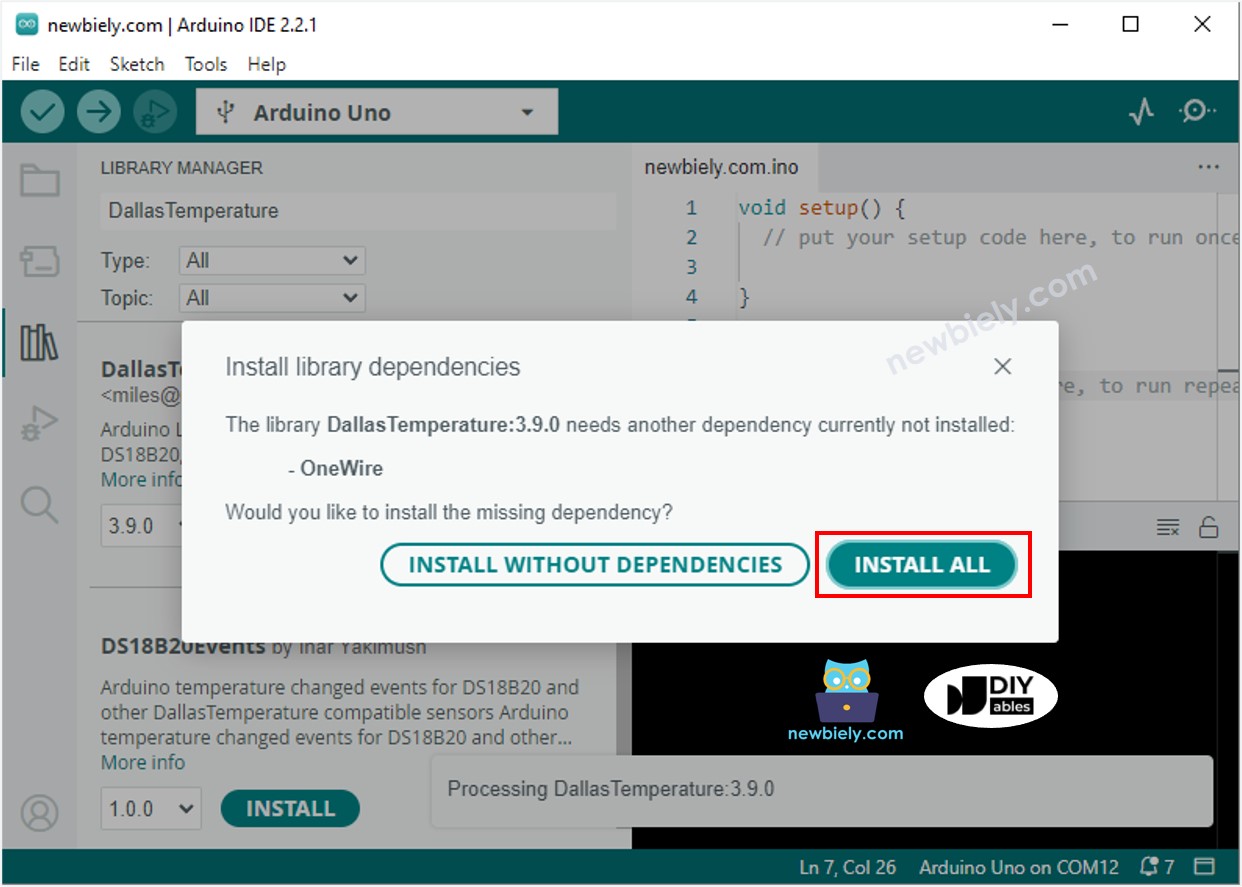
- You will be asked to install the dependency. Click Install All button to install OneWire library.

- Copy the above code and open with Arduino IDE
- Change the wifi information (SSID and password) in the code to yours
- Click Upload button on Arduino IDE to upload code to ESP8266
- Open the Serial Monitor
- Check out the result on Serial Monitor.
- You will find an IP address. Type this IP address into the address bar of a web browser on your smartphone or PC.
- You will see the following output on the Serial Monitor.
- You will see a very simple web page of ESP8266 board on the web browser as below:

※ NOTE THAT:
With the code provided above, to get the termperature update, you have to reload the page on the web browser. In a next part, we will learn how to make web page update the temperature value on backround without reloading the webpage.
ESP8266 Code - Graphic Web Page
As a graphic web page contains a large amount of HTML content, embedding it into the ESP8266 code as before becomes inconvenient. To address this, we need to separate the ESP8266 code and the HTML code into different files:
- The ESP8266 code will be placed in a .ino file.
- The HTML code (including HTML, CSS, and Javascript) will be placed in a .h file.
For detail of how to separate the HTML code from ESP8266 code, please refer to ESP8266 - Web Server tutorial.
Detailed Instructions
- Open Arduino IDE and create new sketch, Give it a name, for example, newbiely.com.ino
- Copy the below code and open with Arduino IDE
- Change the WiFi information (SSID and password) in the code to yours
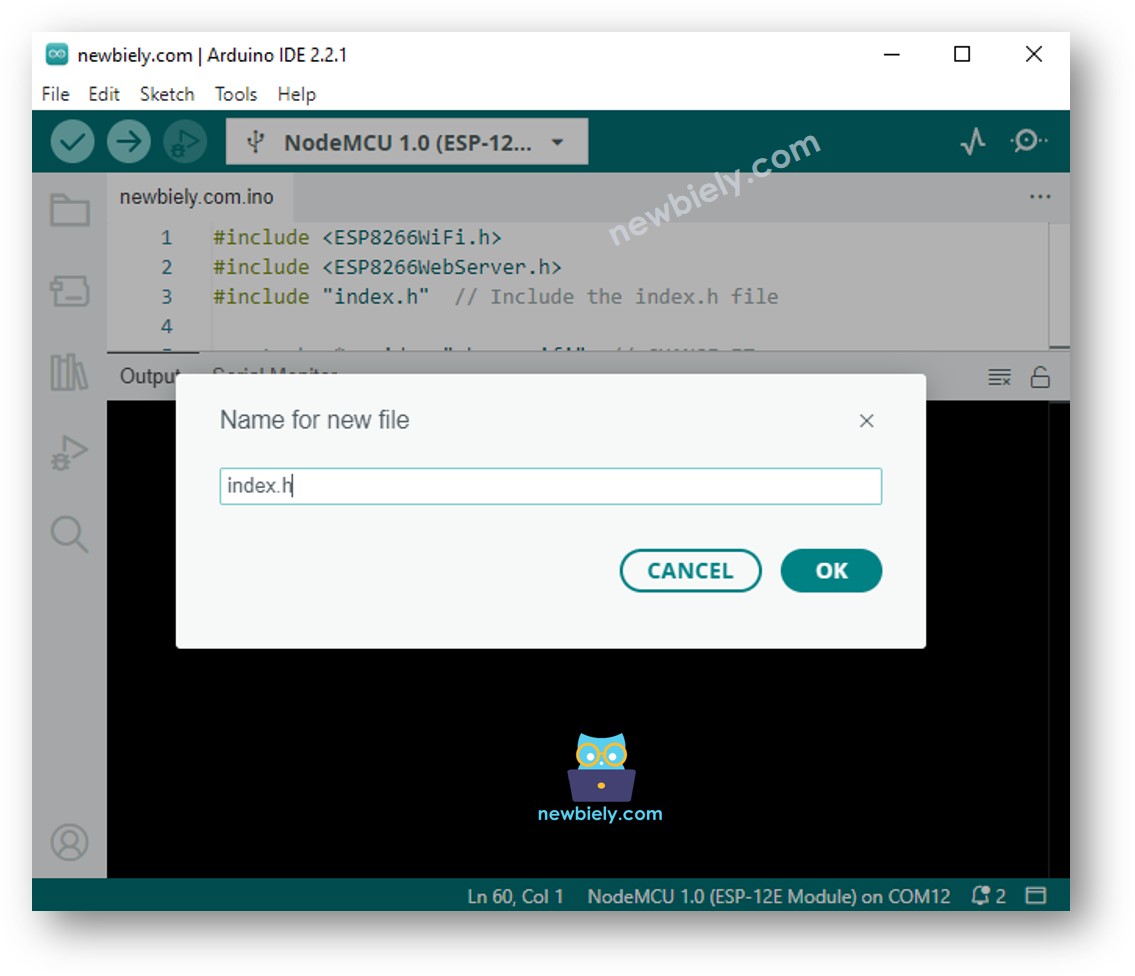
- Create the index.h file On Arduino IDE by:
- Either click on the button just below the serial monitor icon and choose New Tab, or use Ctrl+Shift+N keys.
- Give the file's name index.h and click OK button
- Copy the below code and paste it to the index.h.
- Now you have the code in two files: newbiely.com.ino and index.h
- Click Upload button on Arduino IDE to upload code to ESP8266
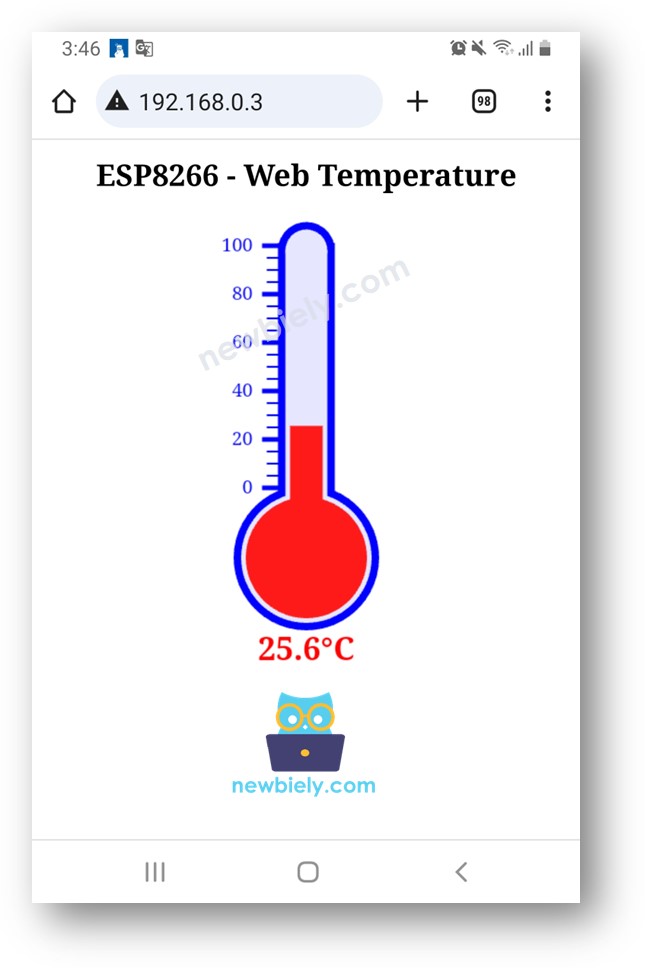
- Access the web page of ESP8266 board via web browser on your PC or smartphone as before. You will see it as below:
- If you modify the HTML content in the index.h and does not touch anything in newbiely.com.ino file, when you compile and upload code to ESP8266, Arduino IDE will not update the HTML content.
- To make Arduino IDE update the HTML content in this case, make a change in the newbiely.com.ino file (e.g. adding empty line, add a comment....)



※ NOTE THAT:
